Практическое решение создание сайта с использованием Macromedia Flash, Практическое решение примеров в программе Macromedia Flash (скриншоты примеров) - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Практическое решение примеров в программе Macromedia Flash (скриншоты примеров)
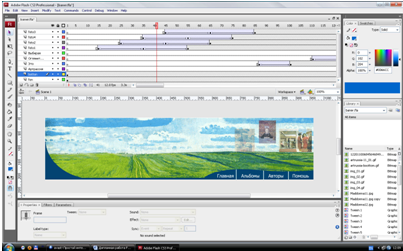
Пример анимационная баннер сайта.

Пример баннер сайта состоит 227 кадров и из 10 слоев.
- 1) Создаем документ File New либо Ctrl+N на пример задаем высоту Width 961 px и ширину Height 221px. 2) Импортируем объекты (рисунки) на рабочий стол, который мы используем для создания анимации File + Import + Import to Stage или Ctrl+R 3) Создаем слой Insert Layer, на 15,35,55 кадрах, создаем ключевые кадры Insert Keyframe или F6, и вставляем объект (рисунок), который будем анимировать и выделяем 55 кадр, переносим объект в нужное место. 4) Выделяем ключевые кадры, нажимаем на правую кнопку мыши, выходит контекстное меню в списке выбираем Create Motion Tween. В 15и 55 кадре выделяем объект (рисунок) в свойстве (Properties) в списке Color выбираем Alpha, задаем значение 0%. А в 35 кадре задаем значение Alpha 100%. Так мы создали 1-й анимационный слой. И так же делаем остальные текстовые анимации. В процессе рисунок сперва медленно появляется, а патом медленно исчезает.
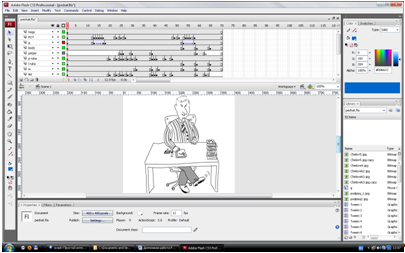
Пример № 1 Человек ставивший печать.

По кадровая анимация т. е анимируем каждый ключевой кадр.
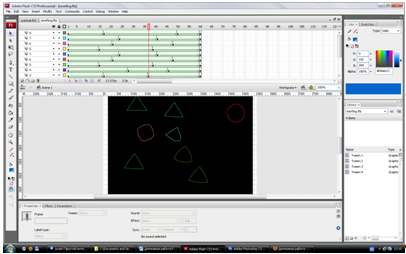
Пример № 2. Морфинг.
- 1) Создаем новый слой (Insert Layer). 2) На 1-й кадр и рисуем четырехугольник. 3) Вставим пустой ключевой кадр (F 7) на 20 кадре рисуем овал. 4) Вставим пустой ключевой кадр (F 7) на 60 кадре рисуем треугольник. 5) Выделяем ключевые кадры, нажимаем на правую кнопку мыши, выходит контекстное меню в списке выбираем Create Shape Tween. И вот наш анимационный морфинг готов и для красоты создаем несколько слоев. И копируем слой, выделяем первый и последний кадр, при нажатие Shift нажимаем на правую кнопку мыши, выходит контекстное меню в списке выбираем Copy frames и вставляем на другой слой Past frames. И конечна, подвинем ключевые кадры.

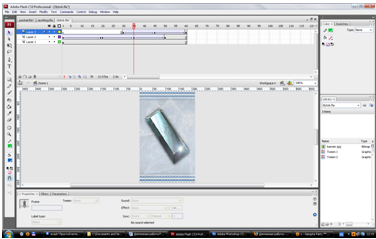
Пример № 3 Слиток.

- 1) Создаем новый документ вставим на 1 кадр нужный рисунок (в качестве фона). 2) Создаем слой Insert Layer, на 20,60 кадрах, создаем ключевые кадры Insert Keyframe или F6 и рисуем звездочку. Выделяем 20 ключевой кадр, нажимаем на правую кнопку мыши, выходит контекстное меню в списке выбираем Create Motion Tween. 3) Выделяем 35 кадр и создаем ключевой кадр выделяем 35кадр звездочку переносим нужное положение и выбираем инструмент Free Transform Tool и трансформируем звездочку (увеличиваем). В свойстве в (Properties) в списке Rotate выбираем CCW (по часовой) а значение 1. 4) А в 60 кадре трансформируем звездочку в исходное положение.
Пример № 4 Ракета.

- 1) Создаем слой, на 10 и 35 кадре создаем ключевые кадры (F6) и на 10 кадре рисуем машину, выделяем 10 кадр нажимаем правую кнопку мыши, выходит контекстное меню в списке выбираем Create Motion Tween. И выделяем на 35 кадре машину переносим ее за кадр. 2) Выделяем 35 кадр открываем панель Action Script с помощи Window + Action или F 9 и прописываем код:
GotoAndStop(35); т. е клип остановится на 35 кадре.
- 3) Создаем еще один слой, на 40 и 80 кадре создаем ключевые кадры (F6) и на 40 кадре рисуем ракету, выделяем 40 кадр нажимаем правую кнопку мыши, выходит контекстное меню в списке выбираем Create Motion Tween. И выделяем 80 кадр выделяем ракету, переносим ее за кадр. в свойстве (Properties) в списке Color выбираем Alpha, задаем значение 0%. 4) Создаем еще один слой и вставим из библиотеки кнопку (Window + Library), выделяем кнопку открываем панель Action Script с помощи Window + Action или F 9 и прописываем код:
On (press, keyPress "p") {
GotoAndPlay(37);
}
- 5) Создадим направляющий слой Add Motion Guide (кнопка временной шкале в нижнем левом угле). На 40 кадре рисуем траекторию ракеты (линию). 6) Выделяем 40 кадр и ракету и переносим ракету на один конец линии и конечно же выделяем 80 кадр и ракету и переносим ракету на другую конец линии. И вот так мы создали еще один клип. В процесс машина отежает за кадр но на 35 кадре останавливается после нажатие кнопки ПУСК ракета взлетит на воздух.
Похожие статьи
-
Что такое Flash? Flash (от англ. Flash - "вспышка", произносится "флэш") Flash - это технология веб-мультипликации и создания интерактивного контента от...
-
Анимация - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Покадровая анимация Это анимация, полностью составленная из ключевых кадров, т. е. пользователь самостоятельно определяет, как содержимое кадра, так и...
-
У Flash задействуется все еще преимущественно в интернет-бизнесе: для привлечения посетителей владельцы развлекательных сайтов вывешивают серию за серией...
-
HotDog Professional 3 - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Редактор гипертекста HotDog Professional 3 создан фирмой Sausage Software. От других его выгодно отличает обилие инструментов, подпрограмм и сервисных...
-
Если сравнить исходные тексты различных Web-страниц, можно легко увидеть сходство их структур. Это объясняется тем, что документы создаются по...
-
Для того, чтобы понять структуру и сценарий Web-документа, мы должны рассмотреть несколько Web-страниц и выявить общие элементы. Любой Web-документ...
-
Глобальная Сеть не только соединила пользователей всего мира, но и утвердилась в виде новых технологий на наших персональных компьютерах. Действительно,...
-
Adobe Dreamweaver - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Adobe Dreamweaver - идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной...
-
HoTMetal PRO 3.0 - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Редактор гипертекста HoTMetaL был одним из первых программных продуктов подобного рода. Основная цель редактора заключалась в том, чтобы красиво...
-
В данной дипломной работе рассмотрены актуальные вопросы разработки и создания современного Web-сайта. При этом мною были решены следующие задачи: -...
-
Приложения - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Исходный код сайта. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd">...
-
Гипертекстовые ссылки - Составление анимации в web-сайте с применением Macromedia Flash-технологии
Одним из самых важных элементов языка, обеспечивающий создание гиперссылок является: <A></a> Чаще всего используется такой шаблон: Произвольный...
-
ВВЕДЕНИЕ - Составление анимации в web-сайте с применением Macromedia Flash-технологии
В последние годы мультимедиа стало образом жизни для многих пользователей, программы и игры сделаны более интересными и впечатляющими. В настоящее время...
-
Для создания нового сайта используем пункт меню "ФайлСоздатьСтраница или веб-узел". При этом появляется окно для выбора типа сайта (см. рис.). Кроме...
-
Создание форм 1. Для создания формы Биатлонисты совершаем следующие действия Таблицы > Биатлонисты > Создание> Форма, как показано на рисунке...
-
, Алгоритм обратного хода: Шаг 1. Вычислим Шаг 2. Вычислим: , Рис. 1. Основной алгоритм решения СЛУ методом исключения Гаусса. Для контроля правильности...
-
Решим следующую систему методом Гаусса. - Составление программы для решения системы уравнений
A 11 = 2 0. (1) Для решения систем уравнения с помощью Гаусса будем выделить коэффициенты системы следующим образом: A 11 =2, A 12 = 7, a 13 =13 b 1 = 0...
-
Дана система линейных уравнений (СЛУ) с n неизвестными: В матричной форме записи система (1) имеет вид: (2) Где : n - порядок системы; - матрица...
-
Первая программа - движение слева направо Просмотрите код Unit1.pas для нашего примера: Unit Unit1; Interface Uses Windows, Messages, SysUtils, Variants,...
-
Выполнение функции добавление человека в базу данных По нажатию на кнопку "Добавить" или сочетанием клавиш Ctrl+A произойдет добавление человека в базу...
-
Работа с программой будет начинаться с отображения главного меню программы и дисков компьютера в дереве папок. Далее мы сможем выбрать на какой диск...
-
1. Заходим в меню Пуск > Все программы > Microsoft Office двойным щелчком левой клавишой мыши открываешь Microsoft Office Access 2010,как...
-
Этапы создания слайдов - Работа в Power Point
1. Открываем программу Power Point из меню Пуск (см. Рисунок 1.). Рисунок 1. Меню Пуск презентация рower рoint программа 2. На экран монитора выводится...
-
Создание кнопочной формы - База данных, хранящая в себе информацию о командах NBA
1. Наводим курсором мыши на значок Диспетчер кнопочных форм, расположенный в верхнем левом углу и нажимаем, как показано на рисунке 53. Рисунок 53-...
-
Методы архивации в WinRAR - Архивация информации и программы-архиваторы
Архиватор WinRAR предоставляет пользователю возможность выбора одного из шести возможных методов архивации. В таблице 10.2 приведено сравнение степени...
-
Меню "Пуск" позволяет получить быстрый доступ ко многим установленным на компьютере программам и системным сервисам. Меню представлено в виде древовидной...
-
Модуль - Самостоятельно компилируемый файл ТР, который может содержать описание констант, переменных и типов, процедур и функций. Он имеет имя и хранится...
-
Объектом автоматизации сайта "вопрос-ответ" является предметная область "Проектирование информационных систем". Основное назначение сайта "вопрос-ответ"...
-
ЛИТЕРАТУРА - Составление программы для решения системы уравнений
1. Кобулов В. К. Автоматизация в социально-экономических системах. Т.: Фан, 1989. 2. Гулямов С. С., Романов А. Н., Алимов Р. Х. и др. Дистанционное...
-
Параболическая зависимость - Составление программы для решения системы уравнений
Если в многочлене F (x)= B 0 X M + B 1 X M-1 +.....+ B M-1 X + B M m=2 Тогда, это многочлен называется параболической зависимости. Установим вид...
-
Линейная зависимость - Составление программы для решения системы уравнений
Рассмотрим подробнее аппроксимирующие зависимости Y(x)=f(x, B 0 ,B 1,..., B N ) с двумя параметрами: Y(x)=f(x, B 0 ,B 1 ) Используя соотношения (1) и...
-
Программа на языке Бейсик - Составление программы для решения системы уравнений
10 REM 20 DIM A(20,20),B(20),X(20) 30 READ N 40 FOR I=1 TO N: FOR J=1 TO N 60 READ A(I, J) : NEXT J 80 READ B(I) : NEXT I 90 REM Vibor elementa 100 FOR...
-
Назначение системы Сайт "вопрос-ответ" предназначен для поиска ответов на интересующие пользователей вопросы, с рейтингом пользователей, возможностью...
-
Программа StudyProgram предназначена для того, чтобы помочь в усвоении приемов составления программ для машины Поста. Работа с программой осуществляется...
-
ДД-код Константа16 ДД-код Константа16 1111 1111 FF 0000 0000 00 0011 0101 35 1111 0100 F4 0101 0111 57 1001 1010 9A 1000 1101 8D 0000 0111 07 1000 0000...
-
Введение - Составление программы для решения системы уравнений
А) Постановка задач Б) Решения поставленной задачи 4. Порядок выполнения работы А) Изучение литературы Б) Составление алгоритма. В) Составление программа...
-
Знакомство с графическим интерфейсом Windows - Графический интерфейс операционной системы Windows
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера. Создать ярлыки часто используемых приложений и документов. Внешний вид графического...
-
Описание проекта, который является объектом исследования Проект - представляет собой внедрение информационно - аналитической системы управления карьерой...
-
Постановка задачи Назначением сайта является помощь пользователям интернета в короткие сроки находить ответ на интересующий вопрос. Пользователи,...
-
Инструментальное программное обеспечение -- это программное обеспечение, предназначенное для использования в ходе проектирования, разработки и...
Практическое решение создание сайта с использованием Macromedia Flash, Практическое решение примеров в программе Macromedia Flash (скриншоты примеров) - Составление анимации в web-сайте с применением Macromedia Flash-технологии