Создание презентации - Сравнительная характеристика браузеров
Первый слайд после титульного слайда, называется "Актуальность". В этом слайде опишем актуальность нашей темы. В Заголовке по шаблонным настройкам у нас стоит шрифт Sylfaen размер 44 и анимацию. К тексту мы добавляем анимацию "плавное перемещение вверх", запуск после предыдущего.

Рис.9 Скриншот слайда "Актуальность"
В следующем слайде мы видим главное меню всей презентации, связывающее все слайды в единую структуру. На боковом меню вы видите кнопки переходов, контактной информации, кнопка перехода к итоговому слайду. Переходы по слайдам осуществляются с помощью гиперссылок.
В середине слайда находятся картинки, показывающие основные браузеры, про которые пойдет речь в нашем курсовом проекте.
На кнопки перехода стоит анимацию "Плавное приближение", а на картинки эффект "Вращение".

Рис.10.Скриншот слайда "Главное меню"
Слайд под названием "Автор презентации" содержит некоторую информацию, портрет автора и герб Воронежского ГАУ им. Императора Петра I. При нажатие на любую картинку работает гиперссылка. Шрифт стоит Constantia и размер текста 24. Анимация происходит автоматически после предыдущего, на картинку стоит эффект "Фигура", на подпись "Плавное приближение". Причем текст появляется после запуска всего остального.

Рис.11.Скриншот слайда "Автор презентации"
Также на этом слайде появляется еще одна кнопка перехода к начальной странице, где находится главное меню. Это гиперссылка будет представлена на всех последующих слайдах презентации.

Рис.12.Скриншот кнопки перехода к главному меню
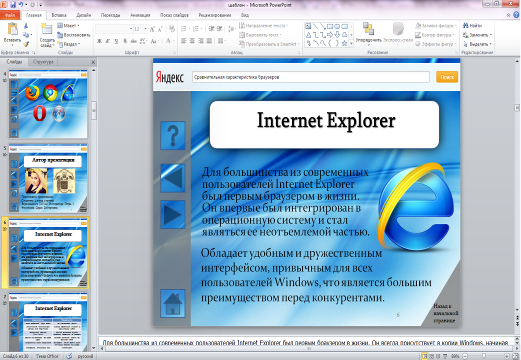
Следующий слайд представляет собой краткое описание браузера Internet Explorer.
Шрифт стоит Constantia и размер текста 24. Анимация происходит автоматически после предыдущего на картинку стоит эффект "Фигура", на текст "Масштабирование".

Рис. 13.Скриншот слайда "Internet Explorer"
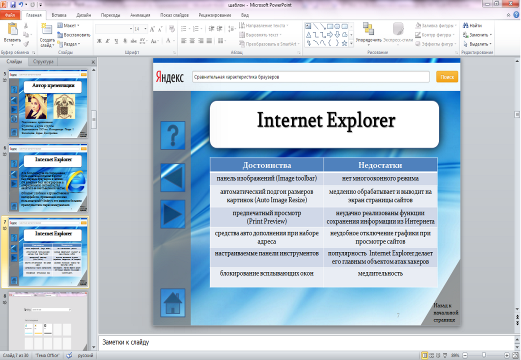
В этом слайде показана таблица достоинств и недостатков браузера. Шрифт стоит Constantia, и размер текста 14. Анимация происходит автоматически на таблицу стоит эффект "Масштабирование".

Рис. 14.Скриншот слайда таблица "Internet Explorer"
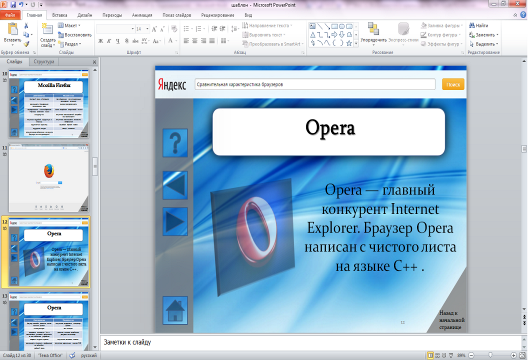
Этот слайд представляет собой краткое описание браузера Opera.
Шрифт стоит Constantia и размер 32, на текст добавлен эффект "Масштабирование". Анимация происходит автоматически после предыдущего на картинку стоит эффект "Фигура" и добавлена прозрачность 20 процентов, а также эффект поворот объемной фигуры на 45 градусов.

Рис. 15.Скриншот слайда " Opera "
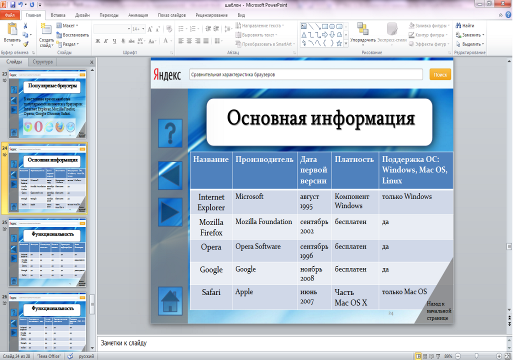
В этом слайде показана таблица с основной информацией по каждому браузеру. Шрифт стоит Constantia, и размер текста 14. Анимация происходит автоматически на таблицу стоит эффект "Масштабирование".

Рис. 16.Скриншот слайда таблица "Основная информация "
Итоговый слайд выполнен в виде списка, на каждый абзац установлена гиперссылка. Шрифт Constantia и размер текста 24, добавлен эффект WordArt. Анимация происходит автоматически после предыдущего, "Вылет" по абзацам.

Рисунок.17. Скриншот слайда "Итоговый слайд"
Похожие статьи
-
Ввод и оформление текста - Создание презентации в PowerPoint
Создавая презентацию с помощью Мастера автоформы, мы уже вводили текст непосредственно в слайд. Однако во многих случаях работать с текстом гораздо...
-
Создание презентации "с нуля" - Создание презентации в PowerPoint
Если мы закрыли диалоговое окно, которое открывается при вызове PowerPoint, или закрыли файл презентации, с которым работали, то для создания новой...
-
Для использования в нашей презентации электронной таблицы нам понадобится помощь широко известных программ Excel и Word, так как таблицу мы можем создать...
-
Сравнение браузеров - Сравнительная характеристика браузеров
Таблица. 1.Основная информация Название Производитель Дата первой версии Платность Поддержка ОС: Windows, Mac OS, Linux Internet Explorer Microsoft...
-
Internet Explorer - Сравнительная характеристика браузеров
Для большинства из современных пользователей Internet Explorer был первым браузером в жизни. Он всегда присутствует в копии Windows, начиная с Windows...
-
История браузеров - Сравнительная характеристика браузеров
Первый браузер был текстовым, способным отображать только буквы и цифры. Далее, автором первого в мире браузера стал сэр Тим Бернерс-Ли, которого...
-
Google Chrome - Сравнительная характеристика браузеров
Chrome - простой и удобный браузер от компании Google. Новый браузер, поэтому его популярность по сравнению с остальными браузерами пока мала, но с...
-
Работа с образцами - Создание презентации в PowerPoint
Вид презентации будет лучше, если мы оформим все ее слайды в одном стиле. Кроме того, часто возникает необходимость размещения на всех слайдах одного и...
-
Возможности программы, Представление информации на экране - Создание презентации в PowerPoint
Представление информации на экране PowerPoint предоставляет пользователю возможность работать и просматривать информацию в различных видах. В зависимости...
-
Создание презентации с помощью Мастера автосодержания После щелчка на пиктограмме PowerPoint в панели Microsoft Office появляется главное окно программы...
-
Mozilla Firefox - Сравнительная характеристика браузеров
Не смотря на относительно молодой возраст функционально Mozilla Firefox не уступает другим браузерам, а по некоторым параметрам превосходит их. Следует...
-
Задание 3. Создание Web-страниц в PowerPoint - PowerPoint и презентация
Программа PowerPoint, входящая в состав Microsoft Office, позволяет на профессиональном уровне подготовить слайды для проведения презентаций. Благодаря...
-
Введение - Сравнительная характеристика браузеров
Многие окружающие нас вещи настолько тесно вплелись в нашу жизнь, что мы перестали их замечать. Между тем, каждое из творений человека имеет свою...
-
Собственные числа матрицы N - размерность матрицы; I - номер строки; J - номер столбца. Оценки собственных чисел матрицы Таблица 14. Оценки приоритетов...
-
"ВВОД И ОФОРМЛЕНИЕ ТЕКСТА" - Презентация "Принтеры"
Создавая презентацию с помощью Мастера автоформы, мы уже вводили текст непосредственно в слайд. Однако во многих случаях работать с текстом гораздо...
-
Удобство использования модели. В модели №1, не имеющей дополнительных емкостей, процесс изменения величины емкости узла предполагает изменение...
-
Краткая характеристика предприятия АСБ "Беларусбанк" ОАО "АСБ Беларусбанк" в течение многих лет является неотъемлемой частью банковской системы страны,...
-
Художественное оформление презентаций - Создание презентации в PowerPoint
Художественное оформление является очень важным этапом разработки презентаций, т. к., во-первых, представленные в графическом виде данные часто выглядят...
-
Введение - Создание презентации в PowerPoint
В настоящее время развитие компьютерных технологий позволяет решать широчайший круг задач, как в домашнем применении, так и в области бизнеса. На мировом...
-
Сравнительная оценка браузеров
СРАВНИТЕЛЬНАЯ ОЦЕНКА БРАУЗЕРОВ Для сравнения возьмем популярные браузеры, то есть Internet Explorer 6, Mozilla 1, Mozilla FireFox 1, Netscape Browser 8,...
-
Программный информационный аccess еxcel Базы данных (БД) составляют в настоящее время основу программного обеспечения информационных процессов, входящих...
-
Результатами моделирования стали свет-сигнальные характеристики, построенные для: - Фотоприемной ячейки без подключенных к ней емкостей. - Фотоприемной...
-
Формирование области многокритериального выбора вариантов Стоит задача о выборе марки автомобиля с их известными особенностями и характеристиками....
-
Задание 5. Использование схем анимации. Определение. Описание - PowerPoint и презентация
Схема анимации начинается с перехода, который помещает слайд в поле зрения. Один за другим появляются заголовок и маркированный список, сопровождаемые...
-
Объектом автоматизации сайта "вопрос-ответ" является предметная область "Проектирование информационных систем". Основное назначение сайта "вопрос-ответ"...
-
Задание 4. Этапы разработки презентаций - PowerPoint и презентация
1. Средство разработки презентации Power Point Программная система Power Point входит в программный пакет Microsoft Office, начиная с самых первых его...
-
ПК-1 ЦП Intel Core 2 CPU E6300 2.86GHz 2.87GHz; ОЗУ: 2,00 ГБ; ОС: Windows XP 32-разрядная; Видеокарта: NVIDIA GeForce 8600; Звуковая карта: Realtek ac97;...
-
Общая характеристика технологии создания программного обеспечения К программно-инструментальным средствам в первую очередь относятся алгоритмические...
-
Ответы на вопросы - Создание таблиц в Microsoft Excel
1. Как изменить ширину столбца (высоту строки) в таблице MS Excel?. Для того, чтобы изменить ширину столбца можно: - Навести курсор на линию,...
-
Общие сведения Наименование системы Разработка вычислительной системы для автоматизации жилого помещения с использованием системы умный дом Назначение...
-
Каждый из видов графики имеет свои достоинства и недостатки, следует отметить определенную "зеркальность" их достоинств и недостатков. Среди достоинств...
-
Программы (ресурсы) для создания презентаций - Структура презентации
1.Microsoft PowerPoint Говоря "программа для презентаций" большинство подразумевают PowerPoint, аналогично и с другими программами пакета Microsoft...
-
Стиль изложения - Структура презентации
1. Следует использовать минимум текста. Текст не является визуальным средством. Правда, использование текста не избежать, когда нужны поясняющие подписи...
-
Общая характеристика дистанционного образования Определение дистанционного образования Дистанционное обучение - это универсальная гуманистическая форма...
-
Для упрощения выбора процессоры условно сгруппированы по трем группам и отсортированы по производительности, причем очень важным является КПД...
-
Производительность встроенных видеокарт в процессоры от AMD позволяет называть их игровыми бюджетного уровня в отличие от Intel аналогичного класса,...
-
КЭШ-память - Современные процессоры, их сравнительные характеристики
Несмотря на все технологии и уловки разработчиков, производительность процессора все-таки напрямую зависит от скорости выборки команд и данных из памяти....
-
Ядро процессора - Современные процессоры, их сравнительные характеристики
Ядро процессора - это его основная часть, содержащая все функциональные блоки и осуществляющая выполнение всех логических и арифметических операций. На...
-
Заключение, Список литературы - Создание презентации в PowerPoint
Таким образом, мы познакомились с многообразием возможностей программы PowerPoint для создания нашей презентации. Теперь наша фирма может смело...
-
Создание маркированного списка., Создание многоуровнего списка. - Текстовый редактор Microsoft Word
Выделите строки, которые хотите преобразовать в маркированный список. Используя меню Формат/Список/вкладка Маркированный (или в контекстном меню...
Создание презентации - Сравнительная характеристика браузеров