Взаимодействие между пользователями и интернет-вещами - Виды взаимодействия в Интернете вещей
Любая интернет-вещь должна иметь пользовательский интерфейс. Концепция Интернета вещей подразумевает наличие у каждой вещи конкретного адреса в сети интернет, но сетевой адрес вещи далеко не всегда является доступным для общения с ней. Некоторые вещи могут общаться с внешней глобальной сетью посредством шлюза и, следовательно, посылать пакеты с одного сетевого адреса - адреса шлюза. Таким образом, пользователь не всегда может обойтись лишь сетевым адресом, с которого пришли последние данные от вещи. Маршрутизация в Интернете вещей может быть абсолютно любой. Поэтому пользовательский интерфейс для интернет-вещи должен иметь доступ к серверу управления вещами и знать протокол взаимодействия с ним.
Пользовательский интерфейс интернет-вещи - приложение, обладающее следующими особенностями:
Имеет графическую часть для визуального представления интернет-вещи и ее функций,
Имеет доступ к серверу контроля интернет-вещей и протокол взаимодействия с ним.
Графическая часть (или графический интерфейс) вещи обычно выполнена в виде изображения самой вещи вместе с полями данных, которые данная интернет-вещь передает. Для управления вещью (отправки команд) используются кнопки, поля ввода и прочие средства графического интерфейса.

Рисунок 11. Графический интерфейс интернет-вещи (весы)
На рисунке11 представлен графический интерфейс весов, являющихся собственностью компании Withings, позиционирующихся как интернет-вещь и способных передавать данные о весе пользователя в глобальную сеть. Интерфейс имеет всего одно поле данных, отражающее информацию, выведенную на дисплей весов в настоящий момент. Графический интерфейс для данного устройства имеет несколько вариантов, включающих в себя интерфейс для мобильных устройств iPhoneи iPadкомпании (как и для всей платформы iOSв целом), а также для социальных сетей (веб-интерфейс).
Компания Apple разрабатывает "умные вещи" в первую очередь для взаимодействия со своими же устройствами (мобильными iPhone, iPad и системными iMac, MacBook) и, следовательно, разрабатывает графические интерфейсы для них.
Пользовательский интерфейс классифицируется по сфере использования следующим образом:
Оконный интерфейс,
Мобильныйинтерфейс,
Веб-интерфейс.
Оконный графический интерфейс - используется на персональных компьютерах с большим экраном, производительным процессором и большим объемом оперативной и постоянной памяти. Оконный графический интерфейс разрабатывается для управления такими манипуляторами и средствами ввода, как мышь, тачпад, клавиатура. Оконный графический интерфейс обычно имеет возможность растягиваться или сжиматься в зависимости от размеров окна и экрана, имея при этом всего одну универсальную графическую реализацию.

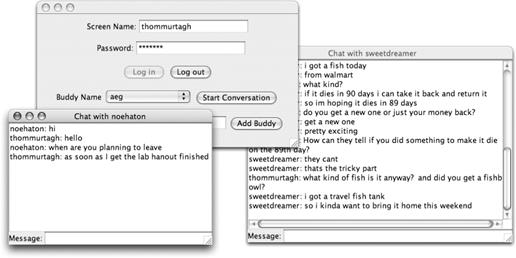
Рисунок 12. Оконный графический интерфейс
Размеры графических компонентов в оконном интерфейсе обычно небольшие, которые также могут растягиваться или сжиматься в зависимости от размеров окна. В зоне видимости интерфейса часто присутствуют пустые области больших размеров.
Мобильный графический интерфейс-используется на мобильных устройствах (телефоны, смартфоны, планшетники) с небольшим дисплеем, процессором средней или малой производительности и ограниченным объемом памяти. В качестве манипуляторов для мобильного интерфейса выступает в основном сенсорный экран, а также джойстик и цифровая клавиатура.

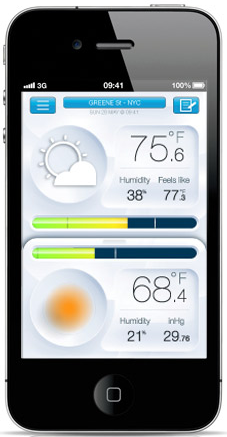
Рисунок 13. Мобильный интерфейс (метеостанция)
При разработке мобильных интерфейсов для сенсорных экранов особое внимание уделяется размеру графических компонентов. Их размер должен быть достаточно удобен для нажатия пальцем или специальным манипулятором. Такие интерфейсы, как правило, разрабатываются в нескольких вариантах для различных типов дисплеев или устройств. При этом реализация каждого варианта может значительно отличаться от остальных. Это связано с тем, что одна и та же операционная система может использоваться на разных устройствах с разными типами дисплеев и манипуляторов.
Одна из особенностей мобильных графических интерфейсов - сосредоточенность внимания на информации. В силу небольших размеров экрана мобильных устройств, далеко не всегда можно уместить всю необходимую информацию на дисплее. Заполняя свободное пространство дисплея новыми информационными блоками важно не забывать о сложности восприятия плохо структурированной информации. Одним из подходов к решению проблемы размещения информации на экране мобильных устройств является применение стиля Metro, разработанного компанией Microsoft. Данный стиль предусматривает уменьшение деталей оформления информационного пространства экрана с целью большей концентрации пользователя на самой информации. Такой стиль позволяет заменить растровую графику векторной, поскольку не нуждается в красочных деталях оформления и, как следствие, способствует уменьшению объема используемой памяти для хранения таких интерфейсов и значительному уменьшению нагрузки на сеть в случае использования данного стиля в веб-интерфейсах.
Веб-интерфейс-используется для отображения на веб-страницах и сайтах сети Интернет. Использовать веб-интерфейс могут любые устройства, имеющие выход в сеть, где расположен интерфейс и приложение - браузер. Веб-интерфейс запрашивается браузером с удаленного сервера, в ответ на что сервер выдает интерфейс в виде текста на языке разметки графической информации. Основная проблема веб-интерфейсов заключается в том, что они должны предусматривать не только различные типы браузеров, но и типыустройств, на которых браузер запущен. Обычно веб-интерфейсы делятся на 2 типа:
Стандартные (для персональных ПК),
Мобильные.
При этом серверная часть веб-интерфейса должна сама определить какой графический интерфейс выдать пользователю (в зависимости от типа пользовательского устройства). Это возможно при помощи данных, которые клиентский браузер передает на сервер при запросе интерфейса. Эти данные включают в себя:
Операционную систему устройства,
Тип браузера,
Версию операционной системы,
Версию браузера.
Тип устройства (не всегда).

Рисунок 14. Веб-интерфейс
Обычно веб-интерфейс имеет только одну реализацию (стандартную) для персональных компьютеров с большими дисплеями, мышью и клавиатурой. Такой вариант используется на крупных порталах, корпоративных и персональных сайтах. В случае же с интернет-вещами этотвариант мало приемлем. Веб-интерфейс интернет-вещей должен иметь не только стандартную, но и мобильную часть.
Иногда веб-интерфейс имеет одну реализацию для больших дисплеев, а для устройств с малыми экранами предлагается загрузить и установить мобильный графический интерфейс специально для данного устройства.
Таким образом, требования к различным типам графических интерфейсовимеют существенные отличия по ряду параметров.
Таблица 1. Требования к графическому интерфейсу интернет-вещей
|
Интерфейс Параметр |
Мобильный интерфейс |
Оконный интерфейс |
Веб-интерфейс |
|
Юзабилити |
Повышенное юзабилити |
Простота использования |
Простота использования |
|
Визуальные размеры |
Различные варианты |
Любые |
Любые (разных вариантов) |
|
Физические размеры |
Минимальные |
Любые |
Минимальные |
|
Размеры компонентов |
Небольшие текстовые поля, большие кнопки |
Большие текстовые поля, небольшие кнопки |
Разные варианты |
|
Число реализаций |
Много |
Одна реализация (универсальная) |
Две реализации (стандартная и мобильная) |
Во многих источниках информации об Интернете вещей, часто используется слово "виджет" в отношении к графическому интерфейсу интернет-вещи. В данной работе будет часто использоваться данное определение в том же контексте, что и графический интерфейс интернет-вещи.
Виджет - это элемент графического интерфейса, содержащий в себе информационные и управляющие элементы, объединенные общей принадлежностью к какой-либо сущности.
Сегодня большинство интернет-вещейпредставляются как небольшие устройства с минимумом функционала (например, весы - передают только вес пользователя, лампочка - передает только свое состояние - включена или выключена). Есть и более сложные интернет-вещи (например "умный счетчик", передающий пользователю такие параметры, как общий расход электроэнергии, потребляемую мощность сети, количество подключенных устройств, их названия и т. п.). Однако большинство интернет-вещей довольно просты и их графический интерфейс имеет минимум полей ввода и вывода. Поэтому в отношении графического интерфейса интернет-вещей часто применяется слово "виджет".
Похожие статьи
-
Централизованный сервер как метод взаимодействия - Виды взаимодействия в Интернете вещей
Большинство интернет-вещей представляют собой самостоятельные устройства, передающие некоторую информацию в базу данных для последующей обработки и...
-
Введение - Виды взаимодействия в Интернете вещей
Интернет вещь протокол виджет В настоящее время активно развивается такое направление в области информационных технологий, как "Интернет вещей" -...
-
Использование шлюза - Виды взаимодействия в Интернете вещей
В Интернете вещей шлюз используется не только для прямой связи интернет-вещей с пользователем, но и при использовании централизованного сервера. Шлюзы...
-
Брокер локальной сети - Виды взаимодействия в Интернете вещей
Беспроводные сенсорные сети имеют архитектуру, поддерживающую любой вид топологии (звезда, дерево, ячеистая) и предусматривающую наличие координатора -...
-
Взаимодействие между интернет-вещами - Виды взаимодействия в Интернете вещей
Концепция Интернета вещей подразумевает не только сбор данных с удаленных и отслеживаемых объектов, не только управление этими объектами, но и обмен...
-
Интернет вещей представляет собой вычислительную сеть, имеющую Основные узлы - интернет-вещи, Серверы управления интернет-вещами, Пользовательские узлы -...
-
Домашнее использование чаще всего представляет из себя набор сенсоров, собирающих информацию об индивидах, которые напрямую владеют этой сетью. Это могут...
-
Псевдо-сервер MQTT - Виды взаимодействия в Интернете вещей
Недостатки метода локального брокера позволяет убрать еще один способ организации туманных вычислений на основе протокола MQTT - реализовать эмуляцию...
-
История и основные парадигмы Следующий виток развития информационных технологий находится вне области настольных компьютеров. В парадигме Интернета Вещей...
-
Использование протокола IP в локальных сетях - Виды взаимодействия в Интернете вещей
Рассмотрим реализацию обеих способов на примере Интернета вещей, основанном на протоколе MQTT, состоящего из локальных сенсорных сетей под управлением...
-
FogComputingв Интернете вещей - Виды взаимодействия в Интернете вещей
Интернет-вещи могут связываться друг с другом вне зависимости от их территориального расположения. Это означает, что в протоколе прикладного уровня...
-
Способы взаимодействия в Интернете вещей - Виды взаимодействия в Интернете вещей
В настоящий момент можно выделить 3 основных способа взаимодействия с интернет-вещами: Прямой доступ, Доступ через шлюз, Доступ через сервер. В случае...
-
Для определения наиболее актуальных функциональных требований необходимо полностью рассмотреть предлагаемые в научном сообществе решения по...
-
С эксплуатационной точки зрения удобно рассматривать то, как устройства в IoT соединяются и "общаются" друг с другом, говоря о технических моделях...
-
Разработка интеграционных платформ началась одновременно с исследованием и развитием Интернета Вещей. Это происходило по той причине, что сама концепция...
-
WEBвещей - Виды взаимодействия в Интернете вещей
Активное развитие Интернета вещей привело к тому, что все больше пользователей стали использовать Интернет для доступа к всевозможным "умным вещам". При...
-
Предметная область IoT (Интернет вещей) - это сеть физических объектов - устройств, транспортных средств, зданий и других вещей со встроенной...
-
Протокол MQTT - Виды взаимодействия в Интернете вещей
MQTT (MQ Telemetry Transport) - это протокол, поддерживаемый микроброкером Lotus Expeditor. MQTT представляет собой основанный на TCP/IP протокол обмена...
-
IoT Hub новый сервис, предоставляемый в рамках набора сервисов Azure. Этот сервис предоставляет двустороннее взаимодействие между устройствами и облачной...
-
Современная Россия в Интернете: стремительное увеличение пользователей Сети Охват Интернета в России сравнительно маленький: лишь 49% всей территории...
-
Несмотря на то, что к IoT Hub можно подключиться напрямую, используя протоколы HTTP или AMQP), Microsoft также предоставляет разные SDK для разных языков...
-
При начале разработки после выбора технологического стэка необходимо определить сущности, с набором свойств, которые будут использоваться при дальнейшей...
-
Проблема безопасности С подключением все большего количества устройств к интернету возникает больше возможных уязвимостей с точки зрения безопасности....
-
Для реализации вышеописанных пользовательских историй опишем функциональные требования, на которые будет опираться процесс разработки. Во-первых, самый...
-
С целью выбора платформы для внедрения программного модуля необходимо сравнить интеграционные платформы Интернета вещей с помощью определенных критериев....
-
В рамках работы над разработкой модуля программируемых сценариев взаимодействия была подробно изучена и описана предметная область Интернета Вещей, ее...
-
В программе присутствуют следующие основные модули: - PlatformManager - DeviceManager - ScenariosManager - ScenarioEngine - ExportManager - ImportManager...
-
На текущий момент AMQP 1.0 официально поддерживается всеми сервисами Azure, которые являются частью шлюза соединения. Microsoft сориентировался на этом...
-
Одним из самых важных начальных этапов при разработке ПО является выбор технологического стека, с помощью которого будет происходить разработка продукта....
-
Соединение устройств и IoT Hub основано на TLS (Transport Layer Securiy, безопасность транспортного уровня). Таким образом все сообщения, посылаемые по...
-
Как отдельным пользователям, так и системному администратору иногда требуется периодически запускать определенные команды. Например, системному...
-
ПОТЕНЦИАЛЬНЫЕ ПОЛЬЗОВАТЕЛИ - Интернет и его услуги
Кому же может быть столь полезен Internet и каким образом? Что так способствует ее развитию? Полезность Internet повышалась вместе с развитием...
-
Существуют различные методы формирования и дальнейшего представления пользовательских требований в визуальном или текстовом виде. Проанализировав...
-
Программный интерфейс телефонии (TAPI) - Разработка системы регистрации новых пользователей
Microsoft Win32 прикладной программный интерфейс телефонии (TAPI) обеспечивает услуги, которые дают возможность прикладному разработчику добавить...
-
Разработка требований к программному модулю При разработке программного модуля следует опираться на требования и спецификации, определенные для...
-
От категории мобильных приложений розничной торговли до категории "еда и напитки", эффективное использование потребительского инсайта дает конкурентное...
-
Строгое определение протокола выглядит как формализованный набор правил, используемый ПК для коммуникаций. Из-за сложности коммуникаций между системами и...
-
Средства передачи информации - История создания и развития автоматизированных информационных систем
Информация может передаваться: 1. На самом предприятии между различными его подразделениями сейчас используются локальные вычислительные сети (в одном...
-
Основным, с точки зрения пользователя, является прикладной уровень. Этот уровень обеспечивает выполнение прикладных процессов пользователей. Наряду с...
-
Срок морального старения продуктов и решений в области информационных технологий, как правило, составляет 3 -- 5 лет. По прошествии этого срока...
Взаимодействие между пользователями и интернет-вещами - Виды взаимодействия в Интернете вещей