Примеры веб-виджетов - Виды взаимодействия в Интернете вещей
В данном разделе представлены графические интерфейсы интернет-вещей, являющиеся примерами разрабатываемых с помощью конструктора виджетов. Такие виджеты могут заменить множество аналогичных объединив при этом все интернет-вещи, например, в одном доме, для управления в едином центре.
Представленные в данном разделе веб-виджеты применимы к реальным интернет-вещам, разрабатываемым в лаборатории беспроводных сенсорных сетей WiSeNetLabкафедры ВСиС.
В приложении имеется исходный код на языках HTML, CSSи JavaScriptдля данных виджетов.
Умная розетка
Одно из применений интернет-вещей - управление электропитанием в доме. Для выполнения данной задачи существует специальная интернет-вещь - умная розетка, выпускаемая на рынке в настоящее время многими компаниями, например Sony, ThinkEco, Powerhouse Dynamics, Ube. Данное устройство позволяет дистанционно управлять питанием розетки при помощи пультов управления или веб-интерфейса.


Рисунок 16. Веб-виджет умной розетки в двух состояниях
Управление розеткой с помощью такого виджета осуществляется путем простого нажатия на виджет. При этом состояние розетки меняет свое значение на противоположное (вкл./выкл.).
Лампы освещения
Управление электропитанием в доме возможно не только с помощью розеток, но и при помощи умных ламп, позволяющих управлять освещением. Компания Philips разработала лампы Hue, управляемые дистанционно. Внутри таких ламп имеется беспроводной микроконтроллер, принимающий команды от пульта, располагаемого обычно на стене. Такие лампы получили дальнейшее развитие в Интернете вещей. Компания Appleиспользует приложения для управления ими в своих смартфонах. Данными лампами также возможно управлять с помощью центра управления в WEB'е. Лампу достаточно вкрутить вместо обычной и установить пульт управления или шлюз где-либо в радиусе действия приемопередатчика лампы. Кроме того, такие лампы имеют возможность регулировки цвета освещения.

Рисунок 17. Виджет для ламп освещения
На рисунке представлена группа из трех виджетов для управления лампой. Каждая лампа, как интернет-вещь, имеет свой идентификатор, к которому можно привязать описание, говорящее о принадлежности лампы к той или иной комнате или месту в доме. С помощью конструктора виджетов можно создать группу из любого количества ламп, полностью управляя освещением в доме.
Для управления лампами используется палитра цветов, элемент вызова которой расположен рядом с каждой лампой. Выбирая цвет из палитры, управляемая лампа меняет цвет своего освещения на выбранный. Имеется также и переключатель цвета всех ламп одновременно. Для управления питанием лампы (включения и выключения) используются белый и черный цвета в палитре.
Метеостанция
В настоящий момент метеостанции разрабатываются с возможностью управления и мониторинга из Интернета, т. е. как интернет-вещи. Наиболее выдающееся решение на данный момент принадлежит компании Netatmo - Urban Weather Station.

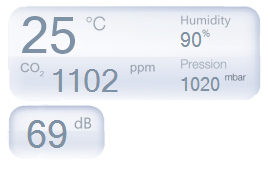
Рисунок 18. Виджет метеостанции
На рисунке 18 изображен веб-интерфейс, который использует данные, приходящие с метеостанции и отображает на визуальном пространстве экрана.
Данный виджет представляет собой пример составного виджета, т. е. виджета, на котором отображается несколько источников информации. В данном случае все источники информации (давление, температура, влажность, шум) принадлежат одному устройству - метеостанции. Однако один виджет может сочетать в себе данные с разных устройств.
Используя конструктор виджетов можно собирать виджет для устройства, имеющего несколько источников данных и отображать только нужные пользователю.
Электросчетчик
Существует множество примеров сочетания беспроводных технологий и устройств изменения параметров сети питания. Один из них - использование электросчетчика в качестве интернет-вещи. В таком случае все данные со счетчика (напряжение в сети, ток, общая потребляемая мощность, общий расход) можно наблюдать со специальной веб-страницы в Интернете.

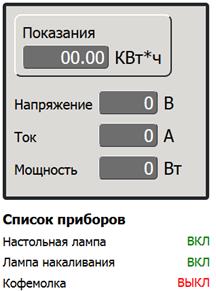
Рисунок 19. Виджет электросчетчика
Кроме того, такой электросчетчик способен идентифицировать подключенное к нему устройство.
Выводы
В настоящее время веб-интерфейсы имеют большие возможности визуализации. Средства, позволяющие использовать эти возможности, способны создать любой тип графического интерфейса (оконный или мобильный) на веб-странице, открытой веб-браузером.
Благодаря выбору технологий HTML, CSSи JavaScript, веб-виджет становится универсальным графическим интерфейсом, который можно встроить в любой сайт, а также использовать для интерпретации любымклиентским устройством, поскольку эти три технологии дают 3 составные части любого веб-приложения:
Структура,
Внешний вид,
Бизнес-логика.
Представленный конструктор веб-виджетов позволяет превратить массу графической растровой информации в векторную, а также предотвращает дублирование растровой графической информации, решая проблему нагрузки на сетевые узлы и каналы.
Кроме того, конструктор виджетов позволяет предоставить пользователю возможность самому задавать внешний вид виджетов для интернет-вещей, а также объединять веб-виджеты в группы.
Основной проблемой конструктора виджетов является факт отсутствия в настоящий момент единого протокола для Интернета вещей, поддерживаемого всеми производителями. Это не позволит использовать такой конструктор в сочетании с интернет-вещами многих производителей. Однако разработка конструктора виджетов позволит заострить данную проблему и приблизить идею создания единого центра управления интернет-вещами к реальности.
Представление графической информации в векторном виде в настоящий момент находит широкое распространение благодаря появлению и популяризации стиля Metroи развитию облачных технологий. Предполагается, что в ближайшем будущем облачные технологии позволят полностью перенести вычислительные мощности персональных компьютеров в облако без ощутимых изменений в производительности. Это позволит более рационально использовать вычислительные ресурсы и сделать вычислительный процесс мобильным. Развитию данного направления способствуют исследования и разработки в области графики и представления информации. Использование векторной графики достаточно актуально.
Таким образом, веб-интерфейсы являются наиболее универсальным видом графических интерфейсов. Технологии HTML, CSS, JavaScriptявляются лишь средствами представления информации и могут быть использованы не только в веб-интерфейсах, но и в любых других. Создание веб-интерфейса для устройства или узла глобальной сети дает на выходе не только веб-приложение, доступное при наличии доступа к сети Интернет, но и полную структуру приложения с визуальной частью и бизнес-логикой, которая может быть использована в любом локальном системном приложении при поддержке им данных технологий.
Похожие статьи
-
Описание конструктора - Виды взаимодействия в Интернете вещей
Конструктор виджетов представляет собой веб-приложение, состоящее из двух основных частей: Серверная часть, Клиентская часть. Клиентская часть приложения...
-
WEBвещей - Виды взаимодействия в Интернете вещей
Активное развитие Интернета вещей привело к тому, что все больше пользователей стали использовать Интернет для доступа к всевозможным "умным вещам". При...
-
Конструктор виджетов, как решение проблем Интернета вещей - Виды взаимодействия в Интернете вещей
В данном разделе описывается решение двух проблем Интернета вещей: Рост нагрузки на сетевые ресурсы вследствие роста числа интернет-вещей, Отсутствие...
-
Используемые технологии - Виды взаимодействия в Интернете вещей
Серверная часть веб-приложения разрабатывается с использованием технологии PHP и располагается на удаленном сервере. PHP - скриптовый язык...
-
Взаимодействие между пользователями и интернет-вещами - Виды взаимодействия в Интернете вещей
Любая интернет-вещь должна иметь пользовательский интерфейс. Концепция Интернета вещей подразумевает наличие у каждой вещи конкретного адреса в сети...
-
Централизованный сервер как метод взаимодействия - Виды взаимодействия в Интернете вещей
Большинство интернет-вещей представляют собой самостоятельные устройства, передающие некоторую информацию в базу данных для последующей обработки и...
-
Введение - Виды взаимодействия в Интернете вещей
Интернет вещь протокол виджет В настоящее время активно развивается такое направление в области информационных технологий, как "Интернет вещей" -...
-
Использование шлюза - Виды взаимодействия в Интернете вещей
В Интернете вещей шлюз используется не только для прямой связи интернет-вещей с пользователем, но и при использовании централизованного сервера. Шлюзы...
-
С эксплуатационной точки зрения удобно рассматривать то, как устройства в IoT соединяются и "общаются" друг с другом, говоря о технических моделях...
-
IoT Hub новый сервис, предоставляемый в рамках набора сервисов Azure. Этот сервис предоставляет двустороннее взаимодействие между устройствами и облачной...
-
Использование протокола IP в локальных сетях - Виды взаимодействия в Интернете вещей
Рассмотрим реализацию обеих способов на примере Интернета вещей, основанном на протоколе MQTT, состоящего из локальных сенсорных сетей под управлением...
-
Домашнее использование чаще всего представляет из себя набор сенсоров, собирающих информацию об индивидах, которые напрямую владеют этой сетью. Это могут...
-
История и основные парадигмы Следующий виток развития информационных технологий находится вне области настольных компьютеров. В парадигме Интернета Вещей...
-
Взаимодействие между интернет-вещами - Виды взаимодействия в Интернете вещей
Концепция Интернета вещей подразумевает не только сбор данных с удаленных и отслеживаемых объектов, не только управление этими объектами, но и обмен...
-
Протокол MQTT - Виды взаимодействия в Интернете вещей
MQTT (MQ Telemetry Transport) - это протокол, поддерживаемый микроброкером Lotus Expeditor. MQTT представляет собой основанный на TCP/IP протокол обмена...
-
Разработка интеграционных платформ началась одновременно с исследованием и развитием Интернета Вещей. Это происходило по той причине, что сама концепция...
-
Псевдо-сервер MQTT - Виды взаимодействия в Интернете вещей
Недостатки метода локального брокера позволяет убрать еще один способ организации туманных вычислений на основе протокола MQTT - реализовать эмуляцию...
-
Одним из самых важных начальных этапов при разработке ПО является выбор технологического стека, с помощью которого будет происходить разработка продукта....
-
Предметная область IoT (Интернет вещей) - это сеть физических объектов - устройств, транспортных средств, зданий и других вещей со встроенной...
-
Для определения наиболее актуальных функциональных требований необходимо полностью рассмотреть предлагаемые в научном сообществе решения по...
-
При начале разработки после выбора технологического стэка необходимо определить сущности, с набором свойств, которые будут использоваться при дальнейшей...
-
Брокер локальной сети - Виды взаимодействия в Интернете вещей
Беспроводные сенсорные сети имеют архитектуру, поддерживающую любой вид топологии (звезда, дерево, ячеистая) и предусматривающую наличие координатора -...
-
На текущий момент AMQP 1.0 официально поддерживается всеми сервисами Azure, которые являются частью шлюза соединения. Microsoft сориентировался на этом...
-
Способы взаимодействия в Интернете вещей - Виды взаимодействия в Интернете вещей
В настоящий момент можно выделить 3 основных способа взаимодействия с интернет-вещами: Прямой доступ, Доступ через шлюз, Доступ через сервер. В случае...
-
Для реализации вышеописанных пользовательских историй опишем функциональные требования, на которые будет опираться процесс разработки. Во-первых, самый...
-
Интернет вещей представляет собой вычислительную сеть, имеющую Основные узлы - интернет-вещи, Серверы управления интернет-вещами, Пользовательские узлы -...
-
Проблемы пользовательского интерфейса интернет-вещей - Виды взаимодействия в Интернете вещей
В настоящий момент интернет-вещей не так много, но ожидается, что их число значительно возрастет в ближайшие 10 лет. В связи с этим необходимо осознавать...
-
С целью выбора платформы для внедрения программного модуля необходимо сравнить интеграционные платформы Интернета вещей с помощью определенных критериев....
-
В программе присутствуют следующие основные модули: - PlatformManager - DeviceManager - ScenariosManager - ScenarioEngine - ExportManager - ImportManager...
-
Проблема безопасности С подключением все большего количества устройств к интернету возникает больше возможных уязвимостей с точки зрения безопасности....
-
Соединение устройств и IoT Hub основано на TLS (Transport Layer Securiy, безопасность транспортного уровня). Таким образом все сообщения, посылаемые по...
-
В рамках работы над разработкой модуля программируемых сценариев взаимодействия была подробно изучена и описана предметная область Интернета Вещей, ее...
-
FogComputingв Интернете вещей - Виды взаимодействия в Интернете вещей
Интернет-вещи могут связываться друг с другом вне зависимости от их территориального расположения. Это означает, что в протоколе прикладного уровня...
-
Несмотря на то, что к IoT Hub можно подключиться напрямую, используя протоколы HTTP или AMQP), Microsoft также предоставляет разные SDK для разных языков...
-
Компонент задачник является необходимой частью нейрокомпьютера вне зависимости от типа применяемых в нем нейронных сетей. Однако в зависимости от...
-
После того, как был реализован процесс карьерного планирования в информационной системе, можно сделать выводы о том, что внедрение информационной системы...
-
Основным процессом в данном проекте был выбран процесс карьерного планирования, который заключается в определении основных этапов для развития карьеры, а...
-
Разработка требований к программному модулю При разработке программного модуля следует опираться на требования и спецификации, определенные для...
-
На этом примере мы рассмотрим новые объекты взаимодействия, в роли которых выступят лестницы, как пример взаимодействия и триггеры в виде огня. Рисунок...
-
Информационная система Lumesse ETWeb является системой, которая автоматизирует весь комплекс процессов управления персоналом. Важно отметить, что данная...
Примеры веб-виджетов - Виды взаимодействия в Интернете вещей