Основные этапы и методы создания сайта - Использование геоинформационных технологий в анализе развития рекреационного хозяйства территории
Для начала нам необходимо установить локальный сервер (денвер), благодаря которому станет возможным создание сайта на локальном ПК.
При правильной установке денвера на рабочем столе появятся три ярлыка.
Далее устанавливаем Joomla 1.5.7 - программу, в которой и будет осуществляться создание сайта "Курорты Краснодарского края". Установка данной программы требует создания своей собственной базы данных, без которой работа будет невозможна.
Программа содержит два основных рабочих окна: одно из них называется административная панель (рисунок 22), в которой содержатся все основные инструменты и функции, направленные на успешное решение поставленной задачи, а другое - предварительный просмотр сайта (рисунок 23) с отображением всех изменений, произошедших в административной панели. Как становятся понятным теперь, эти два рабочих окна тесно зависят друг от друга.

Рисунок 22 - Административная панель в программе Joomla 1.5.7

Рисунок 23 - Окно предварительного просмотра сайта
При создании сайта можно выделить несколько основных этапов. Теперь конкретно о каждом из них.
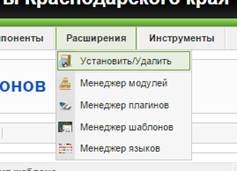
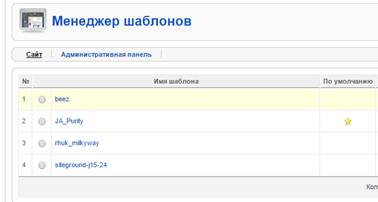
Первый этап заключается в установке шаблона для нашего сайта (использовался стандартный). Для этого в административной панели заходим во вкладку "установить / удалить" в панели расширения (рисунок 24), во вкладке "выберите файл" находим соответствующую папку, где хранится архив с нужным шаблоном и нажимаем "загрузить файл и установить". Затем в менеджере шаблонов (панель расширения) устанавливаем выбранный шаблон по умолчанию (рисунок 25).

Рисунок 24 - Панель для установления шаблона сайта

Рисунок 25 - Задание по умолчанию имени необходимого шаблона
Второй этап - наполнение сайта соответствующим материалом.
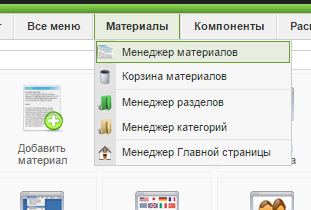
В материалах выбираем "менеджер материалов" (рисунок 26) и при помощи кнопки "создать" (располагается вверху на панели инструментов) создаем материалы для сайта (рисунок 27).

Рисунок 26 - Менеджер материалов

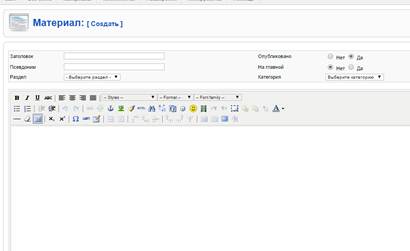
Рисунок 27 - Создание материалов
В заголовке указываем название материала, псевдоним не обязательно заполнять, в разделе выбираем "не указано", остальное без изменений. Теперь каждый материал заполняем текстом и картинками.
При создании данного сайта использовалось очень большое количество картинок, поэтому целесообразно было создать отдельные папки с названиями городов и наполнить их соответствующими картинками.
Для добавления картинки в материал нужно нажать на вкладку "изображение" внизу рабочей области, затем откроется окно и из папки нужно выбрать картинку и нажать "вставить".
На третьем этапе создаем пункты меню (рисунок 28).

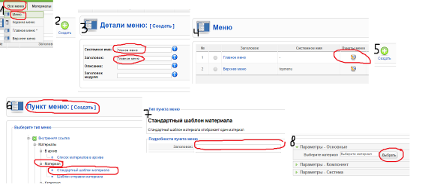
Рисунок 28 - Создание пунктов меню
Подобным образом были созданы следующие пункты меню сайта: курорты Краснодарского края, популярные места у туристов в Анапе, популярные места у туристов в Геленджике, популярные места у туристов в Туапсе, популярные места у туристов в Сочи, популярные места у туристов в Ейске, популярные места у туристов в Новороссийске, популярные места у туристов в Темрюке, лучшие отели Черноморского побережья, лучшие отели Азовского побережья, карты-схемы расположения туристических объектов.
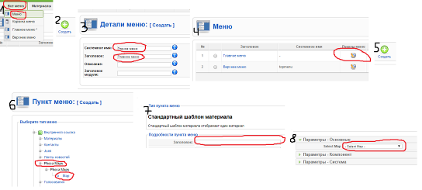
Остальные пункты, а именно: город-курорт Анапа, город-курорт Геленджик, Туапсе, город-курорт Сочи, Ейск, город-герой Новороссийск, Темрюк создавались согласно рисунку 29.

Рисунок 29 - Создание пунктов меню с использованием карты
На четвертом этапе помещаем на сайт плагины, модули и новые компоненты, без которых не обойтись.
На данном сайте установлено: плагин без модуля, модуль, плагин, работающий одновременно с модулем и два компонента. Теперь подробнее о каждом из них. Плагины, модули и компоненты устанавливаются через расширение (алгоритм описан выше).
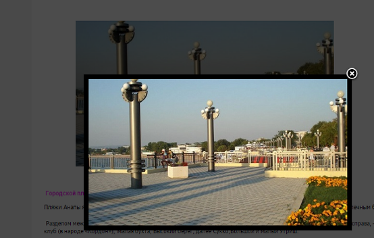
Первый плагин без модуля mavik Thumbnails отвечает за то, чтобы при нажатии на картинку в любой статье, она открывалась в новом окне. Пример работы данного плагина иллюстрирует рисунок 30.

Рисунок 30 - Отображение работы плагина mavik Thumbnails
Первый модуль Simple Image Gallery - простой модуль галереи изображений для Joomla 1.5. Модуль отображает эскизы всех изображений каталога и при нажатии плавно открывает в полный размер в режиме лайтбокс. Работа модуля представлена на рисунках 31 и 32.

Рисунок 31 - Внешний вид модуля на сайте

Рисунок 32 - Пример работы модуля
Плагин, работающий одновременно с модулем, называется Sigplus Image Gallery Plus (рисунок 33). Плагин поддерживает форматы изображений: *.JPG, *.PNG и *.GIF. Всплывающие окна используют эффекты: Slimbox, Slimbox2, prettyPhoto, FancyBox и SexyLightbox. Поддерживается использование ссылки на скачивание оригинального изображения. Изображения в галерее, могут отображаться в виде фиксированных по размеру или с автоматической регулировкой, также они могут быть показаны в виде миниатюр или в виде карусели с прокруткой в любую сторону (рисунок 34). Изображения могут использовать различные эффекты перехода.

Рисунок 33 - Внешний вид плагина Sigplus Image Gallery Plus

Рисунок 34 - Пример работы плагина Sigplus Image Gallery Plus
Компоненты, установленные на сайте это - Jumi и Phoca Maps.
Компонент Jumi установлен затем, чтобы с помощью написанного скрипта отобразить на сайте текущее время и дату в Краснодарском крае (рисунок 35). Написанный скрипт представлен в приложении А.

Рисунок 35 - Пример отображения текущего времени и даты в Краснодарском крае
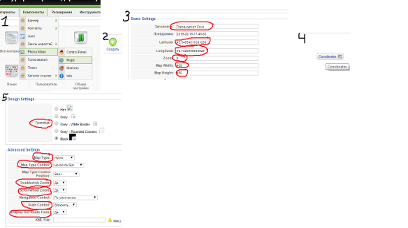
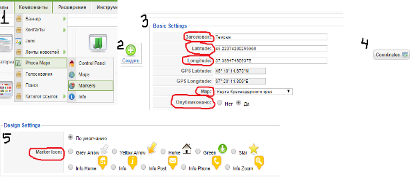
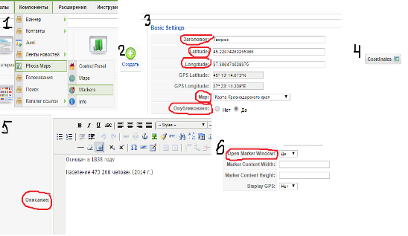
Компонент Phoca Maps предназначен для того, чтобы в материалы можно было помещать карты любого размера, территории, ставить отметки нужных географических объектов и добавлять всплывающие подсказки к объектам. Ниже проиллюстрирована поэтапная работа с компонентом Phoca Maps (на рисунках 36-38).

Рисунок 36 - Добавление карты в материалы

Рисунок 37 - Создание маркера на карте

Рисунок 38 - Создание всплывающей подсказки возле города
Таким образом, выполнив последовательно все пункты, удалось создать сайт под название "Курорты Краснодарского края", который очень удобен в использовании и содержит всю необходимую информацию о курортах края.
По результатам работы была опубликована статья в сборнике "Курортно-рекреационный комплекс в системе регионального развития: инновационные подходы. Материалы III Международной научно-практической конференции пос. Небуг, 22-24 апреля 2015 г." [2].
Похожие статьи
-
На рубеже тысячелетий туризм превратился в глубокое социально-экономическое и политическое явление, в значительной мере влияющее на мировое устройство и...
-
Характеристика основных рекреационных мест Краснодарского края Город-курорт Анапа Анапа находится в юго-западной части Краснодарского края России, на...
-
Краснодарский край - один из южных приграничных регионов России, территориально входящий в Южный федеральный округ. Территория края составляет 76 тыс....
-
Создание карт отдельных показателей, отражающих состояние рекреационного комплекса При создании карт был использован сборник [3], приобретенный в...
-
На берегу Цемесской бухты, которая сверху напоминает подкову, раскинулся город-герой Новороссийск. Надо отметить, что такое выгодное географическое...
-
Темрюк - небольшой город на Таманском полуострове. Полуостров с одной стороны омывается водами Азовского мря, а с другой - Черного. Встреча двух морей...
-
Рекреационные ресурсы - это ресурсы всех видов, которые могут использоваться для удовлетворения потребностей населения в отдыхе и туризме. На основе...
-
Характеристика программного продукта Joomla 1.5.7 Joomla - это мощная система управления контентом (CMS). Система на основе Joomla проста в установке,...
-
Ейск - курортный город на побережье Азовского моря. Он расположен на Ейской косе, омываемой водами Азовского моря, а если точнее - Таганрогского залива и...
-
Город расположен в двадцати пяти километрах к юго-востоку от Новороссийска, у подножия западной части горного хребта Маркотх, на побережье Геленджикской...
-
Сочи - город-курорт в России, расположенный на черноморском побережье Западного Кавказа в Краснодарском крае в зоне влажных субтропиков. На климат Сочи...
-
Курорт расположен на восточном берегу Черного моря в предгорьях Главного Кавказского хребта. Климат в районе Туапсе определяется соседством с теплым и...
-
Во многом развитие туризма зависит от рационального использования историко-природных ресурсов того или иного региона. Природно-климатические ресурсы...
-
Турфирма для улучшения процесса работы использует множество способов. Внедряет и использует новые способы бронирования билетов и отелей по всему миру,...
-
Экскурсия (от лат. excursio -- прогулка, поездка) - методически продуманный показ достопримечательных мест, памятников истории и культуры в основе...
-
Организация и технология обслуживания гостиничного фонда - Основные службы гостиниц
В состав жилой части гостиницы входят: номера, горизонтальные коммуникации (коридоры), гостиные, лестнично-лифтовые холлы, помещения дежурного персонала....
-
Ярчайшим примером комплексного территориального маркетинга за рубежом является город Лион, который с 2000 года развивает глобальный проект по...
-
Создание психологического климата в гостинице Все вышеизложенное подводит нас к мысли о том, что каждый человек, переходя в разряд туриста, в каком-то...
-
При планировании стратегии продвижения многие работники индустрии туризма воспринимают продвижение как некое дополнение к рекламе. В очень редких случаях...
-
Создание условий для развития туризма и отдыха должно проходить в следующих направлениях: привлечение инвестиций в инфраструктуру туризма; содействие...
-
Преимущественными методами развития силы в атлетизме являются методы повторных и максимальных усилий. Для характеристики этих методов и выбора наиболее...
-
Подготовка новой экскурсии поручается творческой группе. В ее состав включается от 3 до 7 человек, а в отдельных случаях и больше, в зависимости от...
-
Туризм, каким мы его представляем сегодня, - сравнительно молодой феномен, имеющий, однако, корни, уходящие в древние времена. Если обратиться к истории,...
-
Этапы развития мировой индустрии гостеприимства - Современные технологии в индустрии гостеприимства
Английское слово "hospitality" происходит от старофранцузского слова "hospice", что означает "гостеприимный дом". Появление первых прообразов гостиниц,...
-
Древнейшие следы обитания человека на территории Испании относятся к палеолиту. Стоянки неандертальцев, обнаруженные на Гибралтаре, относятся к самым...
-
Создание нормативно-правовой базы и основ системы регулирования туристской деятельности. Разработка и внедрение регионального нормативного документа...
-
Содержание сайта - Использование современных информационных технологий в сфере туризма
Ваш сайт -- это лицо фирмы, ее визитная карточка. Он должен быть безупречен. Вы ведь не выходите на улицу с одной побритой щекой или одним накрашенным...
-
Спортивный туризм - это подготовка и проведение спортивных путешествий с целью преодоления протяженного пространства дикой природы на лыжах (лыжный...
-
Качество инфраструктуры туризма - Перспективы развития туристской индустрии в России
В ряде регионов есть целый комплекс условий, благоприятных для развития туристской отрасли. Многообразие природно-климатических зон, наличие природных...
-
Cостояние туроператорской деятельности в мире Современное состояние сектора туроператоров в мире Информативная функция современных туристических...
-
3.1 Описание первого этапа исследования и анализ качественных данных Для выявления факторов аттрактивности нами были проанализированы существующие...
-
Анализ особенностей и факторов развития международного туризма - Туризм в Бурятии
Для того, чтобы перейти непосредственно к "туризму", как к виду деятельности, автору хотелось бы представить к рассмотрению исторические аспекты...
-
Несмотря на то, что туризм в Армении развивается, существует немало проблем, мешающих его развитию, а также проблем связанных с его развитием. Например,...
-
Историческое развитие индустрии гостеприимства - Современные технологии в индустрии гостеприимства
Впервые индустрия гостеприимства появилась еще во времена Античности. Первое документальное подтверждение существования индустрии гостеприимства...
-
Администрация Соликамска считает, что городу как развивающемуся туристическому центру надо увеличить количество гостиничных мест, как минимум, вдвое. Это...
-
Методика развития силовых качеств Для развития специальных силовых качеств используются различные упражнения с сопротивлениями, позволяющие...
-
Организация и технология обслуживания гостей питанием в гостиницах - Основные службы гостиниц
Одной из основных услуг в технологии обслуживания туристов является питание. Туристическая индустрия питания включает: рестораны, кафе, бары (гриль-бары,...
-
Рекреационные ресурсы - это природные и техногенные процессы и явления, которые могут быть использованы для удовлетворения рекреационных потребностей...
-
Вовлечение людей в систематические занятия спортом, их интерес и личные достижения зависят от соответствия индивидуальных особенностей специфике того или...
-
Анализ физкультурного оборудования в образовательной организации В результате имеющихся теоретических знаний и реализации поставленных задач, была...
Основные этапы и методы создания сайта - Использование геоинформационных технологий в анализе развития рекреационного хозяйства территории