ПОСТАНОВКА ЗАДАЧИ, Средства разработки, ПРОЭКТИРОВАНИЕ, Разработка алгоритма - Основные типы графических редакторов
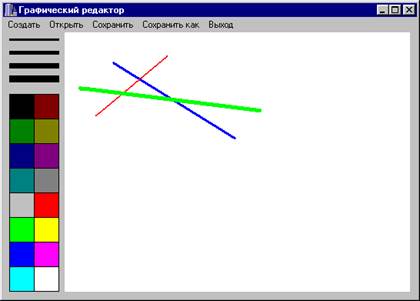
Составьте программу для реализации графического редактора линий, изображенного на рисунке 1.1.:

Рисунок 1.1. - Пример работы
Целью данной работы является разработка простейшего графического редактора с помощью объектно-ориентированного языка программирования, с использованием его графических функций и методов. Реализованный графический редактор должен осуществлять работу с как уже имеющимися изображениями, так и создавать собственные с помощью возможности создание рисунков с помощью линий.
Средства разработки
Задача решена с помощью алгоритма, реализованного в среде Borland Developer Studio 2006 и на языке программирования С++.
ПРОЭКТИРОВАНИЕ
Разработка алгоритма
Разработка алгоритма происходила в два этапа. Это создание "каркаса" программы и расширение возможностей.
На первом этапе необходимо определить, как будет рисоваться линия. Для этого в автоматически созданной форме Form1 создаем два объекта: Image и PaintBox. В свойствах Image1 указываем растягивание на всю форму. Расположение PaintBox1 не принципиально, оно будет меняться в процессе работы программы соответственно расположению курсора мыши. В Image1 указываем три события:
По нажатию кнопки мыши (событие OnMouseDown) перемещаем PaintBox1 по координатам указателя мыши:
PaintBox1->Left=X;
PaintBox1->Top=Y;
PaintBox1->Width=0;
PaintBox1->Height=0;
При движении мыши (OnMouseMove) меняем ширину и высоту PaintBox1 соответственно указателю мыши, рисуем линию по координатам верхнего левого и нижнего правого угла PaintBox1, одновременно с этим выводим рисуемую линию на экран:
PaintBox1->Width=X-PaintBox1->Left;
PaintBox1->Height=Y-PaintBox1->Top;
Application->ProcessMessages();
PaintBox1->Canvas->MoveTo(0,0);
PaintBox1->Canvas->LineTo(X-PaintBox1->Left, Y-PaintBox1->Top);
При отпускании кнопки мыши (OnMouseUp) записываем линию в Image1 по координатам верхнего левого и нижнего правого угла PaintBox1 с учетом разницы координат между PaintBox1 и Image1:
Image1->Canvas->MoveTo(PaintBox1->Left, PaintBox1->Top);
Image1->Canvas->LineTo(PaintBox1->Left+PaintBox1->Width,
PaintBox1->Top+PaintBox1->Height);
В данном виде программа имеет недостаток, линия выводится на экран не только, когда пользователь держит кнопку мыши нажатой, но и в остальное время (из последней использовавшейся координаты при событии Image1MouseDown). Для избавления от данного недостатка добавим логическую переменную bool F, которая будет изменяться в соответствии с действием пользователя. Таким образом, что при нажатии кнопки мыши F=true, а при отпускании F=falce и используем оператор if-else включения отображения рисуемой линии при нажатой кнопки мыши и исключения рисования лини после отпускания.
"Каркас" Программы закончен, программа запускается, в ней можно рисовать линии. Окно программы показано на рисунке 2.1.1.:

Рисунок 2.1.1 - Основа программы
Теперь необходимо создать дополнительный функционал, в виде задания цвета и ширины рисуемой линии, сохранения изображения в файл, загрузки изображения из файла и очистки полотна.
Для удобства работы с компонентами создадим две панели (компонент Panel), Panel1 и Panel2 которые служат для разделения основного и дополнительного функционала программы.
На Panel1 выведем Image1 и PaintBox1. После расположения Image1 и PaintBox1 на Panel1 случился сдвиг координат PaintBox1 на 1 вниз и вправо. Внесем поправки в отображение линии:
PaintBox1->Canvas->MoveTo(1,1);
PaintBox1->Canvas->LineTo(X+1-PaintBox1->Left, Y+1-PaintBox1->Top);
Так же необходимо задать команду, выполняющуюся при открытии программы - заливка полотна белым цветом. Иначе цвет полотна будет таким же, как и у Form1 - серым:
Image1->Canvas->FloodFill(0,0,RGB(255,255,255), fsSurface);
На Panel2 расположим элементы управления, такие как: кнопки изменения цветов (Shape), селектор выбора толщины линии (TCSpinEdit), , кнопку очистки полона (Button1) и меню (MainMenu) с сохранением и открытием файла. И настроим их внешний вид.
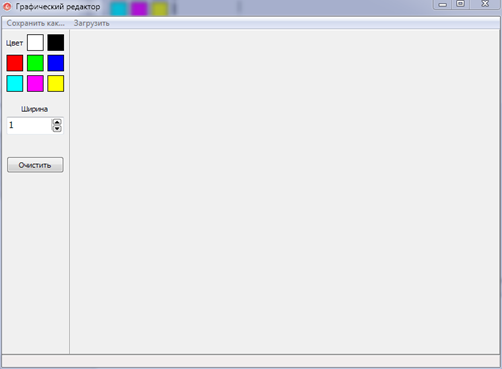
На рисунке 2.1.2. видно, как стала выглядеть программа:

Рисунок 2.1.2 - Будущий внешний вид
Но расположенные объекты еще ничего не делают, к ним необходимо привязать соответствующие функции.
За Shape1-Shape8 закрепим изменение цвета линии по нажатию в соответствии с цветом самих компонентов:
Image1->Canvas->Pen->Color=RGB(255,255,255);
PaintBox1->Canvas->Pen->Color=RGB(255,255,255);
Аналогично для остальных кнопок. По коду видно, что необходимо изменять цвет линии сразу в двух компонентах, это необходимо для того, чтобы цвет линии во время ее рисования и после того, как она была нарисована, был одинаков.
Дальше закрепим за TCSpinEdit1 выбор толщины линии:
Image1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text);
PaintBox1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text);
Так же этот код надо выполнить при старте программы, для синхронизации значений толщины линии выбранным по умолчанию (5) в CSpinEdit1 и толщиной линии, выставляемой по умолчанию (1) в Image1 и PainpBox1.
Кнопке "Очистить" задаем такой код:
TRect r;
R. left=Image1->Left-1;
R. right=Image1->Width;
R. bottom=Image1->Height;
R. top=Image1->Top-1;
Image1->Canvas->Brush->Color=RGB(255,255,255);
Image1->Canvas->FillRect(r);
Данная команда создает белый прямоугольник на Image1 равный ему по размеру.
Дальше программируем диалоговые окна сохранения и загрузки изображения:
If (SaveDialog1->Execute())
{
Image1->Picture->SaveToFile(SaveDialog1->FileName );
}
If (OpenPictureDialog1->Execute())
{
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName );
}
Так же была добавлена статусная строка для отображения текущих координат мыши на рисунке и цвет линии выбранный в данный момент. Реализуем это с помощью этого кода:
StatusBar1->SimpleText=
"Положение мыши: X [ "+IntToStr(X)+" ] Y [ "+IntToStr(Y)+" ] "+
"Цвет: R"+IntToStr(GetRValue(ColorToRGB(Image1->Canvas->Pen->Color)))+
"G"+IntToStr(GetGValue(ColorToRGB(Image1->Canvas->Pen->Color)))+
"B"+IntToStr(GetBValue(ColorToRGB(Image1->Canvas->Pen->Color)));
Программа готова
Похожие статьи
-
Блок-схема алгоритма - Основные типы графических редакторов
РЕАЛИЗАЦИЯ Для реализации приложения был использован языка программирования C++. Код получившейся программы представлен ниже: Код в файле Unit1.h:...
-
Технические требования Техническое задание данной работы требует разработать программу для визуального редактирования HTML-кода. Программа должна быть...
-
Описание алгоритмов Рассмотрим один из основных алгоритмов, задействованных в программе, - алгоритм передвижения мяча. Блок-схема алгоритма изображена на...
-
Библиотека MSHTML MSHTML (так же известен как Trident) - браузерный движок для Microsoft Internet Explorer. Впервые Trident был реализован в четвертой...
-
ТЕСТИРОВАНИЕ, ЗАКЛЮЧЕНИЕ - Основные типы графических редакторов
Скриншоты, демонстрирующие работу программы представлены ниже на рисунках 4.1., 4.2., 4.3. и 4.4.: Рисунок 4.1 - Интерфейс и результат работы программы...
-
Постановка задачи Необходимо разработать программу для поиска автобусных маршрутов. В качестве среды разработки должна использоваться Delphi 7. В...
-
Поворот точки относительно центра на заданный угол: X = o. X + (p. X-o. X) * cos(angle) - (p. Y-o. Y) * sin(angle) Y = o. Y + (p. X-o. X) * sin(angle) +...
-
Постановка задачи Имеющаяся база данных SQL имеет недостаточное количество полей и таблиц, не имеет упорядоченной структуры пользователей для работы с...
-
Для проверки соответствия требованиям ТЗ, была поставлена задача разработки 3-D модели корпуса Kyocera KD-PB1D79 при помощи системы AutoCAD. В этой части...
-
Постановка задачи, Описание программы, Алгоритм работы - Алгоритм кодировки RSA
Реализовать клиент серверное приложение для пересылки закодированной информации. В качестве алгоритма реализовать алгоритм RSA. Описание программы...
-
В качестве доступного инструментария были рассмотрены две открытые кроссплатформенные библиотеки для разработки C++ приложений WxWidgets и Boost ,...
-
Целью данного курсового проекта является разработка и описание работы устройства управления, вырабатывающего заданную по варианту последовательность...
-
Руководство оператора - Разработка электронного учебного пособия "VBA. Решение задач"
1.6.2.1 Назначение программы Назначение и функции Основным назначением электронного учебного пособия является помощь студентам БСК при изучении...
-
Рекурсивные графические построения - Разработка Windows-приложений в среде Borland Delphi
Цель Работы: Получить навыки использования рекурсии. Пояснения к работе Рекурсивным называется объект, частично состоящий или определяемый с помощью...
-
Для того, чтобы строить диаграммы в соответствии с рисунком 2.7, необходимо реализовать алгоритм соединения двух объектов линией. Для отображения линии...
-
Сравнение аналогов - Разработка программы для реализации редактора временных графов синхронизации
Поскольку конечной целью работы был редактор сетей Петри, интегрированный с внешней библиотекой алгебраических вычислений, было рациональным рассмотреть...
-
Виды графических редакторов - Обзор графических редакторов
Для обработки изображений на компьютере используются специальные программы - графические редакторы. Графический редактор - это программа создания,...
-
Visual component library graphics Цель работы: изучение графических возможностей стандартной библиотеки визуальных компонентов VCL, функций и процедур...
-
Задача данной выпускной квалификационной работы состоит в программной и аппаратной разработке комплекса, оповещающего адресата о поступлении...
-
С целью более удобного проектирования, настройки, и разделения отдельных исполняемых операций, программа построена на классах, которые взаимодействуют...
-
Постановка задачи на разработку программного обеспечения Для того чтобы предлагаемая схема была интегрирована в САПР, который не имеет функции интеграции...
-
Обоснование выбора средств для разработки В качестве платформы была взята платформа NET, потому что платформа NET на текущий момент самая передовая и...
-
Целью практики является закрепление знаний, полученных в процессе изучения дисциплин "Конструирование программ и языки программирования" и "Основы...
-
ВВЕДЕНИЕ - Основные типы графических редакторов
Алгоритм программирование редактор графический Компьютерная графика - это специальная область информатики, изучающая методы и средства создания и...
-
Основные функции графического редактора, Литература - Обзор графических редакторов
Работа в графическом редакторе относится к технологии обработки графики. Для некоторого обобщенного графического редактора характерно выполнение...
-
Разработать и создать аналог системной утилиты "Диспетчер задач" по дисциплине "Системное программирование". "Диспетчер задач" должен содержать следующие...
-
Стек технологий При выборе стека технологий основное внимание уделялось следующим факторам, в порядке убывания значимости: § Кроссплатформенность; §...
-
1. Провести обзор методов автоматического построения профиля нормального поведения веб-приложения. 2. Сформулировать требования к методу, провести...
-
Постановка задачи - Расчет трудоемкости средствами Ms Excel
Необходимо рассчитать нормативную трудоемкость квартальной и месячной производственной программы цеха по деталям. Для этого необходимо перемножить...
-
Постановка задачи Составить инфологическую модель базы данных (БД), необходимой для предоставления информации программе расчета предельно-допустимых...
-
Смысл таблицы - отображение строк и столбцов. Одинаковый тип данных по столбцам. Полосы прокрутки как по вертикали так и по горизонтали. Перемещение...
-
Для написания АИС использовались следующие языки программирования, программные средства и библиотеки: - Язык программирования PHP 5.4; -...
-
Работа с программой будет начинаться с отображения главного меню программы и дисков компьютера в дереве папок. Далее мы сможем выбрать на какой диск...
-
Методика решения задач ЛП графическим методом - Линейное программирование
I. В ограничениях задачи (1.2) заменить знаки неравенств знаками точных равенств и построить соответствующие прямые. II. Найти и заштриховать...
-
Графические возможности Delphi - Разработка Windows-приложений в среде Borland Delphi
Цель Работы: Получить навыки использования в приложении битовых образов. Пояснения к работе Эффект перемещения сложной картинки может быть создан путем...
-
Разработка графической части На данном этапе создания веб-сайта для рекламного агентства "ART", был разработан дизайн подобающе данной тематике. Стиль...
-
Общие сведения о программе Программа разработана для демонстрации возможностей языка C++ и может использоваться для пользователей, которые не знакомы с...
-
Разработка алгоритма работы изделия - Разработка интерфейса рекламной бегущей строки
По принципу работы бегущие строки делятся на 2 типа: С динамической разверткой. Могут воспроизводить только текстовую информацию. Текст бегущей строки...
-
Описание средств разработки, Разработка приложения, Описание программы - Разработка компьютерных игр
При реализации поставленной задачи были освоены компоненты графического движка Unity 3d. 1) Интерфейс графического движка Unity 3D, необходимого для...
-
Необходимо исследовать зависимость влияния различных факторов на параметр, характеризующий производство. В качестве такого параметра было выбрано...
ПОСТАНОВКА ЗАДАЧИ, Средства разработки, ПРОЭКТИРОВАНИЕ, Разработка алгоритма - Основные типы графических редакторов