Журнальная верстка. Практический урок - Верстка многостраничных изданий
Давайте сверстаем простой, но привлекательный двухстраничный разворот.
Запускаем Индизайн - и за работу!
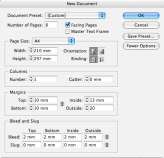
Шаг 1. Сперва создадим новый документ.
Для простоты примера мы будем использовать стандартный размер А4.Начнем с установки количества страниц. В журналах и брошюрах оно должно быть кратным 4. Пусть у нас будет 8 страниц с припуском на обрезку (Bleed) 3 мм. Установим поля по 10 мм сверху и снизу, 13 мм по внутреннему краю и по 20мм с внешней стороны.
Такая разница в ширине внутренних и внешних полей не случайна. Дизайн разворота, в котором внешние поля немного шире внутренних, смотрится лучше, чем с одинаковыми полями.

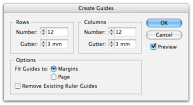
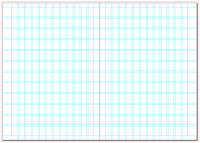
Шаг 2. Создадим модульную сетку.
Любой профессиональный дизайн разворота начинается с модульной сетки. Сетка обеспечит нам базовую разметку для последовательного расположения элементов дизайна. Зайдем на шаблонный разворот "A-master spread" и из меню Layout выберем команду Create Guides. Для примера я создал сетку из 12 колонок и 12 столбцов с шагом 3 мм. Выберете опцию "Fit Guides to Margins", чтобы сетка ограничивалась полями страниц. Таким образом, ширина нашей страницы 210 мм, с полями 20 мм с внешней стороны и 13 мм с внутренней. В нашем распоряжении остается 177 мм для 12 колонок и 11 промежутков (12 колонок по 12 мм плюс 11 межстолбцовых промежутков по 3 мм).


Шаг 3. Выберем и поместим фоновое изображение.
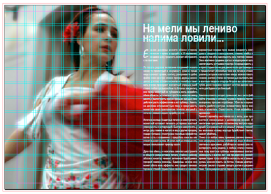
Создавая журнальный разворот, очень важно сохранить равновесие между свободным пространством листа, фотоизображениями и текстом. Здесь хорошо срабатывает техника использования фотографий со свободным пространством вокруг объекта съемки. Так, свободное пространство фотографии ненавязчиво выполняет роль чистого листа или фона для текста.
В качестве примера для статьи я выбрал фото танцовщицы фламенко из моего фотоальбома. Фигура танцовщицы, определяющая композиционный центр фото, расположена слева. Размытое изображение части стены и красного плаща женщины в правой части фото удачно подходит в качестве фона для нашего дизайна.

В журнальном развороте, имеющем четкое разделение на правую и левую части, фотоиллюстрация, как правило, расположена на правой странице, а текст статьи - на левой.
Таким образом, определяется порядок усвоения информации и подчеркивается первичность текста по отношению к изображению. Разумеется, это правило верно только для европейских языков с направлением письма слева направо. В иврите и арабском, наоборот, текст располагается справа, а фото - слева.

В нашем же случае, изображение занимает весь разворот, и обе страницы воспринимаются как единая композиция, в которой текст - ее составная часть. Такая композиция будет смотреться лучше, если ее центр сместить влево. С композиционного центра в левой части начинается зрительное восприятие информации, а завершится справа - текстом статьи.
Расположим наше фото на развороте так, чтобы его границы совпадали с рамкой bleed. Подкорректируем размер и расположение фотографии внутри фрейма.

Шаг 4. Создаем основной текст. Создадим текстовый фрейм и расположим его примерно по центру правой части разворота. Потом мы сможем подкорректировать его местоположение. Такое расположение текста создает "диалог" текста с изображением. Взгляд танцовщицы, поворот ее головы и движение плаща направляет наше внимание на белое облако текста.
Таким образом, фотография здесь не просто иллюстрация к тексту, но, прежде всего, важная и неотъемлемая часть композиции, а также связующее звено между обеими частями разворота.
Содержание текста в данном случае не важно. Для заполнения фрейма текстом абракадабры я воспользовался командой "Fill with placeholder text" из меню Type. Далее, в шаге 6 мы зададим нашему тексту размер 12 pt и интерлиньяж (leading) 16 pt.

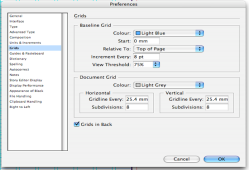
Шаг 5. Создаем базовые линии привязки строк.
Для того, чтобы выровнять строки колонок текста, нам надо задействовать базовые линии привязки. Зайдем в меню установок программы Preferences > Grids и установим в поле Increment Every 8 pt, то есть половину значения нашего интерлиньяжа. Это придаст работе с текстом больше свободы, поскольку позволит нам также использовать и более мелкий текст.

Шаг 6. Изменим базовый стиль абзаца.
В панели Paragraph Style отредактируем базовый стиль абзаца (Basic Paragraph). Я использовала шрифт Helvetica CY с размером кегля 12 pt и интерлиньяжем (leading) 16 pt. Поскольку ранее мы задействовали привязку к базовым линиям, мы можем и не задавать точного значения интерлиньяжа, оставив его в положении auto.
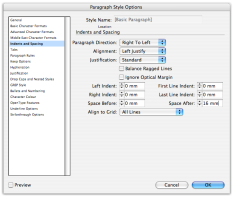
Шаг 7. Выравниваем текст и устанавливаем расстояния между абзацами.
Перейдем в закладку отступов и промежутков (Indents and Spacing) и установим выключку текста по левому краю. Кроме этого, в поле выравнивания по сетке (Align to Grid), установим опцию All Lines. В поле, определяющем расстояние после абзаца (Space After) установим 16 pt. Если вы хотите, чтобы каждый параграф начинался с красной строки, то задайте также значение в поле First Line Indent.

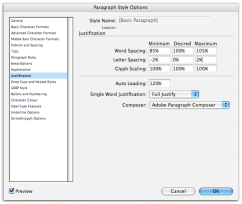
Шаг 9. Выключка (выравнивание текста по обоим краям колонки).
Красивая выключка текста зависит от соотношения межбуквенных расстояний и промежутков между словами.
Здесь важно найти золотую середину, чтобы расстояния между словами не были слишком большими, но при этом и сами слова не растягивались и не сливались друг с другом. В этой закладке нам стоит откорректировать базовые установки межбуквенных и межсловных расстояний. Я советую установить расстояния между словами в промежутке между 85% и 105%. Межбуквенные расстояния установим -2% в поле "Minimum" и 2% в поле "Maximum".

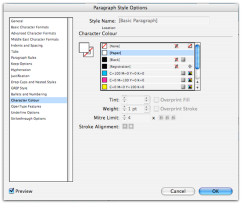
Шаг 10. Определяем цвет текста.
Поскольку выбранный нами фон достаточно темный, на мой взгляд, лучше всего сделать наш текст белым На светлом фоне мы бы использовали темный свет текста.

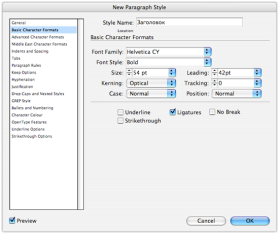
Шаг 12. Создаем заголовок.
Заголовок должен быть контрастным по отношению к основному тексту статьи. Мы добьемся этого контраста за счет значительной разницы в размерах и начертании кегля.
Создадим новый стиль для заголовка. Размер текста зададим 54 pt и трекинг (-10) pt, уменьшив немного межбуквенное расстояние.
Набираем заголовок статьи и применяем к ней новый стиль.


Шаг. 13. Устанавливаем оптические поля текстового блока.
Последний шаг, который улучшит внешний вид правого края текстового поля - установка оптических полей.
Эта команда выносит знаки переноса и кавычки за пределы рамки текстового поля и, таким образом, создает ровные и гладкие края текста. Выделим текстовое поле.
Из меню Type выберем команду Story, и в открывшемся окошке галочкой отметим "Optical Margin Alignment".

Теперь вы знаете, как можно сверстать статью на целый разворот.
Похожие статьи
-
Что бы сделать текст симпатичным и удобочитаемым, нужна программа, умеющая, как минимум, расставлять переносы. Illustrator, на худой конец Word. С...
-
Как сверстать журнал?, Правила типографики - Верстка многостраничных изданий
Правила типографики Чтобы сделать текст симпатичным и удобочитаемым, достаточно соблюдать элементарные Правила типографики : 1) Не путать тире и дефис....
-
Многоколонная верстка - Верстка многостраничных изданий
При двух-, трех - и многоколонной верстке для каждой колонки следует соблюдать основные технические правила верстки текстовой полосы. Все строки...
-
Особенности верстки - Верстка многостраничных изданий
Верстка полос должна быть единообразной по отбивкам заголовков и дополнительных текстов, по размещению таблиц, формул, сносок, иллюстраций и подписей к...
-
Верстка сложных изданий - Верстка многостраничных изданий
Стихотворные произведения должны быть заверстаны так, чтобы они размещались по центральной оси каждой полосы набора. Если строфы стихотворения отделяют...
-
Введение - Верстка многостраничных изданий
"Плотная верстка с очень узкими апрошами мешает человеку распознавать слова. В целом, набор гротескными шрифтами должен быть более разреженным, чем...
-
Стилевые особенности верстки - Анализ издания "КАМАЗ Металлургия"
3.1 В шапку газеты входит 1. логотип (является брендом) 2. текущий номер газеты (№ 41-42) 3. календарные сведения (от 20 ноября 2007 г.) 4. информация о...
-
Текстовые и иллюстрационные оригиналы Оригинал -- все, что поступает из издательства в типографии или на комбинаты для полиграфического воспроизведения:...
-
Для практической части нашего исследования мы выбрали четыре журнальных издания за декабрь 2012 года разных типов и разной периодичности. "Популярная...
-
Журнал "Эксперт", 30 января - 5 февраля №4 (787). Статья в рубрике "Разное", стр.10, Александр Привалов "О пока сохраняющемся шансе". Данный текст...
-
Между любым устройством, входящим в настольно-информационные системы и пользователем обязательно присутствует компонент, называемый программным...
-
Журнал "Предупреждение" издается для взрослого читателя: Для набора основного и дополнительного текста применяется гарнитура Times 9 и 10 кеглейн. Этот...
-
Заголовки, Функции заголовков, Правила верстки заголовков - Оформление заголовков книжных изданий
Функции заголовков 1. Организуют, направляют и облегчают чтение: - прерывая текст, они заставляют читателя невольно остановиться перед тем, как...
-
Макет печатного издания - Графическая модель как выражение концепции издания
Графическая модель зависит от концепции издания, его тематико-жанровой структуры. И композиция издания тоже опирается на эти факторы. Структура...
-
На странице книги, текст занимает определенное пространство в виде прямоугольника. Это пространство, на котором размещается текст иллюстрации, называют...
-
Уже в начальной школе на уроках русского языка ученики при помощи специальных заданий знакомятся с понятием заглавия. Изучение заглавия связано с работой...
-
Обработка текстовой, графической и изобразительной информации, верстка газеты требуют достаточно мощного компьютерного обеспечения. Компьютерная...
-
"ОГОНЕК" (общественно-политический, еженедельный). Приложение 4 - Анализ аппарата журнальных изданий
Российский и советский общественно-политический журнал. Для исследования мы выбрали №49 от 10 декабря 2012 года; тираж 84600 экз., страниц в издании 54....
-
"Esquire" (популярный мужской, ежемесячный). Приложение 3 - Анализ аппарата журнальных изданий
Мужской журнал, основанный в1932 году в США, с 2005 года выпускается в России. Основные темы: культура и искусство, мода и стиль, бизнес и политика,...
-
Верстка - Технологические операции тиража издания
Верстка - это составная часть макетирования. Верстка это процесс размещения текстовых и иллюстративных блоков по полю формата с учетом дизайна макета и...
-
Индекс УДК. Сведения о дате поступления в редакцию - Анализ аппарата журнальных изданий
Индекс УДК (универсальной десятичной классификации) располагают в самом начале титульной информации, перед библиографическим описанием в не передовых...
-
Расчет себестоимости издательской продукции В экономическом разделе произведены расчеты себестоимости выбранной мною журнала "Предупреждение"....
-
В современном полиграфическом производстве изготовление печатной продукции является центральным процессом печати. Существуют: глубокая, высокая и плоская...
-
Техническая характеристика № Техническое название Значение 1 Вид издания Журнальное 2 Формат издания 84x108/32, А6: 130?200 мм. 3 Формат полосы 5...
-
Жанровое своеобразие публикаций на примере журнала Forbes (октябрь, 2011) В целом, в предложенном издании применяются почти все жанры, но самыми...
-
Аппаратную основу настольно-издательской системы составляет базовый комплект: персональный компьютер, сканер для ввода иллюстраций, текстовых и табличных...
-
Настольно-издательские системы НИС (Настольно-издательская система) - программа, позволяющая осуществлять допечатную подготовку издания на компьютерах....
-
Рубрикация Рубриками называют заголовки частей издания (заглавия произведений, внутренние заголовки их подразделов, заголовки элементов аппарата), а...
-
Верстка - это процесс размещения текстовой и изобразительной информации на страницах или полосах издания заданного формата, отвечающий определенным...
-
Текст издания делится на: - основной (раскрывает содержание произведения), - дополнительный (дополняет, конкретизирует основной: предисловие, таблицы,...
-
Структура журнальных изданий - Финансовый журнал, как вид издания. Анализ редакторской подготовки
Для журнала вопрос о форме публикаций, форме подачи информации непосредственно связан с вопросами информативности периодического издания. Знание теории...
-
Готовые издания перед их упаковкой подвергаются осмотру контролерами, которые определяют соответствие их техническим требованиям, утвержденным на...
-
Заметным явлением в русской печати стало развитие отраслевой периодики. Возникают журналы, газеты и сборники, посвященные экономическим,...
-
Печатная бумага ГОСТ 9095-89 Бумага - слой очень тонких растительных волокон, которые сложно и своеобразно переплетены между собой и спрессованы. В ее...
-
Брошюровочные процессы - совокупность операций по превращению отпечатанных листов в издания, заключенные в обложки. К процессам относятся: 1. Сталкивание...
-
Печать - способ получения оттисков на бумаге или на ином материале. В зависимости от характера печатной формы существует три способа печати: высокая,...
-
Предварительно очувствленные монометаллические офсетные пластины изготавливаются на алюминиевых пластинах толщиной 0,3-0,5 мм и форматом, согласованным с...
-
Международный журнал о развлечениях, содержит информацию о событиях в кино, театре, моде, литературе, выставках и всех прочих актуальных культурных...
-
Иллюстрации в тексте и подрисуночные подписи Иллюстрация - графическое изображение, поясняющее текст, помогающее читателю лучше понять его благодаря...
-
Обложка покрывает книжный блок, служит для того, чтобы информировать читателя о существе и характере издания, обеспечить сохранность книги, сделать ее...
Журнальная верстка. Практический урок - Верстка многостраничных изданий