Верстайте в правильной программе, Модульная сетка. Практический урок - Верстка многостраничных изданий
Что бы сделать текст симпатичным и удобочитаемым, нужна программа, умеющая, как минимум, расставлять переносы. Illustrator, на худой конец Word. С рекламной листовкой они справятся без проблем. Для серьезного журнала или каталога потребуются профессиональные инструменты, специально заточенные под многостраничную верстку. Мне импонирует старина Quark, молодежь предпочитает продвинутый InDesign. Есть люди, упертые в CorelDraw.
Иллюстратор, что бы там не говорили его фанаты, к таковым не относится. Большой массив информации он переваривает с трудом. Файлы AI тяжелее Кварка в несколько раз. Посмотрите на скриншоты. Голый текст еще как-то можно терпеть, а вот растр... Разворот с залинкованными картинками тянет на 30 мегабайт. Встроенные фотографии по непонятным причинам увеличивают вес втрое. О брошюрах больше 8 полос думать страшно.
Модульная сетка. Практический урок

Главное понимать, что модульная сетка это не набор горизонтальных и вертикальных линий, к которым особым образом прикрепляется текст и картинки. Модуль это проектная машина, которая решает визуальные и информационные задачи, если один раз ее настроить, то впоследствии она работает и ее можно крутить и вертеть разным образом, экономя время и на выходе получая быструю и профессиональную работу. Еще одно заблуждение, что модули нужны только газетам и книжным изданиям, везде где есть текст, ограниченый рамками листа бумаги, макетом в газете, окном браузера, модуль будет приятен как глазу, так и мозгу.
В этом уроке я расскажу как строить модульную сетку и заодно принципы работы в Adobe Indesign CS3.
Поля и единицы измерения
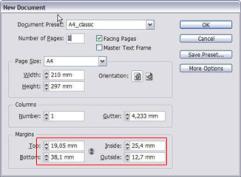
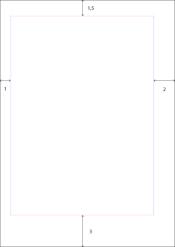
1. Создаем новый документ, по умолчанию поля имеют одинаковый размер со всех сторон 12,7 мм, поэтому меняем значения. В моем примере это распространеные класические пропорции полей для формата А4.

Inside - это внутренние поля разворота, outside поля с наружи.


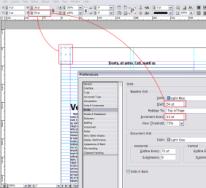
2. Устанавливаем единицы измерения в пунктах (все объекты которые будут создаваться измеряются не в милиметрах как по умолчанию, а в пунктах) Edit > Preferences > Units &; Increments. Строим сетку:

Чтобы построить сетку нам нужно:
- § Расчитать количество строк, учитывая конструкцию сетки § Определить высоту шрифта по выносным элементам (это растояние например от начала заглавной "П" до кончика буквы "р") § Высчитать интервал, между блоками сетки используя высоту шрифта и рязрядку строк
Итак:
1. Расчеты по тексту
Нам необходимо 4 блока плюс 3 растояния между ними.
B) Заполняем рыбным текстом:


Если хотите, чтобы рыбой был не трактат Цицерона, а ваш текст, создайте текстовой файл в папке Adobe InDesign CS3 с названием Placeholder. txt
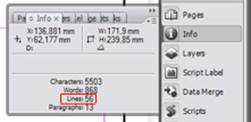
C) Выясняем сколько на даный момент мы имеем строк, для этого щелкаем по тектовому полю и открываем вкладку info. При активном текстовом блоке нам показывается количество символов, слов, строк и параграфов.

Нас интересует количество строк, на даный момент 56. Считаем: делим 56 на 4 получаем 14 строк. Далее выбираем оптимальное меньшее значение учитыввая что нам нада еще три строки. 13*4+3=55. В итоге для построения нам потребуется 55 строк, удаляем лишнюю.
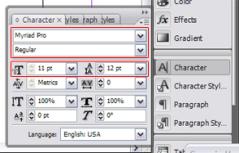
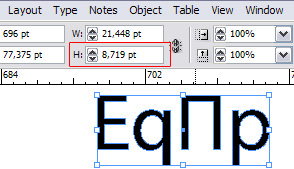
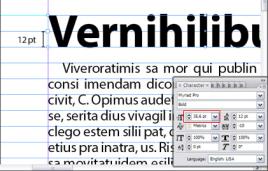
Чтобы определить высоту шрифта по выносным элементам создаем текстовой блок с такой же гарнитурой (Myriad) 10 пт и переводим в кривые:

Итого у нас получается высота 8,719 пт, так как шрифт 10 пт, то кофициент для этого же шрифта составляет 0,8719 (округ. 0,872). Например если шрифт 12 пт, то высота = 12*0,872 = 10,464 пт. В данном случае используется 11 пт поэтому высота основного текста будет 9,592 пт (девятку можно всегд округлить 5,6 пт) Теперь у нас есть такие вот параметры которые нам пригодятся: количество строк - 55 , высота текста - 9,592, пт (коф. 0,872), интерльяж - 12 пт
D) В тексте сразу установим привязку к Cap height. Object > Text Frame Options Ctrl+B

Нам необходимо создать прямоугольник такой высоты чтобы верх линковался к Cap height, а низ по нижнему выносному элементу в самом конце текста. Еще раз напомню значения:
Количество строк - 55
Высота текста - 9,592 пт (коф. 0,872)
Интерльяж - 12 пт
Теперь расчитываем: 55-1=54 (минус одна строка снизу, потому что ее считаем по высоте), 54*12=648 (это высота от самой первой строчки до верхнего выносного элемента последней) 648+9,592=657,592 пт, это и есть высота прямоугольника. Интервал между блоками = 12 (интерльяж)*2 - 9,592 пт (высота текста) = 14,408. Теперь есть все, для того чтобы построить сетку
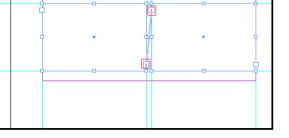
Шаг 1. Сначала создайте прямоугольник с привязкой к боковым полям, а потом вручную введите полученную ранее высоту.

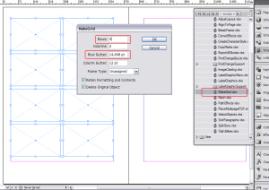
Шаг 2. Переходим во вкладку Scripts (Window > Automation > Scripts) и разбиваем скриптом на 4 блока по горизонтали, интервал между ними мы уже рассчитали (14,408) и на две колонки по вертикали, с интервалом по умолчанию.

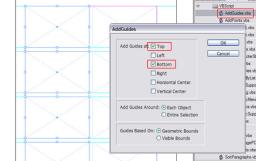
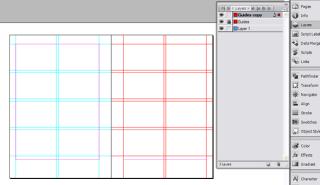
Шаг 3. Выделяем четыре блока с левой стороны и запускаем другой скрипт, который добавляет направляющие вокруг объектов.

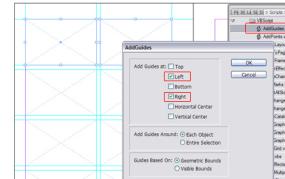
Шаг 4. Теперь выделяем два верхних, и добавляем гайды слева и справа.

Теперь прямоугольники удаляем, и дублируем слой с гайдами, блокируем нижний а новый перетаскиваем на другую страницу (гайды можно выбирать и перетаскивать)

ЧТобы скрыть или показать гайды используйте Ctrl+; потому что придется очень часто ей пользоваться
Ура! Сети мы поставили, осталось настроить базовые линии. Сделайте их видимыми ( Alt + Ctrl + ' ). Теперь необходимо построить прямоугольник от самого начала документа до первого гайда, посмотреть его высоту, и назначить начало отсчета именно с этой высоты (54 пт), шаг базовых линий равен 12 пт, такой же как интерльяж основного шрифта.

Теперь перетаскивая фреймы в другое место всегда будет соблюдаться кратность, учитывая что интерльяж равен шагу базовым линиям.
Тексты и иллюстрации.
Вариантов, как можно теперь распорядится сетью + базовыми линиями очень много, ее можно усложнить, разбивая еще на несколько колонок или строк, подбирать шрифтовой рисунок, планировать иллюстрации их соотношение и все в рамках сетки в выдержанных пропорциях и соблюдая кратность.


1. Выравнивание по высоте заглавной буквы
Еще одна величина которая нам пригодится, это высота заглавной буквы (без нижнего выносного элемента). Высчитывается по описаному ранее способу: печатаем заглавную букву "E" шрифт Myriad 10 pt, и смотрим высоту, которая получилась. Итого: кофициент составляет 0,674.

Пример: нам необходимо вычеслить какой нужен размер шрифта, чтобы заглавная буква по высоте была кратна базовым линиям и составляла ровно 24 пт. Вычисляем обратно-пропорционально: 24 / 0,674 = 35,6 pt.

2. Стиль текста Object Styles
Если вы создаете новый тектовой блок, то привязки к Cap height уже небудет, чтобы каждый раз не лазить в Text Frame Options, можно создать стиль для фрейма:
Вкладка Object Styles > создаем новый стиль > обзываем > двойной клик по стилю > Text Frame Baseline Options > Offset: Cap height. Чтобы применить стиль достаточно выбрать текстовой фрейм и один раз кликнуть по стилю.

Чтобы данный стиль был стилем по умолчанию: Выбираем инструмент и сперва щелкаем по стилю а уже потом создаем фрейм.
3. Стиль текста Paragraph Styles
В одном фрейме вы уже настроили гарнитуру, кегль и интерльяж, теперь вам необходимо создавать новые фреймы и соответственно с такими же параметрами. Выделяем настроеный текст > Вкладка Paragraph Styles > создаем новый стиль.
Чтобы данный стиль был стилем по умолчанию: Выбираем инструмент и сперва щелкаем по стилю а уже потом создаем фрейм.
Таким образом создаются стили для заголовков, основного текста, подробнее о стилях расскажу в другом уроке
4. Связывание текстовых блоков и перенос слов в русском языке
Чтобы связать два текстовых блока (т. е. чтобы текст автоматически переходил на другой фрейм при заполнении первого) нужно кликнуть по небольшому квадрату с правой нижней стороны фрейма и щелкнуть по фрейму следующего.

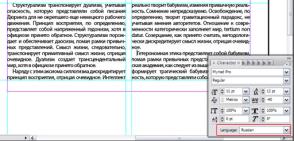
Почему не работает перенос?!! Многие новички очень часто сталкиваются с тем, что не знают как включить русские переносы, я помню даже лезли в инет и искали русские словари, галка Hyphenate включена, а все равно не работает. А все на самом деле очень просто, необходимо просто поменять язык в окне Character.

5. Стиль для илюстраций Object Style
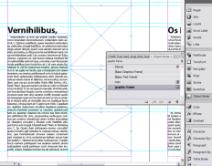
Если вставлять картинки через импорт, то они масштабируются в оригинальном размере и потом приходится подгонять, даже если вы создали фреймы для них, они так же вставляются большими, чтобы избежать этого, нужно подготовить фреймы и задать для них стиль и потом можно просто перетащить группу файлов в окно и поочередно вставлять в рамки.
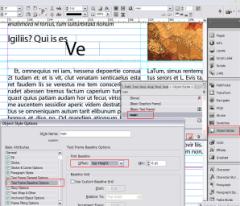
Шаг 1. Создаем фреймы и назначаем новый стиль

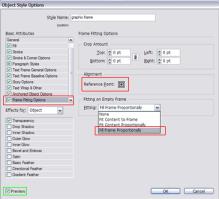
Шаг 2. Редактируем в стиле параметры заполнения фрейма: указываем центр относительно которого будет выравниваться картинка (Reference Point) и и каким образом картинка будет масштабироваться (Fitting). В опции Fit Frame Proportionaly картинка будет масштабирована ровно по краям рамки, и если картинка по высоте или ширине больше то части картинки по краям срезаются.

Если вы редактируете параметры стиля с уже вставленой картинкой, будет полезным включить галку Preview, все изменения отображаются в реальном времени.
Шаг 3. Теперь можно перетащить за один раз несколько файлов в окно и поочередно их вставлять в фреймы.
Еще один важный момент: не в коем случае не создавайте дизайн с нуля используя сетки, только в том случае если есть уже готовые настроеные решения. Т. е. композицию, дизайн, подборку шрифтов вы делайте предварительно, и только потом уже приступаете к сеткам, потому что создавая дизайн с нуля и одновременно занимаясь расчетами вы просто зайдете в тупик. Модуль уже помогает упорядочить и сбалансировать, и добиться автоматизации для больших объемов.
Если вам лень считать и необходимо уж очень все быстро, то хотя бы включайте тупо привязку к базовым линиям, во вкладке Paragraph.
В таком случае как бы не двигали фрейм, текст всегда будет прилипать к базовым линиям.
Похожие статьи
-
Верстка сложных изданий - Верстка многостраничных изданий
Стихотворные произведения должны быть заверстаны так, чтобы они размещались по центральной оси каждой полосы набора. Если строфы стихотворения отделяют...
-
Особенности верстки - Верстка многостраничных изданий
Верстка полос должна быть единообразной по отбивкам заголовков и дополнительных текстов, по размещению таблиц, формул, сносок, иллюстраций и подписей к...
-
Как сверстать журнал?, Правила типографики - Верстка многостраничных изданий
Правила типографики Чтобы сделать текст симпатичным и удобочитаемым, достаточно соблюдать элементарные Правила типографики : 1) Не путать тире и дефис....
-
Многоколонная верстка - Верстка многостраничных изданий
При двух-, трех - и многоколонной верстке для каждой колонки следует соблюдать основные технические правила верстки текстовой полосы. Все строки...
-
Введение - Верстка многостраничных изданий
"Плотная верстка с очень узкими апрошами мешает человеку распознавать слова. В целом, набор гротескными шрифтами должен быть более разреженным, чем...
-
Все мы знаем известную пословицу: "Встречают по одежке, а провожают по уму". Так же дело обстоит и с периодическим изданием. И чем привлекательнее эта...
-
Элементы композиции являются "кирпичам", из которых строится объект графического дизайна. Для газеты или журнала элемент оформления - это "одна из...
-
Заголовки, Функции заголовков, Правила верстки заголовков - Оформление заголовков книжных изданий
Функции заголовков 1. Организуют, направляют и облегчают чтение: - прерывая текст, они заставляют читателя невольно остановиться перед тем, как...
-
5.0 - Сравнение издательских систем (программ)
Пакет QuarkXPress -- один из ветеранов рынка настольных издательских систем. Его первая версия увидела свет в далеком 1987 г., а это значит, что в активе...
-
Между любым устройством, входящим в настольно-информационные системы и пользователем обязательно присутствует компонент, называемый программным...
-
"БИРЖА 911", вып. 1 "Биржа" 911 и я, Елена Чернышова, спешим на помощь начинающим трейдерам! Сегодня из нашей программы Вы узнаете, как торговать на...
-
Журнал "Предупреждение" издается для взрослого читателя: Для набора основного и дополнительного текста применяется гарнитура Times 9 и 10 кеглейн. Этот...
-
Состав, содержание и последовательность элементов предвыпускных и выпускных данных должны соответствовать требованиям ГОСТ 7.4 - 86. Для набора этих...
-
Функции графических элементов Рассмотрим, какие функции выполняют выделенные нами графические элементы в моделях информационно-аналитических журналов. "...
-
Макет печатного издания - Графическая модель как выражение концепции издания
Графическая модель зависит от концепции издания, его тематико-жанровой структуры. И композиция издания тоже опирается на эти факторы. Структура...
-
Что необходимо приготовить - Верстка строгой стенной газеты
Для того, чтобы успешно и быстроо сверстать стенную газету нам понадобятся: 1) Лист ватмана А3 (297 мм * 420 мм). На нем и будет осуществляться...
-
Рубрикация Рубриками называют заголовки частей издания (заглавия произведений, внутренние заголовки их подразделов, заголовки элементов аппарата), а...
-
Программы рисования. Сегодня компьютерные программы рисования представляют собой художественные магазины для компьютерного живописца. Они заполнены...
-
Силовые линии, Иллюстрации и текст - Типографский дизайн
Практически во всех иллюстрациях присутствует "силовая линия" (или несколько таких линий), которая заставляет взгляд двигаться в определенном...
-
Уже в начальной школе на уроках русского языка ученики при помощи специальных заданий знакомятся с понятием заглавия. Изучение заглавия связано с работой...
-
Теперь можно пересмотреть рабочий план PR-кампании. Нужно убедиться, что PR-послание разработано правильно, что оно достаточно просто и понятно...
-
Верстка - Технологические операции тиража издания
Верстка - это составная часть макетирования. Верстка это процесс размещения текстовых и иллюстративных блоков по полю формата с учетом дизайна макета и...
-
Большое значение с точки зрения лаконизации языка и уплотнения информации имеют различного рода средства, которые принято называть нетекстовыми. Это...
-
Заключение - Пресс-конференция как основная форма отношения с прессой в ходе проведения PR-кампании
Правильно спланированная и реализованная PR-акция может дать не менее эффективную отдачу, чем полномасштабная рекламная кампания. При этом расходы...
-
Разметка оригинала в соответствии с ГОСТом книжного издания - Оформление заголовков книжных изданий
Оригинал - первоначальный подлинник, или все то, что поступает из издательства в типографии для полиграфического воспроизведения. Авторский текстовой...
-
Познавательные программы будут интересны массовой аудитории, прежде всего, для расширения кругозора и составления наиболее полного представления о новом...
-
В процессе моделирования издания рассчитывают объем книги в печатных листах, с учетом удобопечатаемости. Конечной задачей является возможность выбора и...
-
Рис. 1 Согласно технологической схеме компьютерной подготовки текстовой информации (рис. 1) подготовка текстовой информации начинается с введения в...
-
Для эмпирической базы исследования были отобраны четыре основных культурно-образовательных проекта "Арзамас. Академия", "Теории и практики", "ПостНаука",...
-
Прижизненные издания Израильский некоммерческий журнал "Ами", где состоялась первая официальная публикация поэмы "Москва - Петушки" отнюдь не отличался...
-
Введение - Особенности работы редактора над изданием переводной литературы
Переводная литература у каждого из новых [европейских] народов имела очень важное участие в развитии народного самопознания или <...> в развитии...
-
Без подписей могут быть лишь иллюстрации в изданиях художественной литературы, если сюжет иллюстрации ясен без подписи; в изданиях, где каждую...
-
Расположение Рекламного Модуля Первая полоса Последняя полоса Вторая, третья и Предпоследняя Полосы Внутренние полосы Прайсовая стоимость 45 сом/см2 40...
-
Особенность информационно-аналитических еженедельников в том, что на обложке может появиться практически любое репортажное фото, рисунок или коллаж. В...
-
Репрезентация религиозной символики в текстовых сообщениях современных интернет-СМИ Рассмотрим на наличие религиозной символики несколько подборок...
-
Анализируемое издание является научнопопулярным для детей среднего школьного возраста. Форма изложения материала заключается в следующем. Автор...
-
Особенности оформления газеты - Проблема популярности массовых изданий, секреты их успеха
Самая важная часть газеты - текст. Но не менее существенно и то, как он представлен читателю, особенно сейчас, в век цивилизации, которая в большей...
-
Верстка и печать - Теория и практика массовой информации
Чтобы газетная полоса смотрелась как единое целое, необходимо разработать макет - графический план верстки. Этот план наглядно показывает, как...
-
Дизайн печатных изданий Графический печатный журнал макет Сегодня печатные СМИ вынуждены конкурировать не только между собой, но и с визуальными каналами...
-
Пресс-релиз Первым шагом к проведению пресс-конференции является составление пресс-релиза, который, впоследствии, направляется журналистам. Создается он...
Верстайте в правильной программе, Модульная сетка. Практический урок - Верстка многостраничных изданий