Сервисы сайта - Создание сайта
Сервисы сайта направлены на облегчение использования сервисов компании.
Так, например, онлайн-консультация позволяет пользователю быстро получить ответ на интересующий его вопрос, не набирая номер телефона и не используя какие-либо программы виртуального общения (ICQ, Skype). Как и в реальном магазине, сервис онлайн-консультант отслеживает время пребывания пользователя на сайте и периодически выводит окошко с предложением помощи. В свою очередь, в окне у самого консультанта, отображается каждый пользователь, находящийся на данный момент на сайте. В поле каждого пользователя можно увидеть город его расположения, раздел, который он просматривает, и запрос, по которому он пришел на сайт.
Так же на сайте планируется внедрение еще двух онлайн-сервисов, облегчающих решение задач пользователя на сайте, а следовательно - повышающих спрос на предоставляемые услуги. А именно, онлайн-записи на репетиции и онлайн-аренды музыкального оборудования. Пользователь, не прибегая к диалогу с работниками компании, может самостоятельно мониторить расписание репетиционных залов/аренды оборудования и самостоятельно выбирать для себя время для репетиций/аренды. Для того что бы зарезервировать время репетиции/аренды пользователю, нужно кликнуть на кнопку онлайн-регистрации и, списавшись с менеджером, зарегестрироваться на определенную дату и время. Кроме этого на сайте будет доступен быстрый поиск. При помощи него будет выводиться список тем, содержащихся на сайте, которые включают в себя введенный пользователем запрос.
Для увеличения объема продаж, повышения уровня лояльности своих пользователей, формирования положительного имиджа компании, необходимо проводить не только рекламную кампанию, но и вести активную коммуникативную политику, регулярно информировать своих клиентов с помощью статей, постов, пресс-релизов, комментариев и оценки событий. Такая коммуникативная активность компании повышает не только уровень осведомленности, но и формирует доверие к Вашей организации. Для этого и служит сервис новостная лента - информационный блок, размещающий новости от компании. Лента будет отображаться в кратком виде на главной странице сайта и позволит размещать информацию практически любого формата, в том числе и рекламную. Все новости будут также размещаться на страничке "Новости", но уже в полном формате.
Форма обратной связи позволит отправить сообщение на email компании.
Фотогалерея - сервис, который позволяет быстро продемонстрировать пользователям любые изображения на сайте. Планируется создание галереи в разделе "Студия" ("Залы и их оборудование").
Для новостей, описания залов и услуг компании будет предусмотрена возможность оставать комментарии и публиковать их в социальных.
Навигация пользователя по сайту
Шаг №1 - выяснить как человек попадает на сайт компании. Наиболее распространенные варианты:
- - переход из поисковой системы; - имя сайта; - ссылка на внутреннюю страницу.
Очень важно что бы доменное имя хорошо воспринималось с первого раза на слух и на взгляд. Ссылки можно встретить на рекламных плакатах, в метро, в прессе. Все эти случаи объединяет одно: если пользователь не сможет воспроизвести увиденное/услышанное - вы потеряли клиента.
Чем руководстваваться при выборе домена:
- 1. Домен коммерческого сайта должен быть не ниже второго уровня. 2. Домен должен находится в зоне. by. Для лучшей индексации в белорусских поисковых системах. 3. Доменное имя должно как можно более полно отражать идею сайта. 4. Название должно легко запоминаться и записываться на слух. 5. Домен должен быть новым, ранее не регистрировавшимся, дабы не иметь проблем с банами поисковых систем.
Шаг №2 пользователя, понять: "где я?", "как сюда можно попасть еще раз?".
Инструменты:
- - логотип (по совместительству - быстрый переход на главную); - заголовок страницы; - выделение текущего пункта меню (каталога); - "хлебные крошки".
Шаг №3 - попасть в личное пространство, т. е. личный кабинет и подзадача понять что он уже там.
Пути:
- - форма авторизации; - ссылка на личный кабинет.
Шаг №4: найти что-то конкретное. Инструменты:
- - онлайн-консультация; - поиск по сайту; - рубрикатор.
Шаг №5. Ознакомиться с содержанием, выбрать из предложенного, переключиться на что-то другое. Инструменты:
- - анонсы категорий; - меню; - галереи, списки, иные способы представления информации.
Шаг №6. "Найти вас в реальном мире".
Способы:
- - контакты, адреса; - карты и ссылки на них.
Физические адреса планируется:
- снабдить картой;
Эргономика использования сайта
Время загрузки
Пока сайт не создан - трудно определить оптимальное ли у него время загрузки. Улучшение скорости сайта важно не только для пользователей, но и также для поисковой системы рейтинга. Современные поисковые системы стали уделять больше внимания скорости загрузки сайтов в алгоритмах ранжирования.
При создании сайта планируется использовать следующие способы уменьшения времени загрузки:
1. контролировать время загрузки при помощи сервисов:
A. YSlow - расширение к Mozilla Firefox;
B. Pingdom - имитирует скорость загрузки всех страниц сайта в веб-браузере;
C. Page Speed ??- дополнение к Mozilla Firefox с открытым кодом.
D. Web Page Test - инструмент, отображающий скорость и производительность сайта в различных браузерах.
2. Оптимизация изображений:
A. выбор оптимального формата файла;
B. использование оптимального размера файла как по качеству, так и по физическим параметрам.
C. Кэширование веб-страниц.
Эстетика
Сайт компании "Музыкальная компания ВООМ" рассчитан на аудиторию широкой возрастной группы (от 16 до 50 лет). Однако, несмотря на такую разбежку в возрасте пользователей, можно выделить некоторые черты, свойственные практически каждому целевому посетителю:
- - прямое отношения к индустрии музыки; - творческие черты характера; - активная жизненная позиция.
Исходя из этих трех пунктов можно планировать внешний вид сайта.
Шрифты. На сайте планируется сочетание 2-3х видов шрифтов. Для лучшего восприятия информации в текстах будут использоваться шрифты без засечек. Будут использованы только стандартные шрифты, которые установлены у большинства пользователей
Цветовая гамма. Предпочтение отдается темной цветовой гамме, с добавлением цветных контрастных элементов.
Анимация. Планируется размещения анимированных баннеров в специально отведенных полях на сайте.
Размеры и масштабы. Предполагается создание фиксированного по ширине сайта.
Логотип и навигация. Логотип, базовые разделы и основные формы (поиск, регистрация / авторизация) будут располагаться на одном и том же месте на всех страницах сайта (верхняя часть сайта). Ссылки на сайте будут иметь вид "ссылок" или "кнопок". Цвет ссылок отличен от цвета основного текста, при этом не будут использоваться ссылки разных цветов (за исключением отдельных случаев). Создавая кнопки планируется прорисовать 2 состояния: пассивное, активное.
Обслуживание сайта
Функции администратора сайта
Основные обязанности администратора:
- - администрирование и поддержка сайта; - наполнение сайта контентом; - регулярное обновление сайта.
Значительное внимание следует уделять разработке новых ресурсов:
- - сервисов, - страниц, - разделов на сайте, - создании банка фотографий и прочих типов графических файлов, являющихся носителями информации.
Также администратору проекта придется заниматься:
- - поисковой оптимизацией контента с целью раскрутки проекта, - разработкой и реализацией рекламных стратегий в Сети, - формированием новостных лент, - поиском новостей согласно направленности ресурса.
Также процесс раскрутки и развития ресурса не возможен без планирования и проведения хорошо продуманных рекламных и PR кампаний написания текстов PR - направленности.
К навыкам стоит отнести:
- - прекрасное знание всего пакета Майкрософт Офис; - знание дизайнерских программ Adobe Photoshop, Adobe Illustrator, Corel Draw; - владение методами поисковой оптимизации контента и раскрутки сайта; - понимание способов продвижения сайтов и сервисов в Сети; - знания о методах партнерского и "вирусного" маркетинга и способах их практической реализации.
Преимуществом при выборе послужит:
- - наличие у кандидата твердых знаний HTML, - в идеале - знание основ PHP, CSS, XML, JavaScript, Flash.
Из всего выше перечисленного можно сделать вывод о том, что круг обязанностей у администратора сайта чрезвычайно широк. Он должен быть хорошо осведомленным практически во всех процессах связанных с успешным развитием ресурса.
Процесс обновления и размещения информации на сайте.
Для управления сайтом boom-sound. by требовалось наличие административной системы для изменения контента и структуры сайта. Поэтому для создания сайта мне пришлось воспользоваться сторонней CMS. Из нескольких вариантов, доступных бесплатно, я выбрала систему JOOMLA. Joomla -- практически профессиональный движок, который распространяется абсолютно бесплатно. Joomla представляет собой набор скриптов, написанных на языке PHP. Joomla позволит добавлять статьи на сайт даже человку, совсем не обладающим познаниями в Html и Css, там же можно будет производить все необходимые изменения в настройках Joomla, устанавливать расширения и шаблоны и т. д.
Возможности администрирования:
- - Возможность создавать неограниченное количество страниц; - четкая организация структуры сайта; - для каждой динамической страницы можно создать свое описание и ключевые слова в целях повышения рейтинга в поисковых системах; - начало и окончание публикации любых материалов можно запрограммировать по календарю; - возможность ограничить доступ к определенным разделам сайта только для зарегистрированных пользователей; - секции новостей, продукции или услуг легко редактируемы и управляемы; - полностью настраиваемые схемы расположения элементов по 5 областям, что позволяет сделать оригинальный дизайн; - закачка изображений при помощи браузера в вашу собственную библиотеку - для последующего использования с любого места сайта; - опросы и голосования для эффективной обратной связи; - различные модули - такие как последние новости, счетчик посещений, подробная статистика посещений, гостевая книга, форум и т. д.; - возможность создания не одной, а нескольких форм обратной связи для каждого контакта; - изменение порядка объектов, включая новости, вопросы, статьи и т. д.; - генератор показа случайной новости; - модуль приема от удаленных авторов новостей, статей и ссылок; - иерархия объектов - количество секций, разделов, подразделов и страниц, зависит от вашего желания; - библиотека изображений позволит Вам хранить все Ваши GIF - и JPEG-файлы под рукой для легкого доступа; - менеджер рассылки новостей, выбирайте из более чем 360 служб рассылки новостей по всему миру; - менеджер архива - помещайте Ваши старые статьи в архив, чем просто удалять их; - возможность распечатать или отправить другу на e-mail любую статью с сайта; - выбор из 3 визуальных редакторов, что упрощает редактирование материалов до уровня редактирования текста в программе Word; - предварительный просмотр перед окончательным размещением; - возможность легкой смены дизайна; - экономное использование места на сервере за счет использование базы данных MYSQL; - возможность использования адресов страниц адаптированных для лучшей индексации всеми поисковыми системами. 1.3 Техническое задание 1. Общие сведения
Наименование проекта
Полное наименование проекта -- "Ателье проката компании "Музыкальная компания ВООМ"" (в дальнейшем - сайт).
Участники проекта
Заказчик - "Музыкальная компания BOOM" (далее - компания BOOM).
Исполнитель - Кисель-Загорянская Наталья Владимировна.
Плановые сроки выполнения работ по созданию сайта.
Начало работы: 05 декабря 2012 года.
Окончание работы: 05 апреля 2013 года.
2. Цель создания сайта
Целью проекта является:
- создание Интернет-сайта, представляющие компанию BOOM в интернет-пространстве;
С помощью сайта должны решаться следующие задачи:
- - сдавать online в прокат музыкальное оборудование; - сдавать online в аренду репитиционную студию; - предоставлять срочную online-консультацию; - обеспечить пользователю возможность оставлять комментарии к товарам и услугам. 3. Требования к сайту
Требования к дизайну
Дизайн сайта должен отвечать всем требованиям юзабилити, быть оригинальным и стильным, не утяжелять вес страниц. Обязательно использование логотипа компании ВООМ.
Цветовая гамма: использовать фирменные цвета компании ВООМ.
Основные требования к шрифтовому оформлению: не более 3х шрифтов, сочетающихся между собой.
Ключевые слова, характеризующие дизайн сайта: стильный, профессиональный, запоминающийся, легкий, позитивный.
Требования к верстке
Необходимо сверстать сайт "резиновой" версткой, с корректным отображением на мониторах разрешением 1024768 пикселей и выше (без горизонтального скроллинга).
Сайт должен корректно отображаться в следующих браузерах:
- - Microsoft Internet Explorer 7+ - Mozilla Firefox 3+ - Opera 10+ - Safari 5+ - Google Chrome 16+
В остальных браузерах следует минимизировать некорректность отображения.
Работоспособность сайта должна сохраняться при отсутствии на клиентских компьютерах JavaScript, cookie, Flash-плеера.
Требования к сервисной структуре сайта
На сайте реализовать следующие сервисы:
- - система рассылок; - баннерная реклама; - форма обратной связи; - фотогалерея; - online-расписание и запись на репитиции; - online-расписание и запись на аренду оборудования; - online-консультация; - отзывы о товарах и услугах; - прайс-лист.
Требования к навигации
Общие требования
Для навигации можно использовать главное меню, а также дополнительные меню различных разделов сайта.
Основная навигация
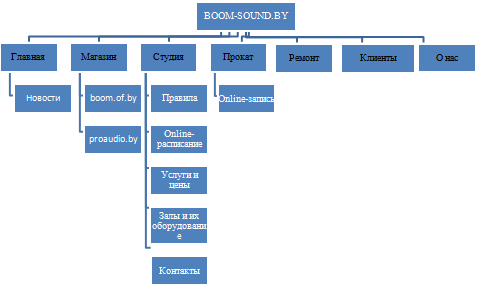
Система навигации должна иметь древовидную структуру с одним уровнем вложения.
Главное меню представляет собой панель из кнопок с раскрывающимися при наведении курсора выпадающими меню и эффектом выделения пункта меню.
Пункты главного меню:
- - "Главная" - "Магазин" - "Студия" - "Прокат" - "Ремонт" - "Клиенты" - "О нас"
Пункты главного меню и все пункты в выпадающих меню являются ссылками, служащими для перехода на соответствующую страницу.
Главное меню отображается на всех страницах сайта.
Для организации главного меню предлагается горизонтальное компоновочное решение.
Навигация 2-го уровня
Для организации меню 2-го уровня будет использовано так же горизонтальное компоновочное решение.
Переход к внешним сервисам
К внешним сервисам относятся магазины.
Переход на внешние сервисы осуществляется с каждой страницы сайта.

Рисунок 6
Описания сервисов
Быстрый поиск по сайту
Быстрый поиск по сайту доступен на всех страницах сайта.
Результатом поиска является загрузка страницы "Поиск", представляющая собой список страниц сайта, удовлетворяющих заданным критериям поиска.
Страница "Поиск" содержит:
- - форму расширенного поиска (строка для поискового запроса, выбор точности совпадения, порядок вывода результатов, выбор категорий для поиска); - количество найденных страниц; - выбор вывода количества найденных страниц; - заголовки страниц в виде ссылок, с фрагментами текста, содержащими искомые слова;
В случае большого количества результатов поиска - постраничный вывод результатов.
Новостная лента
Новостная лента содержит 5 кратких информационных сообщений. Заголовок новости представляет собой ссылку на заголовок полной версии новости, расположенной на страницу, содержащей новости в полном содержании.
После 5 кратких информационных сообщений находится ссылка на архив сообщений. Так же ссылка на архив новостей находится на странице, содержащей новости в полном содержании.
Каждое информационное сообщение на главной странице представлено следующими элементами:
- 1. Дата и время добавления новости на сайт. 2. Заголовок сообщения. 3. Аннотация. 4. Фото (ширина в пределах 150 пикселей, может отсутствовать). 5. Ссылка на источник, ФИО автора или интервьюируемого. 6. Ссылка "читать далее".
На сайте должны быть предусмотрены семь информационных лент:
- - Репетиционные точки - Магазин - Аренда оборудования - Ремонтная мастерская - События - Мнение эксперта - Интервью
Форма обратной связи
Форма обратной связи состоит из следующих элементов:
- - заголовок сообщения; - поле ввода сообщения; - e-mail и имя отправителя сообщения для обратной связи; - кнопка "Отмена"; - кнопка "Отправить".
Все поля обязательны для заполнения.
Необходимо информировать пользователя об успешной отправке сообщения, а также в случае, если отправка невозможна из-за некорректного заполнения формы.
Фотогалерея
Фотогалерея представляет собой набор фотоальбомов. На альфа-версии сайта будет присутствовать одна галерея:
- галерея репетиционной студии.
Максимальный объем фотографии -- 1 Мб.
Главная страница галереи репетиционной студии будет представлять собой список репетиционных студий с их названиями и миниатюрами-ссылками одной из фотографий альбома. По ссылке должна открываться страница галереи.
На странице галереи фотографии упорядочены по альбомам-залам. Под каждым альбомом - список оборудования зала.
Online-расписание и запись на репитиции
Представляет собой расписание репетиций, расположенное в календаре Google. При помощи него осуществляется переход по датам. Время свободное от записей выделено, но не имеет заполнения. Занятое время отмечено соответствующим текстом. Вверху, по центру страницы "Онлайн-расписание", расположена кнопка онлайн-консультации "Онлайн-запись на репетицию". Когда менеджер находится оффлайн, надпись на кнопке меняется на "Оставить заявку на репетицию".
Online-расписание и запись на аренду оборудования
Представляет собой расписание занятого времени на аренду, расположенного в календаре Google. При помощи него осуществляется переход по датам. Занятое время отмечено соответствующим текстом. Вверху, по центру страницы "Онлайн-запись", расположена кнопка онлайн-консультации "Хочу арендовать!". Когда менеджер находится оффлайн, надпись на кнопке меняется на "Оставить заявку на аренду".
Отзывы о товарах и услугах
Представляет собой возможность пользователям оставлять сообщения на страницах товаров и услуг. Данные сообщения выводятся на соответствующих страницах и доступны для обозрения всем пользователям.
Вид и содержание страниц сайта
Элементы, общие для всех страниц:
- - название и логотип (ссылка на главную страницу) компании BOOM; - главное меню; - быстрый поиск по сайту; - футер с кнопками-счетчиками;
Главная страница
Главная страница, помимо общих элементов, должна содержать:
- - новостные ленты; - рекламный слайдер компании BOOM; - краткое описание услуг и выгод от сотрудничества.
Страницы "Клиенты"
На странице каждый партнер в списке представлен следующим образом:
- - логотип партнера; - название партнера; - краткое резюме партнера; - ссылка на сайт партнера (если он имеется).
Страница "О нас"
Страница должна содержать:
- - Краткую историю компании; - адреса, телефоны, факсы; - форму обратной связи.
Страница "Магазин"
Страница должна содержать:
- - юридические данные компании BOOM; - контакты магазинов и менеджера; - описание торговых точек.
Содержит меню 2-го уровня с переходом на внешние ресурсы:
- - boom. of. by; - proaudio. by.
Страница "Студия"
Содержит меню 2-го уровня:
- - правила; - online-расписание; - услуги и цены; - залы и их оборудование; - контакты.
Подстраница "Правила"
Содержит текстовую информацию, оговаривающую правила поведения на репетициях.
Подстраница "Online-расписание"
Страница содержит расписание репетиций, изменяемое в online-режиме.
Подстраница "Услуги и цены"
Содержит:
- - стоимость репетиций (по залам); - стоимость аренды музыкальных инструментов на время репетиций
Подстраница "Залы"
Содержит:
- - описания оборудования (по залам); - фотогалерею (по залам).
Подстраница "Контакты"
Содержит:
- - адрес; - схему проезда; - контактные телефоны
Страница "Прокат"
Содержит текстовую информацию о правилах и ценах.
Содержит меню 2-го уровня:
- online-запись.
Подстраница "Online-запись"
Страница содержит календарь аренды и возможность оформить аренду online.
Страница "Ремонт"
Содержить таблицу с ориентировочными ценами ремонта.
Форма регистрации
Форма регистрации, содержащая поля:
- - email; - пароль; - подтвердите пароль; - ФИО; - контактный телефон (в формате +375 (XX) XXX-XX-XX); - чек-боксы для подписки на рассылку (по видам новостей).
План работ по разработке сайта
|
№ |
Контрольная дата |
Что подготовить к указанной дате |
|
1 |
05.12.2012 |
|
|
2 |
19.12.2012 |
Провести проектирование:
Разработать:
Составить содержание пояснительной записки. |
|
3 |
09.01.2013 |
Проектирование БД Разработать СУБД |
|
4 |
01.02.2013 |
|
|
5 |
|
|
|
6 |
15.03.2013 |
|
|
7 |
04.04.2013 -05.04.2013 |
> Запуск сайта в работу. |
- 2. Проектирование сайта 2.1 Проектирование информационной структуры сайта
Изучая сайт, посетители получают представление о предлагаемых товарах и услугах, о положительном образе компании как надежного поставщика, продавца, исполнителя, о ценах и конкурентных преимуществах товаров и услуг владельца сайта.
Продуманая информационная структура сайта дает преимущество перед конкурентами и помогает заполучить пользователя. Но даже звонок в компанию не является гарантией заключения сделки. Если человек, попытавшийся что-нибудь заказать, будет плохо обслужен, продажа может не состояться.
К сожалению, не все сайты могут похвастаться достаточным количеством полезной для посетителя информацией, позволяющей принять решение о покупке. Часто вопросы потенциального покупателя, пришедшего на сайт остаются без ответа. Для того что бы даже самые простые, но тем не менее важные, вопросы посетителя сайта не остались без ответа, нужно продумать список наиболее часто возникающих вопросов. Итоговый список может состоять из нескольких десятков (иногда больше) вопросов. На все вопросы необходимо дать ответ на сайте.
Список часто возникающих вопросов для сайта boom-sound. by
Аренда музыкального оборудования
- 1. Как оформить сделку аренды online? 2. Сколько стоит аренда? 3. Какова максимальная/минимальная продолжительность аренды? 4. Каковы правила приема/сдачи оборудования? 5. Можно ли увидеть фото инструментовоборудования и их техническое описание? 6. За какое время необходимо известить о намерении арендовать оборудование/инструменты? 7. Как осуществляется доставка оборудования, какова стоимость доставки, возможен ли самовывоз? 8. Что входит в стоимость аренды? 9. Какие документы нужны от арендатора? 10. Возможен ли выезд диджея?
Репитиционная студия
- 1. Каковы правила пользования репитиционнами залами? 2. Как зарегистрироваться на репитицию online? 3. Какие документы должны быть у репитирующих? 4. Какая стоимость репитиций по залам и времени? 5. Сколько стоит аренда дополнительных музыкальных инструментов? 6. Сколько человек, кроме основного состава музыкантов, может присутствовать на репитиции?
Ремонт
- 1. Какие услуги по ремонту осуществляются? 2. Стоимость ремонта? 3. Сроки ремонта? 4. Какова гарантия на ремонт? 5. Какие запчасти используются для ремонта?
Планирование информационной структуры сайта позволяет не только грамотно наполнить сайт содержимым, но и снизить нагрузку на сотрудников компании, чьей задачей являются ответы на вопросы клиентов по телефону.
2.2 Проектирование сервисной структуры сайта
На сайте реализовать следующие сервисы:
- 1. форма обратной связи; 2. слайдер; 3. фотогалерея; 4. online-расписание и запись на репитиции; 5. online-расписание и запись на аренду оборудования; 6. отзывы о товарах и услугах; 7. RSS-лента; 8. поиск по сайту.
Форма обратной связи
Форма обратной связи служит для связи по вопросам, не касающимся репетиций и аренды оборудования (для них предусмотрены кнопки онлайн-консультации). Отправлять сообщения могут только зарегестрированные пользователи. Форма содержит поля:
- 1. имя; 2. имейл; 3. тема (заголовок); 4. сообщение.
Слайдер
На главной странице будет располагаться блок со слайдером. Планируется вывод 5-ти основных тем сайта. Предусмотрена и простейшая навигация по слайдам, автопоказ слайдов (по умолчанию), а так же задержка слайд-шоу при наведении курсора на слайд.
Фотогалерея
Фотогалерея на сайте необходима для наглядного представления музыкального аппарата и условий на студиях, подстаница "Залы и их оборудование". Планируется разбиение галереи на три основных альбома и подальбомы:
- 1. boom - VIP room - MAX room - STAR room 2. tochka - green room - red room 3. black&;white - 1st room - 2nd room
Альбомы представляют собой деление по студиям, а подальбомы - по залам. На основной странице каждого подальбома реализован список оборудования по категориям, с полным названием фирм и моделей производителей.
После того, как пользователь заходит в нижайшую подкатегорию (т. е. категорию залов) - он попадает на станицу, содержащую превью самих фотографий. При клике на какую-либо фотографию он попадает на страницу вывода полноразмерного изображения. Для удобства под большим изображением будет располагаться слайдер мини-превью. Ниже изображения расположена форма оценки фотографии (от 1 до 5 звезд) и форма комментария. Обе формы располагаются в разворачивающихся и сворачивающихся, по клику, спойлерах. Комментировать фотографии могут только зарегестрированные пользователи. Ставить ценку могут так же и гости.
Онлайн-расписание и запись на репитиции
Расписание на репетиции организовано с помощью сервиса "Google календарь". Это общеизвестный распространенный сервис, используемый многими людьми и, в том числе, клиентами сайта boom-sound. by. Онлайн-расписание доступно только для зарегестрированных пользователей. Это так же служит побуждением пользователя зарегестрироваться на сайте. На странице "Онлайн-расписание", при помощи JavaScript, встроены виджеты календарей, отображающих записи менеджера. Календари разбиты по залам и помещены в спойлеры разворачивания по клику. При разворачивании второго и последующего спойлеров, предыдущий всегда сворачивается.
Менеджер, при бронировании и/или при оплате репетиции, отмечает соответствующее время в календаре текстом "Занято. Название коллектива/имя музыканта". Пользователи могут в режиме реального времени следить за наличием свободного времени на студиях и бронировать его при помощи кнопки быстрой онлайн-связи "Онлайн-запись на репетицию", либо по контактным телефонам. В дальнейшем планируется подключить сервис онлайн-оплаты репетиций.
Онлайн-расписание и запись на аренду оборудования
Для отображения занятого времени и аппарата на странице "Онлайн-запись" встроен скрипт календаря Google, аналогично с онлайн-расписанием репетиций. Эта страница доступна так же только для зарегестрированнных пользователей. На станице аналогичным образом присутствует кнопка консультации и онлайн-записи на аренду.
Отзывы о товарах и услугах
В процессе. Планируется стронний компонент, так как требует опыта программирования под Joomla 2.5. Данный сервис представляет собой возможность пользователям оставлять сообщения на страницах товаров и услуг. Данные сообщения выводятся на соответствующих страницах и доступны для обозрения всем пользователям.
RSS-лента
RSS-лента расположена на подстранице "Новости". Включает в себя новости всех категорий сайта в xml-формате.
Поиск по сайту
Форма поиска расположена на главной станице сайта, для того, что бы пользователю не пришлось долго исследовать сайт в поисках нужной информации. Результаты поиска выводятся на новой странице. Перед результатами отображается форма расширенного поиска "Искать". В ней предусмотрено:
- - строка поиска; - выбор точности совпадения; - сортировка вывода результатов; - возможность обозначить категорию для поиска (категории, контакты, материалы, лента новостей, ссылки). 2.3 Проектирование Базы Данных
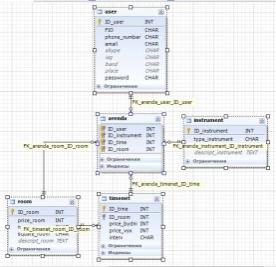
Сайт boom-sound. by предоставляет услуги по аренде репетиционных залов для музыкантов. В частности в базе данных содержится: онлайн-расписание репитиций, онлайн-запись на репитицию, регистрация пользователей. Онлайн-расписание репитиций:
Имеет вид:
- - фиксированный временной интервал (время репетиции); - меняющееся значение "занять/занято"; - цена.
Зарегистрированный пользователь имеет возможность кликнуть на подпись "занять" и, заполнив форму записи на репетицию, забронировать время репетиции. Там же он может оплатить репетицию электронными деньгами. Либо внести оплату непосредственно перед репетицией, в студии, наличными. Форма записи на репетицию имеет список чек-боксов "Инструменты", которые музыкант может так же забронировать (и оплатить) на время репетиции.
Цена репетиции зависит от:
- - комнаты; - времени.

Рисунок 7
2.4 Эргономическое проектирование
Цель планирования сайта - сделать так, чтобы сайт был "дружественным" по отношению к будущим посетителям и покупателям:
- - структура сайта должна быть понятна с первого взгляда; - пользователь должен всегда четко понимать, где находится нужная информация; - текст должен быть приведен в соответствие с используемым форматом представления.
|
Направления анализа |
Критерии анализа |
Muz. by |
Guitarland. by |
Shop. idj. by |
|
Визуальное решение |
Цветовое решение |
Одноцветное, без изображений, цветова схема меняеся при перемещении по страницам. Излишне строгое и примитивное. |
Монохромное серое, направлено на создание нейтрального фона для контента. |
Нейтральное, цвета только белые, на светло-голубом фоне, направлено на создание нейтрального фона для контента. |
|
Компоновочное решение |
Внимание акцентируется на нужной инфо. Все доступно для поиска и понимания. |
Внимание акцентируется на нужной инфо. Все самое важное отображено в верхней части главной страницы, доступно сразу же после первой загрузки сайта. |
Внимание акцентируется на нужной инфо. Все доступно для поиска и понимания. | |
|
Информацион. архитектура |
Контент |
Соответствует тематике. как уникальный контент (новости), так и копипаст (описания товаров). Не перегружен лишней инфо. |
Соответствует тематике. Содержит уникальный контент (новости). Не перегружен лишней инфо. |
На главное странице содержится слишком много информации, при прокрутке сайта вниз отображена карта каталога товаров, которая дублирует и так доступное в верхней части страницы, выпадающее меню. Содержит уникальный контент (новости). |
|
Навигация |
Раздел меню с видами товаров реализован отдельно, что удобно при ознакомлении с ассортиментом. Так же имеется облако тегов, блок со "скидками", "популярным" и "новым". Поиск реализован только по базе товаров. Сортировка товаров. |
Главная страница содержит только меню первого уровня (нет подпунктов, что неудобно). Почему-то меню с катологом товаров расположено на всех страницах, кроме главное, на главной это место занимает опрос. В меню с каталогом товаров так же не используется подменю - лишние переходы по страницам. Часто приходится использовать строку поиска (реализован только по каталогу товаров). |
Хорошо реализованное главное меню (каталога товаров) с подробными выпадающими подпунктами. Второстепенное меню содержит инфо о условиях сотрудничества. Строка поиска ориентирована так же только на поиск по каталогу товаров. | |
|
Эффективность решения польз. задач |
Перечень реализованных пользоват. задач |
Используя только меню вполне реально отыскать нужный товар или нужную категорию сайта. Когда этого недостаточно или требуется быстрый результат - можно воспользоваться поиском. Однако поиск возможен лишь по базе товаров. |
Используя только меню, нельзя быстро отыскать нужную игру, потому приходится всегда пользоваться строкой поиска. |
Используя только меню вполне возможно быстро отыскать нужный товар. Однако что касается новостей сайта - придется потратить время на поиск нужной инфо. |
|
Тех. реализация |
Использованные ср-ва и технологии |
На главной странице расположен java-слайдер с основными преимуществами и горящими объявлениями компании. В разделе медиагалерея расположен аудио - и видеоконтент. |
Исполузуется флеш-слайдер для отображения рекламных баннеров, условий сотрудничества и акций. |
Использование современных технологий: флеш-слайдеры, видео, java-скрипты. |
|
Скорость загрузки |
Хорошая скорость загрузки. |
Хорошая скорость загрузки. |
Хорошая скорость загрузки. |
Рекомендации:
- 1. Сайты shop. idj. by и muz. by вполне могут послужить образцом сайтов по продаже музыкального оборудования, однако несмотря на хорошее эргономическое решение, присутствие некоторой изюминки в дизайне и оформлении, на мой взгляд, им не помешало бы. 2. Использовать уникальный контент. Меню разбить на логические блоки и реализовать подменю, примерно, как на сайте shop. idj. by. 3. Хорошее разбиение меню на подпункты должно облегчить пользователям навигацию по сайту. А так же позаботиться об качественной реализации скрипта поиска, его визуальном оформлении и заметном месторасположении, ведь иногда пользователю нужна конкретная информация на поиск которой отведен минимальный промежуток времени. 4. Сайты о музыкальном оборудовании и инструментах, должны содержать современные медиа-технологии, такие как фото-галереи, флеш-баннеры, аудио - и видеообзоры. Так же нужно следить за тем, что бы время загрузки оставалось на хорошем уровне.
Какие пользователи прийдут на наш сайт
85% мужчины, 15% женщины. Сфера деятельности: студенты, а так же взрослые люди, интересующиеся музыкой по роду своей деятельности или хобби. Возраст от 20 да 45 лет. Язык русский. Образование: среднее и высшее. Уровень пользования интернет средний. Демография - все русскоязычное население. География - РБ. Достаток: средний и выше среднего. Доступ из дома и на работе. Основная цель посещения: получение информации о репетициях, аренда оборудования для личных целей.
Группы целевой аудитории.
- 1. По профессиональному уровню:
- - профессионалы; - любители; - слушатели.
- - Для молодежи; - Для старшего возраста;
- - звукорежиссеры; - музыканты; - аудиофилы.
Цель
Получение прибыли за счет:
- - сдачи оборудования в аренду; - сдачи в аренду репетиционных залов; - привлечение пользователей в магазины.
Функции
Маркетинговая, информационная, имиджевая.
Задачи
- - Привлечение пользователей. - Раскрутка сайта. - Дать актуальную инфо пользователям. - Представление новинок продаж и аренды.
Проектирование информационной архитектуры
- 1. Анализ информации, которую предполагается поместить на сайт. - полная инфо о новых и текущих продуктах; - новости:
- § репетиционные точки; § магазин; § аренда оборудования; § ремонтная мастерская; § события; § мнение эксперта; § интервью;
Состав меню:
1. Главная
- Новости.
2. Магазины
- - boom. of. by; - proaudio. by.
3. Студия
- Правила;
- Онлайн-расписание;
- Услуги и цены;
- Залы и их оборудование.
4. Прокат
- Онлайн-расписание;
- Цены.
5. Ремонт
- Цены.
6. Клиенты
7. О нас
- Отправьте нам сообщение.
Повторы и взаимосвязи между разными группами:
- - слайдер, ведущий на определенный контент сайта: § реклама товара магазинов; § реклама студий; § реклама ремонтной мастерской; § реклама аренды музыкального оборудования; § реклама онлайн-записи.
Повторяется переход с главной страницы сайта boom-sound. by на:
- - подпункт меню "boom. of. by"; - пункт меню "Прокат" (http://boom-sound. by/index. php/prokat); - пункт меню "Студия" (http://boom-sound. by/index. php/studiya); - пункт меню "Ремонт" (http://boom-sound. by/index. php/remont); - подпункт меню "Онлайн-расписание" (http://boom-sound. by/index. php/studiya/online-raspisanie-2).
Способы навигации по контенту сайта:
- - Хлебные крошки, оно же главное меню. Цепочки ссылок, которые призваны показать, каким образом текущая страница относится к главной. На сайте boom-sound. by главное меню позволяет пользователю видеть в каком месте сайта она находиться и к какой странице относится подстаница. - Ссылки. При большом объеме контента, либо для оперативного указания пользователю на нужную информацию, необходимо ставить ссылки в материалах сайта. Ссылки обязаны четко сообщать, куда они ведут. Пользователь с большей долей вероятности перейдет по ссылке, если будет знать, куда она ведет. - Слайдер. Для нагладного отображения самой важной текущей информации на главной странице, сразу после загрузки, нижнюю часть занимает слайд-шоу. Каждый слайд ведет на соответствующую страницу сайта. 2.5 Макеты страниц сайта
Макет сайта boom-sound. by будет относится к виду фиксированных. Основной блок имеет ширину 980 пикселей и размещен по центру экрана, фон имеет ширину 1500 пикселей. Преимущества фиксированного дизайна сайта boom-sound. by в том, что при любом разрешении монитора сайт выглядит одинаково, т. е. элементы расположены в привычных местах, это позволяет говорить о хорошей юзабилити сайта, стабильности восприятия информации пользователем, а следовательно и его комфорте.
Главная страница отличается от остальных наличием новостного блока и блока со слайдером:

Рисунок 8
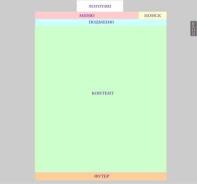
Второстепенные страницы:

Рисунок 9
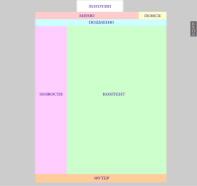
Второстепенная страница новости имеет промежуточный макет:

Рисунок 10
2.6 Дизайн
Дизайн сайта выполнен в черном неоновом стиле на музыкальную тематику.
Разработанные элементы дизайна сочетаются по стилю и цвету, они служат для объединения всех информационных блоков и формирования у посетителя приятного впечатления.
Фон сайта зафиксирован и доступен для обозрения при разрешении монитора более 1024*600 пикселей. Главная цель фона - быть приятным и не отвлекать посетителя сайта от более важной информации.

Рисунок 11
Лотип компании выполнен в общем стиле сайта. Он расположен в верхней центральной части сайта и призван фокусировать внимание пользователя и продвигать торговую марку компании.

Рисунок 12
Строка поиска расположена рядом с основным меню и ненавязчиво выделена неоновой рамкой в тон основному стилю сайта, что позволяет пользователю быстро идентифицировать ее местоположение.
Рисунок 13
Меню выполнено в строгом стиле в тон основному дизайну. Оно имеет горизонтальное расположение. Цвет надписей изменяется, при наведении, нажатии и переходе. Второстепенное меню так же выполнено в горизонтальном виде. Оно расположено на прозрачном фоне, при наведениее возникает эффект свечения, активный пунк меню выделен цветом.

Рисунок 14
Общий вид главной страница сайта (разрешение 1366*768):

Рисунок 15
- 3. Техническая реализация проекта 3.1 Разработка сервисной структуры сайта
Форма обратной связи
Для того, что бы создать обратную форму связи для CMS Joomla, необходимо овладеть навыками разработки расширений для Joomla. К сожалению, в рамках написания дипломной работы, я не успела освоить эту сферу программирования. Но несомненно смогу сделать это в будующем. На данный момент оптимальным решением оказалось воспользоваться встроенным компонентом "Контакты" и на его основе создать и подключить форму обратной связи к сайту.
Так же в форме обратной связи установлена капча. Для создания капчи я воспользовалась сервисом "Recaptcha" от ресурса Google. com.

Рисунок 16
Слайдер
Сегодня большинство приложений для сайтов разрабатываются с использованием библиотек. Однако, для более легкого веса приложения и более быстрой загрузки главной страницы я решила обойтись без их использования.

Рисунок 17
Слайдер выполнен в минималистичном виде. Навигация между слайдами осуществляется посредством клика по навигационным точкам, расположенным под слайдером. Кроме того слайдер циклически выполняет переход по слайдам через заданный промежуток времени.
Html-код слайдера позволяет задать путь к изображениям слайдов, заголовок для каждого слайда, ссылки для клика на изображения слайдов:
<a href="(url)"><img src=... /></a>
В css-файле содержаться стили оформления. Размеры слайдера можно менять в зависимости от размера исходных изображений:
#slider { width:960px;height:420px; }
А так же в зависимости от размера изображений, откорректировать расположение навигационных точек:
Div. navBulletsWrapper { top:320px; left:280px; }
Для удобства редактирования все основные переменные JavaScript вынесены в отдельный абзац:
Var sliderOptions =
{
effect: "series1",
effectRandom: false,
pauseTime: 2800,
transitionTime: 1200,
slices: 14,
boxes: 8,
hoverPause: 1,
autoAdvance: true,
captionOpacity: 0.4,
captionEffect: "fade",
m: false
};
Effect - позволяет выбрать один либо несколько из 14 эффектов изменения слайдов. Так же доступны два автоматических режима:
- - series1 - изменение 14 эффектов в перемешку, порядок постоянный; - series2 - изменение с 1 по 14 эффект по порядку.
EffectRandom - включение или отключение случайного изменения эффектов.
PauseTime и transitionTime - задержка слайда и скорость его трансформации в миллисекундах.
Slices - количество частей слайда в эффектах, разбивающих слайд на части.
Boxes - количество боксов в эффектах, разбивающих слайд на боксы.
HoverPause - задержка при наведении:
- - 0 - без задержки; - 1 - с задержкой.
AutoAdvance - автопрокрутка.
CaptionOpacity - прозрачность поля с заголовком (от 0 до 1).
CaptionEffect - доступны три эффекта для заголовка:
- - "none" - без эффекта; - "fade" - затухание; - "rotate" - вращение.
M - изменение направления эффектов в соответствии с ручным переключением вправо или влево.
Фотогалерея
Галерея "Студия"
Главная фотогалерея сайта расположена на странице "Студия", "Залы и их оборудование". Эта галерея имеет функции обработки и занесения данных в базу данных CMS Joomla. Для создания подобного функционала необходим опыт в разработке компонентов для Joomla 2.5. Поэтому мне пришлось воспользоваться встроенным в CMS компонентом "JoomGallery".
Основные возможности и функции галереи:
Фотографии можно сортировать в категории и подкатегории. Первая страница галереи отображает категории по студиям.

Рисунок 18
На подстранице студии отображаются залы со списком оборудования.

Рисунок 19
При детальном просмотре фотографии, под ней реализован мини-слайдер для удобной навигации по альбому зала. Есть возможность поставить оценку фотографии и оставить комментарии.

Рисунок 20

Рисунок 21
Загрузка фотографий на хостинг осуществляется через встроенное меню компонента "JoomGallery". Можно загружать как по одной фотографии, так и несколько фотографий в zip-архиве.
Галерея "Прокат"
Вторая галерея на сайте boom-sound. by - галерея на странице "Прокат". Для ее реализации я воспользовалась свойствами CSS3. Это очень простая галерея с минимальными возможностями. Изображения плавно увеличиваются при наведении и приобретают исходную контрастность и яркость.

Рисунок 22
Код стилей CSS3:
<style type="text/css">
.hovergallery img{
- -webkit-transform:scale(0.8); /*Webkit: уменьшаем размер до 0.8*/ -moz-transform:scale(0.8); /*Mozilla: масштабирование*/ -o-transform:scale(0.8); /*Opera: масштабирование*/ -webkit-transition-duration: 0.5s; /*Webkit: длительность анимации*/ -moz-transition-duration: 0.5s; /*Mozilla: длительность анимации*/ -o-transition-duration: 0.5s; /*Opera: длительность анимации*/
Opacity: 0.7; /*Начальная прозрачность изображений*/
Margin: 0 10px 5px 0; /*Интервалы между изображениями*/
}
.hovergallery img:hover{
- -webkit-transform:scale(1.1); /*Webkit: увеличиваем размер до 1.2x*/ -moz-transform:scale(1.1); /*Mozilla: масштабирование*/ -o-transform:scale(1.1); /*Opera: масштабирование*/
Box-shadow:0px 0px 30px gray; /*CSS3 тени: 30px размытая тень вокруг всего изображения*/
- -webkit-box-shadow:0px 0px 30px gray; /*Webkit: тени*/ -moz-box-shadow:0px 0px 30px gray; /*Mozilla: тени*/
Opacity: 1;
}
</style>
Путь к изображениям задается в html-коде:
<div class="hovergallery">
<img src="images/M_images/prokat/sub808/sub808.jpg" /><img
</div>
Онлайн-расписание
На страницах "Студия" - "Онлайн-расписание" и "Прокат" - "Онлайн-запись" расположены календари Google, по которым пользователь может получить информацию и занятом (и соответственно - свободном) времени на студиях, а так же о времени аренды музыкального оборудования. Календари на обоих страницах реализованы по одному принципу. У зарегестрированных в Google пользователей, на странице Https://www. google. com/calendar/render расположен онлайн-календарь. Можно создавать неограниченное количество календарей для разных целей. Я создала по календарю для каждого репетиционного зала, а так же для аренды оборудования. Код можно получить в разделе настроек календаря. Он имеет вид:
<iframe src="https://www. google. com/calendar/embed? src=psychedelka%40gmail. com&;ctz=Europe/Minsk" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
И интегрируется в html-код страницы. В режиме реального времени менеджер редактирует календари и изменения в них сразу отражаются на сайте boom-sound. by.

Рисунок 23
В правой нижней части экрана располагается кнопка онлайн-консультации, через нее можно связаться с менеджером в отдельном окошке-чате и зарегестрироваться на репетицию онлайн. Данная функция получена на сервисе Http://siteheart. com/. Код кнопки-формы онлайн-регистрации так же интегрируется в html-код соответствующей страницы.
Для удобного и компактного отображения календарь каждого из репетиционных залов помещен с отдельные спойлеры, изпользующие библиотеку jquery для разворачиваниясворачивания своего содержимого:
<script type="text/javascript" src="https://ajax. googleapis. com/ajax/libs/jquery/1.4.3/jquery. min. js"></script>
Библиотека jquery подключается из хранилища Google, что обеспечивает более быструю работу скрипта и самого сайта, т. к. у многих пользователей плагин уже находится в кэше их браузеров.
Html-код спойлера:
//начало спойлера <div><a href="javascript://" class="splLink">BOOM. VIP room</a><div class="splCont"> <iframe src="https://www. google. com/calendar/embed? height=500&;wkst=2&;hl=ru&;bgcolor=%23FFFFFF&;src=psychedelka%40gmail. com&;color=%23060D5E&;ctz=Europe%2FMinsk" style=" border-width:0 " width="940" height="500" frameborder="0" scrolling="no"></iframe> </div></div> //конец спойлера
Javascript и CSS:
<script type="text/javascript"> $(document).ready(function(){ $('.splLink').click(function(){ $('div. splCont').not($(this).parent().children('div. splCont')).slideUp('normal'); $(this).parent().children('div. splCont').slideDown('normal'); return false; }); }); </script> <style type="text/css"> .splCont{display:none;border:0;padding:3px 5px;} </style>
Поиск по сайту
Поиск на сайте boom-sound. by реализован с помощью встроенного в CMS Joomla компонента. Компонент использует базу данных CMS и выводит результаты изо всех материалов сайта.

Рисунок 24
- 3.2 Тестирование сайта 3.2.1 Техническое тестирование
Проверка на кроссбраузерность
При проверке на кроссбраузерность я провела детальное исследование отображение сайта в наиболее популярных браузерах.
1. IE 7. В этом браузере возникли серьезные проблемы - не отображается кнопка быстрой регистрации на репетицию/аренду. В остальном все приемлимо, не принимая во внимание отсутствие поддержки CSS3 - из-за этого не поддерживаются эффекты меню и второй галереи.

Рисунок 25

Рисунок 26
2. IE 10. В этой версии браузера сайт отображается полностью корректно - есть поддержка CSS3, виден бэкграунд сайта, кнопки онлайн-консультации, функционирует CSS3-галерея. Поддержка CSS3 реализована в IE начиная с 8ой версии.

Рисунок 27
3. Opera 9. Сайт плохо отображается в этой версии браузера. На главной странице сбито позиционирование. Не работает форма авторизации. CSS-галерея не функционирует на ресайз изображений.

Рисунок 28

Рисунок 29
4. Opera 10. Эта версия прекрасно отображает сайт и великолепно работает с CSS3.

Рисунок 30

Рисунок 31

Рисунок 32
5. FireFox 3.0. Данная версия браузера имеет проблемы при загрузке сайта. Фон сайта полностью белый, несмотря на наличие фонового изображения и стилей, задающих черный цвет. Нет поддержки CSS3.

Рисунок 33

Рисунок 34

Рисунок 35
6. FireFox 3.5. Эта версия браузера корректно отображает CSS3 и без проблем загружает сайт. Единственная проблема - слишком крупный шрифт меню и как следствие - смещение строки поиска

Рисунок 36

Рисунок 37
- 7. 8. Safari 5. Браузер не имеет проблем с отображением сайта.

Рисунок 38

Рисунок 39

Рисунок 40
Таким образом, сайт имеет критичные ошибки, такие как отсутствие кнопки формы онлайн-записи и нефункционирующая форма авторизации в браузерах IE7 и Opera 9. Необходимо доработать сайт под эти версии.
3.2.2 Юзабилити-тестирование
|
Вопрос |
Boom-sound. by |
Пожелания |
|
Оформление | ||
|
Используется ли для оформления сайта графика, без пользы усложняющая восприятие? |
Такая графика на сайте не используется. |
В дальнейшем использовать минимум графики, но при этом не доходить до примитивизма, грамотно выражать дизайнерские идеи. |
|
Если в оформлении использованы тени, все ли они имеют одинаковое направление? (Сайт воспринимается как единое пространство, и потому эффект освещенности должен быть естественным). |
Все тени в оформлении имеют одинаковое направление. |
В дальнейшем так же учитывать этот фактор при расширении сайта и создании новых элементов. |
|
Используются ли яркие (насыщенные) цвета только в небольших областях и только при необходимости? |
Яркие, насыщенные цвета используются, но только в небольших областях для концентрации внимания пользователя. |
В дальнейшем грамотно использовать цвета для привлечения внимания пользователей. |
|
Используются ли для фона только нейтральные цвета? |
Для цвета фона с текстом используются только нейтральные и светлые цвета. |
В дальнейшем не прибегать к излишней контрастности и яркости в области текста и изображений, что бы не ухудшить его восприятие |
|
Текст | ||
|
Корректно ли сайт печатается? (Есть ли для каждой страницы с обширным текстом версия для печати - на белом фоне и без элементов оформления сайта? Если большой текст разделен на части - на несколько страниц, есть ли возможность напечатать весь текст целиком?) |
К сожалению, данная функция на сайте реализована только на страницах с онлайн-расписанием. |
В дальнейшем, особенно при наполнении сайта доролнительным контентом, реализовать данную функцию на каждой странице. |
|
Нет ли длинных текстов на темном/ярком фоне? Или длинных текстов с низким контрастом цвета шрифта и цвета фона? |
Таких текстов на сайте нету. |
В дальнейшем придерживаться этих критериев, при добалении контента на сайт, а так же при возможном изменении дизайна сайта. |
|
Есть ли возможность для пользователей изменять размер шрифта? Не разваливается ли при этом оформление? |
Данной возможности на сайте не предусмотрено. |
Желательно реализовать данную функцию для сайта, т. к. не все пользователи умеют пользоваться встроенной функцией масштабирования. |
|
Есть ли грамматические ошибки? (В первую очередь, ошибки в заголовках и любых выделенных фрагментах текста). |
Грамматические ошибки не найдены. |
Для более правильного наполнения сайта, перед публикацией проверять новые материалы на грамматические ошибки. |
|
Используются ли в текстовых сообщениях только командно ориентированные фразы? (Глаголы вместо отглагольных существительных) |
В текстах материалов используются только командно-ориентированные фразы. |
При публикации новых материалов не использовать фразы с отглагольными существительными. |
|
Взаимодействие | ||
|
Если используется какое-либо цветовое кодирование информации, то имеются ли иные способы индикации: текст, форма, подчеркивание и т. п.? Показывает ли сайт возможность воспринять действия пользователя? (Изменяют ли вид при подведении курсора ссылки и кнопки?) |
Используется классическое цветовое оформление для ссылок, при наведении курсора, переходе по меню активные элементв текста получают изменения, что способствует хорошему ориентированию пользователя в навигации сайта. |
В дальшнейшем использовать эти приемы при публикации новых материалов и элементов, но не выходить за рамки привычного восприятия пользователей, дабы не ухудшить навигационную эргономику. |
|
Установлен ли соответствующий альтернативный текст на все значимые графические изображения? Отвечает ли этот текст на один из вопросов: "Что это?", "Что это делает?" и "Что произойдет, если по этому кликнуть?" |
Альтернативный текст установлен не на все графические элементы. |
Установить альтернативный тест, что бы, при отключении изображений, пользователь не "потерялся" на сайте. |
|
Различаются ли цвета у пройденных и непройденных гиперссылок? |
Цвета не различаются. В тескстовом наполнении страниц пока нет ссылок, они присутствуют только в заголовках новостной ленты. |
В дальнейшем, при появлении на сайте материалов, содержищих ссылки, организовать для них данное различие. |
|
Организована ли информация так, чтобы наиболее важные данные находились в начале страницы? (Чтобы их можно было прочесть в первую очередь). |
Да, самая важна информация, либо ее заголовки, расположены в самом начале страницы. |
В дальнейшем располагать новую важную информацию только в самых активных областях сайта. |
|
В интерфейсе отсутствуют жаргонизмы? |
Отсутствуют. |
Употреблять жаргонизмы только при необходимости, для поддержания художественного стиля материала, в кавычках. |
|
В интерфейсе отсутствуют отрицательные формулировки? |
Отсутствуют. |
Не упортреблять и в дальнейшем. |
|
Ни один элемент не называется по-разному в разных местах? |
Не называется. |
Для логичного образа контента сайта, придерживаться фиксированных названий элементов. |
|
Навигация | ||
|
Постоянно ли доступны пользователю все управляющие элементы сайта? (Всегда ли доступна навигация? Или хотя бы возможность легко вернуться к навигации?) |
Навигация доступна из любого места сайта. |
При возможном изменении дизайна, обеспечить пользователям привычную, понятную и доступную навигацию. |
|
Если глубина сайта больше 5 уровней, есть ли функция текстового поиска? |
Хотя глубина сайта еще менее 5 уровней, форма поиска на сайте реализована |
Сохранять строку поиска на видном, после первой же загрузки сайта, месте. |
|
Убедились ли вы, что все страницы имеют корректный заголовок (title)? |
Все страницы имеют корректный заголовок, соответствующий их содержанию. |
Не забывать о заголовках при создании новых страниц на сайте. |
|
Формы ввода | ||
|
Все поля, обязательные для заполнения, помечены, и есть соответствующее пояснение? |
Все поля помечены. |
Соблюдать это обязательное условие при создании новых полей ввода на сайте. |
|
Во всех формах, служащих для сбора информации, есть описание целей сбора данных, объясняется, что с этими данными будет сделано и что не будет? |
Конкретных объяснений для сбора данных (форма обратной связи, регистрация на сайте) нет, но это понятно из контекста проводимой операции. |
В будущем, при сборе данных у пользователей (опросы, голосования) раскрывать причину, побудившую организовать данный сбор, описать кратко его условия и результаты. |
|
Поля ввода | ||
|
Длина полей не меньше, и, по возможности, не больше, длины вводимых в них данных? |
Длина полей ввода соответствует стандартной длине, принятой в формах. |
Создавать поля ввода оптимальной длины и в дальнейшем. |
|
Если поле предназначено для ввода большого количества текста, оно многострочное? |
Для ввода большого количества текста - многострочное поле, полоса прокрутки появляется в вертикальной области. |
Придерживаться этих стандартов и в дальнейшем - это облегчает редактирование вводимой информации пользователем. |
|
Выпадающие списки | ||
|
Если список содержит более 50 элементов, используется фильтр или режим поиска? |
Да, в частности на странице с результатами поиска. |
Всегда позволять пользователю иметь возможность быстро отыскать нужную информацию. |
|
Нет часто используемых коротких списков (менее пяти элементов)? (Такие списки лучше заменять группой радиокнопок или чекбоксов) |
Нет, таких списков нет. |
Радиокнопки и чекбоксы - очень удобный инструмент. Его можно использовать в дальнейшем при развитии сервиса онлайн-записи на репетицию и аренду. |
|
Ширина списков не меньше ширины входящих в них элементов? (Чтобы не появлялся горизонтальный скроллинг). |
Не меньше. Все списки реализованы "в столбик". |
Избегаить появления горизонтального скроллинга и в дальнейшем. |
|
Элементы списка отсортированы; либо структурно, т. е. по общим признакам, либо по алфавиту, либо по частотности? |
Элементы списка на сайте отсортированы по общим признакам (онлайн-запись на репетиции), либо имеют варианты сортировки пользователем (результаты поиска). |
В дальнейшем, длинные списки должны сопроваждаться возможностью их сортировки по нескольким критериям, на выбор пользователя. |
|
Многострочные списки множественного выбора снабжены чекбоксами возле каждого элемента? |
Да (расширенный поиск). |
В дальнейшем (при совершенствовании сервисов онлайн-записи) организовать чек-боксы выбора инструментов, оборудования и т. д. |
|
Чекбоксы и радиокнопки | ||
|
Чекбоксы и радиокнопки внутри своих групп расставлены по вертикали? |
Нет, но чек-боксы расставлены в соответствии с рациональным использованием свободного места на странице сайта. Горизонтальгый скроллинг они не вызывают и никак не путают пользователя. |
Организовать чек-боксы внутри групп по вертикали, при совершенствовании, проектировании и разработке будущих сервисов. |
|
Кнопки | ||
|
Кликабельный размер кнопок совпадает с их видимым или логическим размером? |
Да |
Динамический вид кнопок положительно влияет на юзабилити сайта. Эту функцию нужно реализовывать для всех будущих кнопок. |
|
Между кнопками, стоящими рядом, есть пустое пространство? |
Да | |
|
Разные состояния кнопок выглядят по-разному? |
Да | |
|
Меню | ||
|
Первая буква в названии пунктов меню - заглавная? |
Да |
Использование привычного форматирования текста в дальнейшем так же позволит поддерживать эргономику сайта на хорошем уровне. |
|
Используются не более двух подуровней меню? |
Да |
В дальнейшем, при необходимости создать более 2х подуровней меню, выносить излишние пункты меню в отдельные блоки. |
- 4. Внедрение и сопровождение 4.1 Выбор доменного имени
Доменное имя boom-sound. by была зарегистрированно заказчиком. Домен второго уровня. Включает в себя название компании и род деятельности. В целом домен можно назвать удачным и запоминающимся.
4.2 Выбор и обоснование хостинга
Заказчик использует виртуальный хостинг от ActiveCloud, тарифный план Эксперт.
Основные технические характеристики хостинга:
- - ОС RedHat ES Linux (CloudLinux); - Оптимизированные веб-серверы Apache 2.x, Resin, Nginx; - PHP: 5.3.x, 5.2.x, Suhosin, GD, ImageMagick, PEAR, XML, XSLT, DOM, XPath, Sablotron, Zend Optimizer, ION Cube, eAccelerator и пр.; - FastCGI/CGI: Perl, Ruby, Ruby On Rails, Python и пр.; - Java: JDK 1.6.x, JSP/Servlet (Resin, напрямую на 80 порт); - СУБД: Percona MySQL 5.1.x, PostgreSQL; - Доступ по протоколу FTP; - Установка библиотек и модулей по запросу.
Хостинг позволяет полноценно использовать CMS Joomla и другие системы.
4.3 Внешнее тестирование сайта
Свободное пространство
На сайте boom-sound. by пространство реализованно рационально: нет пустых мест, контент не перегружен ссылками и изображениями.
Фон
Фон сайта темный с контрастным рисунком в тему содержания сайта. Для текста подобран нейтральный светло-серый тон в виде крапчатой текстуры.
Колонки
На главной странице предусмотрена боковая колонка для вывода формы авторизации и новостной ленты. На странице "Новости" так же предусмотрена боковая колонка для вывода списка категорий новостей, последних и популярных новостей.
Шрифты
Для сайта boom-sound. by выбраны 2 простых шрифта без засечек - Arial и Verdana. Они отлично сочетаются и не перегружают страницы.
Изображения
Для галерей и страниц выбраны оптимальные изображения. Качество изображений находится на оптимальном уровне соотношения размер/качество. Они сочетаются между собой по стилю и размерам. Изображения органично вписываются так же и в стиль и размер страниц.
Разбитие текста
Текст грамотно разбит на абзацы. В полях с контактами реализованы миниатюрные иконки, которые служат как для привлечения внимания пользователя, так и для его быстрого ориентирования в контенте.
Подзаголовки
В нужных местах используются подзаголовки, это так же улучшает читабельность текста и оставляет приятное впечатление от контента у пользователя.
Расположение элементов
Элементы на сайте расположены эргономично, в соответствии с их целевым назначением и приоритетностью.
4.4 SEO-оптимизация сайта
Составление семантического ядра
Для составления семантического ядра я воспользовалась сервисом adwords. google. com. Этот онлайн-сервис позволяет автоматически составить семантическое ядро сайта с учетом:
- - категории сайта; - целевых регионов и языков; - типа мобильных устройств;
|
Ключевое слово |
Уровень конкуренции |
Кол-во запросов в месяц (весь мир) |
Локальные запросы за месяц (Беларусь) |
|
Аренда студии звукозаписи |
- |
140 |
- |
|
Звуковое оборудование купить |
0,13 |
390 |
5 |
|
Звуковое оборудование продажа |
0,07 |
320 |
0 |
|
Купить звуковое оборудование |
0,13 |
390 |
5 |
|
Купить музыкальное оборудование |
0,18 |
210 |
5 |
|
Магазин звукового оборудования |
0,04 |
390 |
5 |
|
Магазин музыкального оборудования |
0,1 |
880 |
16 |
|
Магазин музыкальное оборудование |
0,1 |
880 |
16 |
|
Музыкальное оборудование купить |
0,18 |
210 |
5 |
|
Музыкальные инструменты в аренду |
0,2 |
170 |
12 |
|
Репетиционная студия |
0,02 |
110 |
16 |
|
Продажа музыкальной аппаратуры |
- |
91 |
- |
|
Продажа музыкального оборудования |
0,14 |
170 |
0 |
|
Продажа звукового оборудования |
0,06 |
210 |
16 |
|
Оборудование музыкальное |
0,15 |
6600 |
210 |
|
Оборудование для студии звукозаписи |
0,1 |
590 |
12 |
|
Музыкальное оборудование магазины |
0,09 |
880 |
16 |
|
Музыкальное оборудование магазин |
0,1 |
880 |
16 |
|
Музыкальное оборудование |
0,15 |
6600 |
210 |
|
Магазины музыкального оборудования |
0,09 |
720 |
16 |
|
Магазины звукового оборудования |
0,04 |
390 |
0 |
Результаты (ключевых слов: 21):
- - Кликов в день - 0,44; - Показов в день - 17; - Сред. поз. - 1,1; - Ежедневные расходы - 0,74$; - Сред. цена за клик - 1,67$.
Наполнение сайта уникальным контентом
К основным позитивным моментам уникального контента можно отнести:
- - Увеличение трафика на сайте. Не просто трафика, а 100% лояльного. - Увеличение скорости индексации страниц сайта. - "Цитируемость" сайта и увеличение бэков. Люди не скупятся на обратные прямые ссылки, ведущие на интересные и полезные статьи.
Что бы защитить контент от кражи, рекомендуется:
- - Упоминание своего имени и сайта в тексте статей. - При выявлении кражи контента, обратитесь с начала к вебмастеру сайта и попросите о размещение прямой ссылки на источник. При отсутствие ответа и отказа - пожалуйтесь на сайт поисковым системам.
Основные способы добычи контента:
- - Копирайт. Это может быть купленный на биржах статей копирайтинг или написанный своими руками текст. Это один из самых эффективных способов добычи качественного контента. К основным минусам можно отнести:
- - время, потраченное на написание интересной статьи; - деньги при покупке копирайта; - возможно, что написанная Вами или купленная статья не понравится аудитории.
Увеличение трафика с Google.
- 1. Связать уникальный контент сайта с профилем Google+. 2. Регулярно проводить улучшение поведенческих факторов внутри сайта (А/B тестирование, редизайн, улучшения и т. д. Это увеличивает шансы на добавление сайта в закладки, социальную активность, регистрацию на сайте или запоминание названия сайта! 3. Поиск страниц и поисковых фраз, где поведенческие гораздо хуже, чем в среднем на сайте. Это можно сделать при помощи пользовательского фильтра в Google Analytics. Необходимо зайти в Google Analytics во вкладку: Стандартные отчеты -> Источники траффика -> Источники -> Поиск -> Бесплатный и нажать на кнопку "Еще", где указать нужные параметры по средним показателям качества траффика на сайте.
Анализ посещаемости boom-sound. by от Google Analitics:

Рисунок 41
Причины, почему страница не дает пользователю найти нужную информацию:
- - Слабый рерайт статьи, которую пользователь уже читал ранее и не желает читать снова ту же информацию. (Вот почему стоит заказывать копирайт/качественный рерайт). - Оформление самой страницы и контента (без абзацев, списков и картинок). - Малоинформативный контент. - Не то, что хотел увидеть. К примеру, в поле description страницы использовались SEOшные ключевые фразы, которые приносят траффик, но страница с контентом не дает ответов пользователю и т. д. - Сайт долго грузится (слабый хостинг). - Отсутствие внутренних ссылок на статьях, блока читайте еще статьи, открытие внешних ссылок в том же окне и т. д.
Самыми популярными изменениями, которые позитивно влияют на вовлеченность являются:
- - Добавление на страницу видео и фото контента, который релевантный контенту на странице. - Изменения в оформлении страницы (использование подзаголовком, таблиц и списков). - Дописывание статьи/добавление комментариев к статье и т. д.
Яндекс-метрика
С помощью Яндекс Метрики вебмастера и владельцы сайтов могут получать подробную информацию о посещаемости сайта, поведении пользователей на сайте, а также об эффективности различных источников трафика. Как и Google Analytics, Яндекс Метрика обладает достаточно мощным инструментом для анализа конверсии по привлеченным посетителям.

Рисунок 42
Карта кликов от Яндекс-Метрики:

Рисунок 43
Сравнение Яндекс Метрики и Google Analytics
Особенности Яндекс Метрики
- - Понятный и универсальный интерфейс, не перегруженный лишними деталями - Обновление данных практически в режиме реального времени (каждые 5 минут) - Возможность устанавливать и мониторить "цели" рекламной кампании - Сегментация трафика по различным источникам, анализ социо-демографической статистики посетителей вашего сайта. - Возможность sms-доставки отчетов в случае технических неполадок на сайте системы. - Отдельные отчеты переходов посетителей на сайт из систем контекстной рекламы.
Особенности Google Analytics
- - Несколько режимов сегментации входящего трафика (стандартный и улучшенный) - Мощный функционал, большое количество различных режимов, фильтров и настроек (например, около 80 видов детализированных отчетов). Вместе с этим, интерфейс системы будет сложен для новичков. - Возможность анализа статистики конкурентных сайтов - Ограниченно бесплатная система - При исследовании российского трафика возможна значительная (20-40%) погрешность.
В заключении можно отметить, что обе эти системы анализа статистики посещаемости обладают очень большими возможностями и высоким потенциалом. Каждая из них имеет определенные особенности и отличительные черты. Google Analytics, безусловно, выигрывает в плане более широкого и универсального функционала. В то время, как Яндекс. Метрика прост и понятен в использовании, отлично адаптирован под особенности Рунета, а также славится своими оперативно предоставляемыми отчетами.
4.5 Перспективы развития сайта
В дальнейшем работа над сайтом будет продолжена. Планируется создание и внедрение новых сервисов и правок.
Предлагаю ознакомится с планом окончательной бета-версий сайта boom-sound. by:
1. Доработка онлайн-записи на репитицииаренду оборудования. Будет разработан интефейс для онлайн-регистрации пользователей на свободное время. Клиент просто выбирает удобное время и занимает его самостоятельно, заполняя форму с данными. Для постоянных пользователей эта процедура еще более упрощена. Для резервирования времени им достаточно подтвердить свое намерение в диалоговом окне.
Запись на репетицию. Переход по датам осуществляется при помощи календаря. Занятое время обозначено словом "Занято", свободное время - словом "Занять". "Занять" представляет собой ссылку, по клику на которую во всплывающем окне появляется форма записи на репетицию. Форма записи на репетицию содержит в себе:
- - данные "Дата" и "Время"; - поле "Ваше имя"; - поле "Ваш телефон"; - поле "Ваш email"; - поле "Ваша группа"; - поле "Сайт группы"; - поле "Состав группы" - многострочное поле; - поле "Обязательное оборудование" - многострочное поле; - чек-бокс "Я согласен с правилами студии" (слово "правилами" является ссылкой на страницу "Правила").
Аренда оборудования:
- - переход по датам осуществляется при помощи виртуального календаря. Перемещение проходит по дням (числа месяца). На каждый день создается запись, если какое-либо оборудование или комплект оборудования сдан в аренду. Записи выводятся в виде текста и содержат следующие обязательные строки (поля): - дата и время в формате ДД. ММ. ГГГГ, ЧЧ:ММ; - срок аренды (часы (время с/до), дни (дата с/до)); - список оборудования (название представляет собой ссылку на страницу с описанием данного оборудования) - online-запись осуществляется через кнопку "Арендовать оборудование". При нажатии осуществляется переход на страницу заказа, представляющей собой форму обратной связи, с полями для заполнения: - данные "Оборудование", содержит список оборудования с чек-боксами, разбитый по категориям. - поле "Период аренды"; - поле "Ваше ФИО"; - поле "Ваш телефон"; - поле "Ваш email"; - поле "Цель аренды"; - чек-бокс "Я согласен с правилами аренды музыкального оборудования" (слово "правилами" является ссылкой на страницу "Правила"). 2. Планируется подключение сервиса онлайн-оплаты репетиций. 3. Баннерная реклама. При помощи сервиса баннерной рекламы, на главной странице сайта, а так же в шапке сайта, можно размещать баннеры, как стронних компаний (в целях получения выгоды), так и свои, например во время акций. Для баннерной рекламы на каждой странице необходимо предусмотреть отдельные блоки, в которых может быть одновременно размещено 1-2 баннера. 4. Подписка на тематические рассылки. В личном кабинете пользователя будут доступны соответствующие чек-боксы для выбора тем новостных подписок. Система рассылок предоставляет зарегистрированным пользователям возможность подписаться на тематические рассылки, которые автоматически формируются и рассылаются подписчикам в следующих случаях:
- - добавление нового информационного сообщения; - изменения в ассортименте; - акции и скидки.
Заключение
Содание сайта - самый лучший вариант для компании, которая многое хочет рассказать своим клиентам, как уже существующим, так и потенциальным. Такой ресурс должен быть ориентированный именно на те услуги, которые компания предоставляет. Важные условия эффективной работы - обновление сайта вместе с развитием компании и интуитивно понятная навигация. Основная функция корпоративного сайта - сделать так, чтобы клиент смог получить через Интернет, не выходя из дома, те же самые услуги, как если бы он приехал в офис компании. Это касается как информации (текст, фотографии или живое общение с менеджером), так и процесса оформления заказа.
В процессе создания сайта boom-sound. by положено начала интеграции услуг музыкальной компании BOOM в онлайн-пространство. С помощью реализации сервисов онлайн-записи на репетицию и аренду оборудования, достигнуто упрощение этих задач как для клиентов компании, так и для менеджеров. Выбор оптимального свободного временного промежутка при помощи телефонной связи довольно затруднительное и времязатратное занятие. На данный момент запись на репетицию сводится в связи с менеджером и бронировании, уже выбранного на сайте, времени. В дальнейшем планируется введение электронных методов предоплаты услуг компании.
Для новых клиентов окажется полезным возможность ознакомится на сайте со списками и фотографиями:
- - оборудования для проката; - оснащения репетиционных залов; - услуг ремонта.
Так же эта информация позволит привлекать новых клиентов.
Реализована лента новостей (включая RSS). Для удобства новости разделены на основныетематические категории. Она обеспечит пользователей актуальной информацией о:
- 1. поставках товаров; 2. акциях; 3. скидках; 4. проведении музыкальных мероприятий; 5. наличии оборудования в аренду; 6. наличии свободного времени на студиях.
Для привлечения внимания посетителей сайта к наиболее важным текущим новостям и услугам на главной странице сайта реализован слайдер. Простая навигация позволяет вернуться на интересующий пользователя слайд, а кликабельность изображений - быстро переместиться на соответствующий материал сайта.
Начала проводиться работа по оптимизации сайта для лучшего индексирования в поисковых системах Google и Яндекс. Так же сайт размещен в популярных белорусских онлайн-каталогах. Развитие в данном направлении позволит обеспечить узнаваемость сайта компании в интернет-среде.
Похожие статьи
-
Adobe Dreamweaver Adobe Dreamweaver - это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в...
-
Инвестиционная привлекательность рынка - Создание сайта
К настоящему времени наблюдается устойчивый тренд роста числа белорусских потребителей, использующих Интернет для получения всевозможной информации. По...
-
Проектирование и разработка сайта Средства разработки Язык гипертекстовой разметки HTML В Интернете сосредотачивается и передается достаточно большое...
-
Описание проекта, Конструкторская часть - Разработка сайта рекламного агентства "ART"
Практически все современные сайты предлагают всем своим клиентам массу возможностей самого разного плана. Любой желающий может воспользоваться услугами...
-
Выводы и рекомендации к сайту - Создание сайта
Хотя полного аналога проекта компании "Музыкальная компания BOOM", найти на белорусском рынке не удалось, все же были выведены общие критерии, актуальные...
-
Итак, было принято решение разработать новый сайт. Но прежде чем перейти непосредственно к разработке содержания и оформления, следует посмотреть, что...
-
Объектом автоматизации сайта "вопрос-ответ" является предметная область "Проектирование информационных систем". Основное назначение сайта "вопрос-ответ"...
-
Автоматизированное извлечение текстов для корпуса политических статей сайта Lenta. ru Для создания полезного обучающего корпуса требуется постоянное...
-
Шаблоны сайта Bootstrap3 Веб-дизайн является одним из основных элементов в процессе создания сайта. Именно от него зависит, насколько удобно и комфортно...
-
Этапы создания сайта - Разработка интернет-магазина компьютерной техники
Разработка сайта - процесс трудоемкий, в котором обычно участвуют несколько специалистов. Чтобы проект был успешным, необходимо как минимум определить:...
-
Разработка графической части На данном этапе создания веб-сайта для рекламного агентства "ART", был разработан дизайн подобающе данной тематике. Стиль...
-
Основная терминология сайта - Разработка интернет-магазина компьютерной техники
Аккаунт - учетные данные (имя и пароль), необходимые для использования какого-либо интернет-сервиса. Например, почтовый аккаунт. Браузер - программное...
-
Назначение системы Сайт "вопрос-ответ" предназначен для поиска ответов на интересующие пользователей вопросы, с рейтингом пользователей, возможностью...
-
Анализ целевой аудитории. - Создание сайта
Пользовательская аудитория - преимущественно мужчины (80%), а так же женщины (20%) в возрасте от 18 до 50 лет. Можно разделить на четыре (4) основные...
-
Что такое Flash? Flash (от англ. Flash - "вспышка", произносится "флэш") Flash - это технология веб-мультипликации и создания интерактивного контента от...
-
Разработка сайта, Среда разработки web-сайта - Разработка сайта для компании
Среда разработки web-сайта При разработке web-сайта используются: - HTML - язык разметки web-страниц; - CSS - формальный язык описания внешнего...
-
Знакомство с Microsoft FrontPage - редактором web-сайтов. Работа в редакторе должна начинаться с создания нового или открытия уже существующего сайта....
-
Разработка структуры сайта Сайт состоит из множества страниц с информацией и среди них важные: главная, о компании, и контакты. Главная (начальная)...
-
Во введении актуализируется необходимость создания вашего электронного средства обучения (педагогический подход, используемая методика). Автор дает...
-
СЕРВИС В INTERNET - Интернет и его услуги
Internet - не говоря уже о том, что его появление ознаменовало новую эпоху в развитии коммуникации - позволяет человеку расширить свои познания в любой,...
-
Основные этапы разработки сайта - Разработка Web-сайта предприятия (ООО "Полтава")
При разработки сайта, выделены следующие этапы: - определение целей сайта; - создание структуры сайта; - создание дизайна сайта; - сбор и...
-
В дипломном проекте тщательно продуман сценарий взаимодействия АРМа с пользователем, приведя его к оптимальной системе выполнения требуемых задач, и...
-
Сервисы и протоколы. World Wide Web (WWW) - Интернет технологии
World Wide Web (WWW, Всемирная паутина) - это наиболее популярный вид информационных услуг Internet, основанный на архитектуре клиент-сервер. В конце...
-
Структура сайта - Компьютерная лингвистика в образовательной среде
Структура сайта разработана в соответствии с основными требованиями к веб-приложению. (Рис.3) Содержит в себе 3 основные страницы (одна из которых...
-
Термины, используемые в техническом задании Web-сайт - в компьютерной сети объединенная под одним адресом совокупность документов частного лица или...
-
Значимость сайта - Разработка Web-сайта предприятия (ООО "Полтава")
Создание и развитие сети Интернет расценивается как колоссальный скачок из эры укоренившегося бизнеса в эру технологий, реализуемых в режиме настоящего...
-
Заключение - Создание электронного учебника (по HTML) в редакторе Microsoft Front Page
Современная степень развития коммуникационных ресурсов открыла перед разумным человечеством новые горизонты на поле образовательной деятельности, но при...
-
Некоторые WWW browser позволяют пользователю, заполнив специальную форму, возвращающую полученное значение, выполнять некоторые действия на вашем...
-
Организация сайта - Интернет технологии
В вашем центре могут выполняться множество проектов, которые обязательно должны найти отражение в одном из разделов вашего сайта. Для каждого проекта вам...
-
Создание Internet-центра. Выбор подключения. Полное подключение - Интернет технологии
Такой способ подключения не нуждается в комментариях. Вы получаете полномасштабный Интернет, но и стоимость такого подключения достаточно высока в г....
-
Основные компоненты - История создания и развития автоматизированных информационных систем
Основными компонентами информационной технологии, используемой в экспертной системе, являются (рис. 3.2.2): интерфейс пользователя, база знаний,...
-
CSS - Разработка сайта рекламного агентства "ART"
CSS (Cascading Style Sheets) - это еще один язык программирования, называемый еще формальным языком, который применяется для описания внешнего вида...
-
Практическое решение примеров в программе Macromedia Flash (скриншоты примеров) Пример анимационная баннер сайта. Пример баннер сайта состоит 227 кадров...
-
Постановка задачи Назначением сайта является помощь пользователям интернета в короткие сроки находить ответ на интересующий вопрос. Пользователи,...
-
По своей природе люди имеет постоянную тягу к познаванию мира, получению новой информации, обучению. Еще несколько веков назад была определенная каста...
-
Постановка задачи - составление по возможности точного и понятного словесного описания того, как должно работать будущее приложение, - что должен делать...
-
За структуру HTML-документа отвечают следующие теги: <HTML> - в данном контейнере находится все содержимое HTML-документа. <HEAD> - содержит...
-
Предпосылки создания межсетевых экранов - Применение межсетевых экранов
Интенсивное развитие глобальных компьютерных сетей, появление новых технологий поиска информации привлекают все большее внимание к сети Интернет со...
-
Страницы сайта, Теоретическая информация, Виды атак - Применение межсетевых экранов
Теоретическая информация Виды атак Парольные атаки Парольные атаки - попытка подбора пароля легального пользователя для входа в сеть. Много методов...
-
ВВЕДЕНИЕ - Разработка сайта для компании
ООО "ИнтехПБ" - компания по продаже лицензий промышленной безопастности, работающая с 2013 года в Челябинской, Свердловской и Курганской областях....
Сервисы сайта - Создание сайта