ЛАБОРАТОРНЫЕ РАБОТЫ - Adobe Photoshop
Лабораторная работа №1. Рисуем объемный шар


Теперь, для реалистичности добавим блик на шарик. Фильтр Render Lens Flare

Создаем новое изображение Файл - Новый (File - New) (в данном случае 100x100 пикселей) Создаем новый слой (Слой - Новый - Слой (Layer - New - Layer)). На этом слое делаем выделение окружностью (инструмент Овальная область (Elliptical Marquee) при нажатой клавише Shift) и заливаем любым цветом (инструмент Ведро (Paint Bucket)). Выделение после заливки не снимаем.
Далее используем эффекты свечения на выделении Фильтр Render Lightings Effects. Настройки подбираем по вкусу
Отбросим тень от шарика Для чего создадим новый слой (Слой - Новый - Слой (Layer - New - Layer)) и поместим его между слоем фона и слоем на котором лежит наш шар. Оставшееся выделение шара необходимо трансформировать. Выполняем Выделение - Преобразовать выделение (Select - Transform Selection) и "сплющиваем" наше выделение, потянув вниз за верхний средний маркер. Выбираем серый цвет и заливаем полученное выделение. Смещаем чуть ниже слой на котором лежит наша тень (используем инструмент Перемещение (Move)).

Для придания реалистичности тени ее необходимо размыть. Перед этим выделение с тени не снимаем. Применяем фильтр Blurt Radial blur, устанавливаем опцию Zoom и для Amount 10.
Снимаем выделение Ctrl+D или Убрать выделение (Select - Deselect).
Зададим фон. На нижнем слое выполните градиентную заливку по выбору (инструмент Градиент (Gradient) в панели опций инструмента раскройте список градиентов и щелчком выберите подходящий, затем на изображении проведите линию указывающую направление цветового перехода).

Сводим все слои (Слой - Выполнить слияние (Layer - Flatten Image)).
Лабораторная работа №2. Фото в рамке
Чтобы получить подобный эффект, вам понадобится два изображения.
Изображение 1, содержащее рамку.

Изображение 2, которое вы будете помещать, собственно, в рамку, например:

Шаг 1: Выберите область, в которую вы хотите поместить второе изображение.
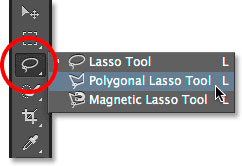
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо "спрятан" за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:

Инструмент Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами - мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.

Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать - это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее - к правому нижнему углу, после - к левому нижнему углу. Вы не увидите привычную линию "движущихся муравьев", так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:

Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией "движущихся муравьев":
Шаг 2: Выберите и скопируйте второе изображение.
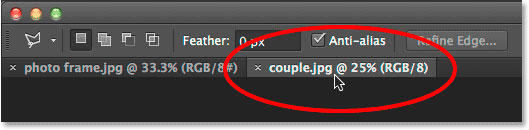
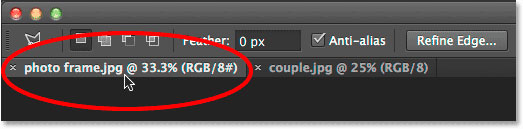
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:

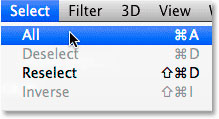
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение(Select) и выберите Все (All). Альтернативный способ - нажмите Ctrl/Cmd + A на клавиатуре.


На изображении появится линия, показывающая выбранную область:
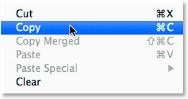
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:

Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:

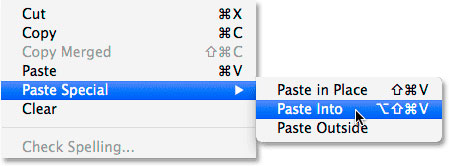
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):

Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:

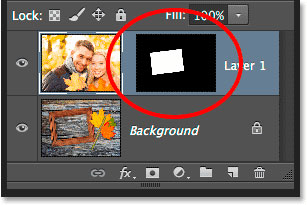
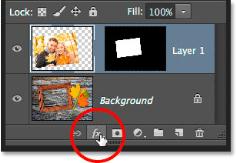
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:

Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания Слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:

Шаг 4: Измените размер и переместите изображение при помощи Свободного Трансформирования
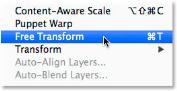
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:

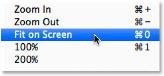
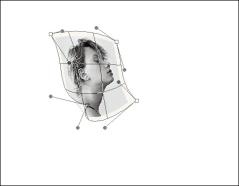
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):

Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:


Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift'а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши,А потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения - вы переместите ее, но не изображение:


Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:

Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени


Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
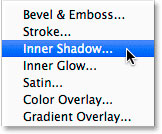
Из появившегося списка выбираю Внутреннюю Тень:
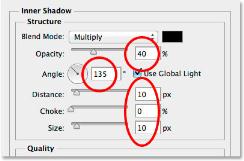
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:


Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Лабораторная работа №3. Фотоколлаж

Для начала вам нужно создать новый документ и подготовить несколько выбранных вами изображений:

Идите в Filter > Sharpen > Sharpen ( Фильтр - Резкость - Резкость).
Назовите слой S1. Создайте новый слой под слоем S1 и воспользуйтесь инструментом Прямоугольная область (Rectangular Marquee Tool) для того, чтобы произвести выделение:


Используйте инструмент Заливка , чтобы закрасить изображение цветом Paint bucket Tool #f9f7f1.
Объедините слои S1 и новый слой. Назовите общий слой S1-photo.
Кликните по этому слою и идите в Edit > Free Transform (Редактирование - Свободное трансформирование) (нажать Ctrl + T). Затем выберите следующий инструмент:

Превратите свое изображение в некое подобие развевающегося флага (ну или в любую другую желаемую вами форму):

И нажмите ок. То же самое проделайте с еще парой фоток. У вас получится примерно так:

Следующим нашим шагом будет открытие в Фотошоп вот этой текстуры, разместите ее в в основном документе под тремя слоями. Создайте новый слой поверх всех и залейте его цветом #eae7d8, режим наложения этого слоя поставьте на Умножение - Multiply и непрозрачность 69% - Opacity
Результат:

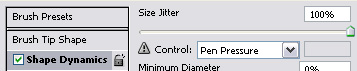
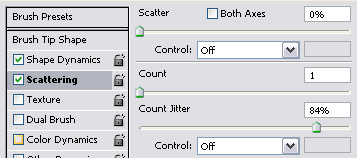
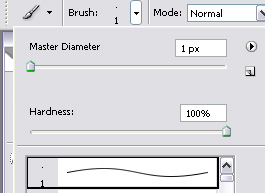
Возьмите кисть со следующими настройками:



Можете менять непрозрачность кисти для придания ей мягкости. Создайте новый слой выше текстуры и используйте эту кисть. Получится следующее:

Откройте эту картинку и вырежьте оттуда цветок, вставьте в наш рабочий документ.
Используйте свободное трансформирование Free Transform для изменения размера. Также, я изменила цвет для большего сочетания с фоновым цветом.

Создайте новый слой и разместите его под слоем с цветком. Используя Кисть , нарисуйте пару свободных линий

Результат:

Можете добавить еще какие-нибудь надписи и использовать другие кисти для декорирования своей работы.
Окончание нашей работы
:

Похожие статьи
-
Интерфейс, Основные инструменты Adobe Photoshop - Adobe Photoshop
Рисунок 5. Интерфейс 1. Главная панель. Здесь находится весь функционал, заложенный в Photoshop. Начиная с сохранения файла и заканчивая фильтрами и...
-
Введение, Палитры - Профессиональные возможности Adobe Photoshop
Программа Adobe Photoshop(АР) очень важна для нас. Без нее не обходится ни один фотограф, рекламный агент и даже обычный пользователь. С помощью...
-
Цель Работы - изучить приемы создания и использования шаблонов классов. - Теоретические сведения Достаточно часто встречаются классы, объекты которых...
-
ADOBE PHOTOSHOP И ЕГО ВОЗМОЖНОСТИ, Adobe Photoshop и его возможности - Adobe Photoshop
Adobe Photoshop и его возможности Adobe Photoshop - это графический растровый редактор. Сам по себе Photoshop - всего лишь набор инструментов, которые...
-
AdobePhotoshop -- растровый графический редактор, разработанный и распространяемый фирмой AdobeSystems. CMYK: Цветовой стандарт, обозначающий четыре...
-
Цель Работы - использовать принципы архитектуры "Документ-Представление" для выборки и сохранения данных в файлах, а также взаимодействия элементов меню,...
-
Выбор цветов, Слои - Профессиональные возможности Adobe Photoshop
Палитра цветов программы Adobe Photoshop (Color Picker) позволяет выбирать цвета переднего и заднего плана по спектральной шкале или определять...
-
Цель Работы - изучить одну из базовых концепций ООП, наследование классов в С++, заключающуюся в построении цепочек классов, связанных иерархически,...
-
Цель Работы - изучить основные способы работы с пользовательским типом данных "класс", его объектами, методами и способы доступа к ним. - Теоретические...
-
Visual component library graphics Цель работы: изучение графических возможностей стандартной библиотеки визуальных компонентов VCL, функций и процедур...
-
РАСТРОВАЯ ГРАФИКА - Adobe Photoshop
Растровый графика пиксель photoshop Растровая графика -- это изображения, составленные из пикселов -- маленьких цветных квадратиков, размещенных в...
-
Заключение., Список используемой литературы: - Профессиональные возможности Adobe Photoshop
Программа "Adobe Photoshop" является очень популярной в среде графики и издательства. Основная причина популярности - ее универсальность. Практически...
-
Цветовая палитра - Adobe Photoshop
Как правило, современные графические пакеты уже имеют свои встроенные палитры "по умолчанию", однако пользователь в любой момент может изменять значение...
-
Цель Работы - изучить принципы работы элементов управления Progress и Slider. Получить навыки по самостоятельному созданию модальных диалоговых окон. -...
-
"РЕШЕНИЕ ЗАДАЧ ЛИНЕЙНОГО ПРОГРАММИРОВАНИЯ С ИСПОЛЬЗОВАНИЕМ MICROSOFT EXCEL" Цель работы Приобретение навыков решения задач линейного программирования...
-
Цель Работы - научиться использовать операции динамического выделения и освобождения памяти на примере работы с одномерными и двумерными массивами, а...
-
Объект ориентированный класс программирование Цель Работы - изучить методику создания одномерных динамических символьных массивов при помощи...
-
Цель Работы - научиться использовать элемент управления ListBox а также основные методы класса СListBox. Использование возможности контроля правильности...
-
Особенности передачи цвета - Adobe Photoshop
При растровом методе изображение формируется за счет разноцветных точек. Здесь стоит отметить, что существует несколько способов передачи цвета пикселей....
-
Фильтрация и сортировка слоев в списке AutoCAD - Работа со слоями в AutoCAD
Слой в AutoCAD - это инструмент для логического группирования данных. Подобно наложению друг на друга прозрачных пленок с элементами чертежа, слои могут...
-
Работа локальной сети Использование команды ipconfig для определения ip-адреса компьютера. Internet основан на семействе протоколов tcp/ip, определяющих,...
-
Сохранение, восстановление и редактирование конфигураций слоев - Работа со слоями в AutoCAD
Пользователь может сохранять текущие параметры слоя в конфигурации слоя, вносить изменения в эту конфигурацию и впоследствии восстанавливать эти...
-
Отчет по лабораторной работе №5. Встроенные функции excel
1. Цели работы: Изучение основных функций в ЭТ. Научиться использовать встроенные функции для решения конкретных задач. 2. Ход работы : № Вид задания...
-
Выполнения лабораторной работы - Организация пакетных файлов и сценариев в ОС Windows XP
№1. Изучение основных команд, предназначенных для организации пакетного файла в ОС Windows XP. Задание №1а. Исследовать способы применения команды...
-
Программные средства создания растровых изображений Среди программ, предназначенных для создания компьютерной двумерной живописи, самыми популярными...
-
Полезные советы - Использование шаблона оформления выпускной квалификационной работы
При использовании стилей заголовков в Word можно автоматически создать оглавление на вкладке "Ссылки". В Word стили заголовка используются для создания...
-
ФУНКЦИИ И ПРОЦЕДУРЫ, Модуль Graph, Координаты, окна, страницы - Работа с языком Турбо Паскаль
Модуль Graph Модуль Graph Турбо Паскаля содержит около пятидесяти различных процедур и функции, предназначенных для работы с графическим экраном. В этом...
-
Работа с диспетчером слоев - Работа со слоями в AutoCAD
Трудно переоценить те преимущества, которые дает пользователю правильное использование слоев autocad. Поистине это замечательный инструмент. С его...
-
Введение, ХОД РАБОТЫ - Основы работы с графическим редактором AutoCAD
Что же такое программа AutoCAD 2006? Это традиционное проектирование, визуализация, выпуск документации и воплощение ваших идей эффективно и в полном...
-
Процесс перезагрузки может быть достигнут путем прекращения работы системы, выключения питания и включения снова. Более простой способ - это указать...
-
Модель вычислительного процесса в GridMD - Повышение производительности работы библиотеки GridMD
Узлы графа исполнения, используемого в GridMD, представляют собой конкретные этапы исполнения, с которыми связываются действия, определяемые программным...
-
В качестве доступного инструментария были рассмотрены две открытые кроссплатформенные библиотеки для разработки C++ приложений WxWidgets и Boost ,...
-
Adobe Dreamweaver Adobe Dreamweaver - это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в...
-
Правила ввода текста - Основы работы с системой MathCAD 2000 PRO
1. Введите знак двойной кавычки " на английском регистре - появится прямоугольник с курсором ввода. 2. С помощью раскрывающегося списка выбора шрифта на...
-
Подменю Transform (преобразования) меню Symbolics содержит раздел операций преобразования Fourier (Преобразование Фурье) -- выполнить прямое...
-
Описание запуска, Инструкции по работе, Сообщения пользователю - Информационная система Вуза
Для запуска разработанного программного продукта необходимо открыть запускной файл (файл с расширением *.exe) (см. рис. 6). Рисунок 5- Запуск...
-
Adobe Dreamweaver - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Adobe Dreamweaver - идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной...
-
Описание схемы и принципа работы CD-ROM привода и оптической головки - CD-RW
CD-ROM драйв - это сложное электpонно-оптико-механическое устройство для считывания информации с лазерных дисков. Типичный драйв состоит из платы...
-
Руководство программиста - Автоматизация процесса работы руководства ООО "Сервис партнер"
Для доступа к возможностям редактирования базы данных, ее таблиц, формул запросов, макросов, форм и отчетов необходимо при запуске приложения удерживать...
-
Работа с Tableau, Выводы - Разработка аналитического приложения
На рисунке ниже представлен стартовый экран Tableau. Он предлагает список различных соединений с данными для работы и возможность открыть сохраненный...
ЛАБОРАТОРНЫЕ РАБОТЫ - Adobe Photoshop