Веб программирование
Цель работы: Освоение основ языка разметки гипертекста HTML, дескрипторов форматирования текста и технологии создания гиперссылок.
Теоретические сведения.
Язык разметки гипертекста HTML представляет собой определенный способ формирования информации, который указывает браузеру как следует отображать страницу. Это основное средство кодирования документов, передаваемых по глобальной информационной сети Интернет.
Базовые синтаксис и семантика HTML определены в стандарте, разработанном международной организацией World Wide Web Consortium (W3C), занимающей рассматривающей и стандартизующей все технологии, связанные с веб-средой. Спецификации уже принятых и проекты новых стандартов можно найти по адресу http://www. w3.org.
HTML-документ состоит из текста, образующего содержимое документа, и дескрипторов (тегов), определяющих его структуру и внешний вид. Каждый дескриптор представляет собой идентификатор, заключенный в угловые скобки. Дескрипторы могут быть одиночными и парными. В последнем случае они определяют некоторый структурный блок информации. Закрывающий дескриптор блока отличается от открывающего наличием косой черты перед именем дескриптора.
В соответствии со стандартом, содержимое HTML-документа заключается в пару тегов <HTML>...</HTML> и разделяется на заголовок (<HEAD>...</HEAD>) и тело документа (<BODY>...</BODY>). В заголовке дается название документа HTML и указываются другие параметры, которые браузер может использовать при отображении документа. Например, дескриптор <META http-equiv="Content-Type" con-tent="text/html; charset=windows-1251"> приводит к включению в HTTP-ответ сервера поля заголовка Content-Type, значение которого будет указывать на использование кодировки windows-1251. Тело - это фактическое содержимое документа, в которое входят отображаемый текст и управляющие форматом отображения теги. Пример простейшего HTML-документа:
<HTML>
<HEAD>
<TITLE>Лабораторная работа №1</TITLE>
</HEAD>
<BODY>
<P><B>I. Цель работы:</B> освоение основ языка разметки гипертекста HTML.
</P>
</BODY>
</HTML>
Помимо имени, практически все теги могут использовать набор атрибутов, управляющих способом интерпретации тега браузером. Атрибуты указываются в открывающем теге в виде пар "имя="значение"". Значение заключается в двойные или одинарные кавычки, но может и не сопровождаться подобными ограничителями. Однако в связи с распространением стандарта XML рекомендуется значения атрибутов заключать в двойные кавычки. Наличие атрибутов не является обязательным, и в случае отсутствия атрибута используется его значение по умолчанию.
Все HTML-дескрипторы можно разделить на несколько групп: служебные теги, влияющие на общие свойства отображения и интерпретации документа (например, приведенный выше тег <META>); теги, определяющие структуру документа (<HTML>, <HEAD>, <BODY> и т. п.); теги, влияющие на внешний вид содержимого (<FONT>, <B>, <I> и т. п.); теги, указывающие на необходимость вставки некоторых объектов (<IMG>, <OBJECT>, <SCRIPT> и др.). гипертекст технология атрибут браузер
Особого внимания заслуживает дескриптор <A>, применяемый для создания гиперссылок - того механизма, который и объединяет (с точки зрения пользователя) информационные ресурсы в единую глобальную компьютерную сеть. Основными его атрибутами являются атрибуты href и name, используемые для указания назначаемого гиперссылкой ресурса или назначения имени идентификатора фрагмента (анкера). Например, для того, чтобы создать анкер с именем info в некотором месте докумен-та doc. html, необходимо использовать тег <A> с атрибутом name: <A name="info">Информация</A>. Для создания гиперссылки на этот анкер необходим атрибут href, в котором имя анкера добавляется к имени файла через диез: <A href="doc. html#info">Ссылка на информацию</A>.
Ход работы
Скриншоты интернет страниц

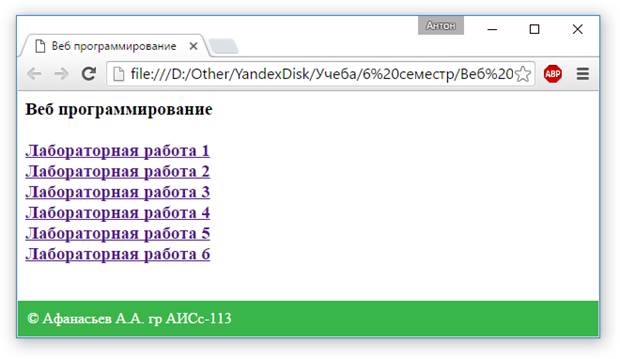
Рисунок 1 - главная страница

Рисунок 2

Рисунок 3

Рисунок 4

Рисунок 5

Рисунок 6
Листинг 1.html
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<p align="center"><i>
<img src="image1.jpg"><br>
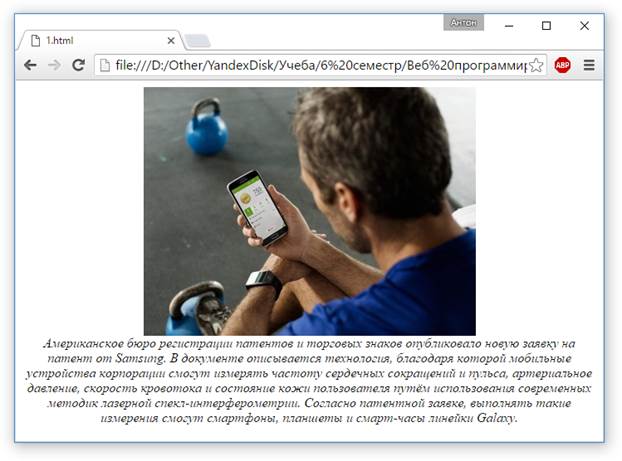
Американское бюро регистрации патентов и торговых знаков опубликовало новую заявку на патент от Samsung. В документе описывается технология, благодаря которой мобильные устройства корпорации смогут измерять частоту сердечных сокращений и пульса, артериальное давление, скорость кровотока и состояние кожи пользователя путем использования современных методик лазерной спекл-интерферометрии.
Согласно патентной заявке, выполнять такие измерения смогут смартфоны, планшеты и смарт-часы линейки Galaxy.
</i></p>
</BODY>
</HTML>
Листинг 2.html
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<p align="left"><b>
<img src="image2_1.jpg"><br>
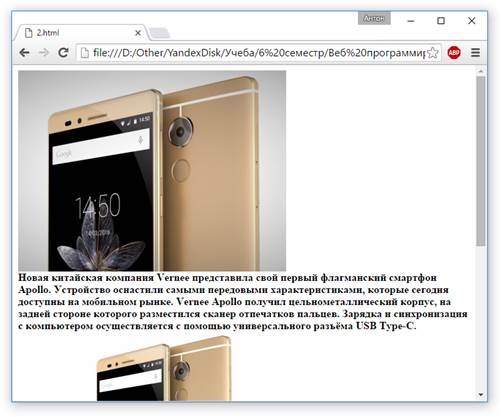
Новая китайская компания Vernee представила свой первый флагманский смартфон Apollo. Устройство оснастили самыми передовыми характеристиками, которые сегодня доступны на мобильном рынке. Vernee Apollo получил цельнометаллический корпус, на задней стороне которого разместился сканер отпечатков пальцев. Зарядка и синхронизация с компьютером осуществляется с помощью универсального разъема USB Type-C.
<br>
<img src="image2_2.jpg"><br>
Большую часть передней панели смартфона занимает 5,5-дюймовый экран с разрешением Quad HD (2560x1440 пикселей) и поддержкой технологии 3D Force Touch. Последняя отвечает за распознавание силы нажатия. Из других технических характеристик Vernee Apollo стоит отметить десятиядерный процессор MediaTek Helio X20 (MT6797), 6 ГБ оперативной памяти, встроенный накопитель емкостью 128 ГБ, 21-мегапиксельную основную камеру с сенсором Sony IMX230 и 8-мегапиксельную фронтальную камеру.
Производитель планирует начать поставки смартфона в конце апреля. Стоимость и другие подробности будут объявлены позже.
</b></p>
</BODY>
</HTML>
Листинг 3.html
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<p align="right"><u>
<img src="image3_1.jpg"><br>
Google создала оффлайновую систему распознавания речи, которая намного быстрее и точнее аналогичной системы, имеющей подключение к сети Интернет. Более того, она уже протестирована на смартфоне Nexus 5. Правда, в настоящее время ее возможности весьма ограничены, поскольку более сложные команды все же должны отправляться на сервер, что, в свою очередь, приводит к повышению времени обработки.
Google удалось создать программу размером всего 20,3 МБ, которая в 7 раз быстрее онлайновой системы распознавания голоса, а ее процент ошибок составляет всего 13,5%. Для того чтобы добиться такой экономии ресурсов, сервис использует единственную модель как для диктовки, так и для голосовых команд. Для уменьшения его размера компания также применяла и дополнительные технологии сжатия.
<img src="image3_2.png"><br>
Чтобы система научилась распознавать голос, были проведены тренировки с использованием трех миллионов анонимных голосовых семплов. При этом для каждого семпла было создано порядка 20 искаженных шумом версий.
Вполне вероятно, что уже в ближайшем будущем разработка найдет применение не только в смартфонах, но и в носимых устройствах.
</u></p></BODY>
</HTML>
Листинг 4.html
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<s>
<img src="image4_1.jpg"><br>
Современные смартфоны предлагают множество методов для проверки личности владельца. Одним из самых популярных и удобных является сканер отпечатков пальцев. Также сейчас появляются аппараты со сканером радужной оболочки глаза пользователя, но этот метод не столь распространенный, как предыдущий. Компания NEC предложила использовать для идентификации владельца новую технологию, основанную на определении уникальной формы человеческого уха.
<img src="image4_2.png"><br>
Так как у каждого человека уникальная форма ушей, то и звук резонирует в ушном канале у всех по-разному. Специальные наушники от NEC имеют встроенный микрофон, который считывает, как звук проходит через внутреннее ухо, устанавливая тем самым личность пользователя. Главной особенностью этой технологии является то, что она способна идентифицировать владельца устройства с точностью 99% всего за одну секунду.
NEC надеется, что эта технология может появиться в коммерческих устройствах уже в 2018 году. Компания не говорит о полной замене сканеров отпечатков пальцев в смартфонах, а лишь предлагает дополнительный метод идентификации. Например, подобная проверка личности пользователя может проходить при важном или конфиденциальном телефонном звонке, чтобы никто посторонний не взял трубку.
</s>
</BODY>
</HTML>
Листинг main. html
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<a href="1.html">"стройства Samsung будут активнее следить за здоровьем пользовател¤ </a><br>
<a href="2.html">Vernee Apollo стал одним из самых продвинутых смартфонов на рынке</a><br>
<a href="3.html">Google тестирует систему оффлайнового распознавани¤ речи</a><br>
<a href="4.html">--мартфоны смогут идентифицировать владельца через наушники</a><br>
</BODY></HTML>
Вывод
В ходе данной работы был изучен язык разметки гипертекста HTML, так же были освоены дескрипторы форматирования текста и технологии создания гиперссылок.
Похожие статьи
-
Платформа. NET Framework - Программирование на языке C++
.NET Framework - программная платформа, выпущенная компанией Microsoft в 2002 году. Основой платформы является общеязыковая среда исполнения Common...
-
Завершив выбор схемы работы системы и общего принципа работы ее частей и выбрав тип базы данных, следует перейти к выбору языка программирования....
-
ЗАДАНИЕ, КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ - Основы программирования в операционной системе Unix
Цель работы : изучение и использование языка программирования С++ для работы с ресурсами операционной системы Unix. Написать программу на языке С++ в...
-
Для программирования агентов могут применяться: универсальные языки (Java, C++ , Visual Basic и др.), языки представления знаний (SL, KIF), языки...
-
В нашей курсовой работе была поставлена задача создания обучающей программы по информатике, с помощью которой студенты смогут проверить свои знания в...
-
Из универсальных языков программирования сегодня наиболее популярны следующие: Бейсик (Basic), Паскаль (Pascal), Си++ (C++), Ява (Java). Для каждого из...
-
Языки программирования для Интернета - Теоретические основы информационных технологий
С активным развитием глобальной сети было создано немало популярных языков программирования, адаптированных специально для Интернета. Все они отличаются...
-
Языки программирования баз данных - Теоретические основы информационных технологий
Эта группа языков отличается от алгоритмических языков, прежде всего решаемыми задачами. База данных - это файл (или группа файлов), представляющий собой...
-
СХЕМА АЛГОРИТМА РАБОТЫ ПРОГРАММЫ, ЗАКЛЮЧЕНИЕ - Основы программирования в операционной системе Unix
Блок-схема главной функции программы (main) изображена на рисунке 4. Рисунок 4 - блок-схема main. cpp Блок-схема модуля (Math. cpp) изображена на рисунке...
-
Разработка интерфейса, Разработка запросов - Высокоуровневые методы информатики и программирования
Программа, будет начинать работу с вывода главной формы, на которой будет располагаться самое главное меню, т. е. другими словами "панель навигации"....
-
Использование языка PERL для написания CGI-cкриптов - Язык программирования PERL. Сфера применения
Как вы узнали из предыдущей главы, CGI обеспечивает узлам Web вoзмoжнoсть интерактивной работы с клиентскими программами, в качестве которых обычно...
-
Разработка концептуальной модели базы данных При проектировании программ выясняются запросы и пожелания клиента и определяется возможный подход к решению...
-
Выбор среды программирования Delphi - это попытка фирмы borland объединить лучшее, что было создано на тему визуального программирования, в единый...
-
Эволюция языков программирования - Модульное и объектно-ориентированное программирование
Принцип программного управления компьютером состоит в том, что человек подает команды на логические схемы, которые управляют различными подсистемами...
-
Объектно - ориентированное программирование - Модульное и объектно-ориентированное программирование
Объектно-ориентированное программирование является в настоящее время наиболее популярной технологией программирования. Объектно-ориентированными языками...
-
Разработка приложения на языке C++ - Программирование на языке C++
C++ - объектно-ориентированный язык программирования. Разработан в 1998--2001 годах группой инженеров под руководством Андерса Хейлсберга в компании...
-
Скалярные переменные - Язык программирования PERL. Сфера применения
Как отмечалось, скалярная переменная может содержать единственное значение. В языке Perl имена скалярных переменных всегда начинаются со знака ($). В еле...
-
Введение - Обьекто-ориентированное программирование
Объектно-ориентированное программирование (ООП) позволяет разложить проблему на составные части, каждая из которых становится самостоятельным объектом....
-
Диаграмма классов, Разработка пользовательского интерфейса - Основы технологии программирования
На основе построенных диаграмм взаимодействия и переходов состояний можно построить диаграмму классов информационной системы. Рис. 5 Диаграмма классов...
-
Описание задачи, Моделирование бизнес-операций - Основы технологии программирования
Необходимо разработать клиент-серверную информационную систему для организации. Организация владеет сведениями о станциях грузоотправления,...
-
Резюме - Язык программирования PERL. Сфера применения
В этой главе рассмотрено введение в программирование на языке Perl. Используя рассмотренные здесь концепции, можно писать сложные скрипты CGI на языке...
-
Правила формального описания синтаксиса языка программирования - Основы программирования
Под синтаксисом языка программирования понимают правила построения корректных конструкций данного языка. Синтаксис языка можно описать формально. Для...
-
Основы функционального программирования - Основные свойства функциональных языков программирования
Функциональное программирование - раздел дискретной математики и парадигма программирования (совокупность идей и понятий, определяющая стиль написания...
-
История функционального программирования - Основные свойства функциональных языков программирования
Широко известно, что теоретические основы императивного программирования были заложены еще в 30-х годах XX века учеными Аланом Тьюрингом и Джоном фон...
-
Принципы SOLID - Программирование на языке C++
SOLID - мнемонический акроним, введенный Майклом Фэзерсом ( Michael Feathers ) для первых пяти принципов, названных Робертом Мартином в начале 2000-х,...
-
Подпрограммы - Язык программирования PERL. Сфера применения
Как и все структурированные языки программирования, Perl поддерживает подпрограммы. Подпрограмма может быть определена с помощью ключевого слова sub, как...
-
Введение - Электронный учебник по предмету "Основы алгоритмизации и программирования"
В настоящее время, в условиях активного проникновения информационных технологий в систему образования и накопления образовательных ресурсов в сети...
-
Конфигурация устройств ввода-вывода Турбо Паскаля - Программирование в среде Turbo Pascal
Результаты работы программы и исходные данные могут быть записаны в файлы на диске, с помощью специальных процедур работы с файлами прямо из программы. В...
-
Введение - Объектно-ориентированное, визуальное программирование в Delphi на уроках
Урок информатика программирование объект Значительно более мощные системы Windows, OS/2 и другие привели к повсеместному вытеснению старой "доброй" DOS...
-
Введение, Правила и порядок выполнения курсовой работы - Программирование в среде Turbo Pascal
Настоящие методические указания предназначены для выполнения курсовой работы "Расчеты на ЭВМ характеристик выходных сигналов электрических цепей" по...
-
При создании программ и формировании структур баз данных нередко применяются формальные способы их представления - формальные нотации, с помощью которых...
-
Среда объектно-ориентированного программирования Delphi Delphi - это комбинация нескольких важнейших технологий, высокопроизводительный компилятор в...
-
Проект приложения, Структура проекта, Запуск проекта - Visual Basic. Основы программирования
Программный проект - это совокупность частей, составляющих будущее Windows-приложен. Любой проект должен состоять из одной или нескольких Экранных форм и...
-
Инструментарий технологии программирования - программные продукты поддержки (обеспечения) технологии программирования. В рамках этого направления...
-
Цель Работы - изучить приемы создания и использования шаблонов классов. - Теоретические сведения Достаточно часто встречаются классы, объекты которых...
-
Предисловие, Теория "Основные понятия Visual Basic" - Visual Basic. Основы программирования
Язык программирования Visual Basic все шире используется в российском образовании. Одна из проблем, с которыми сталкивается преподаватель, работающий с...
-
Рассмотрим особенности программирования под Android. Класс Activity - самый важный класс, из которого строится приложение Android. Этот класс...
-
Индивидуальное задание кафедры - Программирование на языке C++
- Ознакомление с деятельностью предприятия и протекающими в нем бизнес-процессами - Адаптироваться к рынку труда и возможной будущей трудовой...
-
Диаграмма взаимодействия, Диаграммы переходов состояний - Основы технологии программирования
На основе анализа исходных данных диаграмма взаимодействия имеет вид: Рис. 1 Диаграмма взаимодействия При поступлении грузов п Редставитель...
-
В настоящее время существует несколько видов СУБД. Для создания базы данных "Учет посещаемости в детском саду" была выбрана СУБД Paradox. Выбор...
Веб программирование