Оформление и заполнение - Разработка Web-сайта предприятия (ООО "Полтава")
Для начала, дадим название нашему сайту. Для этого воспользуемся "Конструктором" для управления дизайном сайта. Для перехода в режим конструктора зайдем на сайт как администратор и в админ-баре выберем пункт "Конструктор"- "Визуальный редактор". Даем название сайту (рис.12), выбираем шрифт, размер, и нажимаем "Сохранить".

Рис. 12 Название сайта
Конструктор меню позволит нам в несколько кликов создать меню сайта любой сложности: горизонтальное или вертикальное. Мы можем добавить неограниченное количество вложенностей подменю и установить индивидуальное оформление для пунктов меню.
В конструкторе добавляем все необходимые для нас подпункты: главная страница, информация о сайте, сведения об организации, сведения о видах деятельности организации, блог, фотоальбом (каталог файлов), гостевая книга, обратная связь (рис. 13).

Рис. 13 Конструктор меню
При помощи Конструктора Блоков вы можем мышкой перетаскивать части сайта, добавлять элементы и менять надписи так, как нам нужно, не прибегая к языку HTML (рис. 14).

Рис. 14 Конструктор Блоков
То, что выделено серым - это название блока (как прописано в коде), в конструкторе поменять его можно нажав на Название левой кнопкой мыши. Он превратится в поле, в котором можно изменять название блока. Кнопочка в виде механического колесика - настройки блока. Откроется окно в котором можно выбрать содержимое блока (рис. 15), указать каким пользователем разрешен доступ к этому блоку, и сам html код блока.

Рис. 15 Управление содержимым блока
Кнопка удаления блока - позволяет удалить блок из панели.
Кнопка в виде двух стрелочек - это перемещение блока в списке блоков. С помощью их можно блоки менять местами, поднимать выше или опускать ниже.
Сайт должен постоянно обновляться, расширятся и усовершенствоваться. Для этого необходимо создавать новые страницы сайта. uCoz позволяет создавать как обычные страницы так и новые страницы для нового раздела меню сайта. То есть что бы просмотреть страницу нужно будет только нажать на Одноименный пункт в меню и перед вами откроется страница. Со страницами, которые просто будут созданы вне меню, для просмотра на сайте необходимо будет прописывать самим ссылки на них с других страниц вашего сайта. Потому что на самом сайте найти такую страницу практически не реально, она нигде отображаться не будут (кроме как в панели управления). Это не означает, что поисковый робот не проиндексирует ее, просто пользователь не будет знать, что такая страница существует на сайте.
Создание любых страниц осуществляется одинаково, просто при создании нужно указывать отображать ли в Главном меню сайта ее или нет. Подробнее в каждом из способов. Создание страниц можно осуществить двумя способами:
- - с использованием панели управления вебтопа; - с использованием админ панели сайта.
В первую очередь рассмотрим более простой способ - с использованием админ панели. Для этого заходим под собой на сайт. Далее выбираем в админ панеле Добавление => Редактор страниц (рис. 16). Откроется страница.

Рис. 16 Добавление страницы
Здесь нужно будет указать: название страницы - то название, которое будет высвечиваться в меню сайта. Содержание страницы - здесь вставляется то, что должно отображаться на странице (рис. 17).

Рис. 17 Настройки страницы
После заполнения нужных полей и выбора подходящих опций, можно нажать на кнопку "Сохранить".
На главной странице будут размещены новости организации. Для того, чтобы добавить новость в нижнем правом углу нажимаем на "добавить новость", появляется редактор (рис. 18). Вводим текст или же вставляем картинку (фото), нажимаем на "добавить".

Рис.18 Добавление новостей
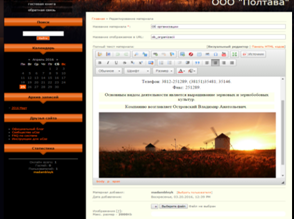
После всех этих процедур, сайт имеет вот такой вид. Это "Главная страница" (рис. 19).Она содержит название сайта, вертикальное меню, горизонтальное меню, основное меню, поиск, форма входа на сайт, календарь.

Рис.19 Главная страница
Во вкладке "Сведения об организации"содержится краткая история возникновения организации, адрес размещения организации. Для добавления материала, заходим в визуальный конструктор во вкладке "Сведения об организации", и добавляем нужную нам информацию (рис. 21). Для этого нам поможет "Файловый менеджер" (рис. 20).

Рис. 20 Файловый менеджер

Рис. 21 Добавление материала
Вот, что у нас получилось (рис. 22).

Рис. 22 Сведения об организации
Также вертикальное меню содержит вкладку "Сведения о видах деятельности нашей организации" (рис. 23).Здесь будут перечислены все основные и дополнительные виды деятельности, оказываемые организацией ООО "Полтава", при помощи Файлового менеджера.

Рис. 23 Сведения о видах деятельности нашей организации
Также вертикальное меню содержит вкладку "Информация о сайте" (рис. 24), где содержится информация о том, кто и для чего разработал сайт.

Рис. 24 Информация о сайте
Во вкладке "Фотоальбом" (рис. 25) можно просматривать разные фото из жизни организации.

Рис.25 Фотоальбом
Следующая вкладка, это "блог" (рис. 27). Здесь потенциальные клиенты могут получить наглядную информацию, актуальную для людей связанных с сельским хозяйством, о различных сельскохозяйственных методах и технологиях, полезные советы сельскохозяйственным людям и работникам. Создаем подстраницу. Для этого заходим в Редактор страниц - Управление материалом (рис. 26). Выбираем интересующую нас страницу, нажимаем на Добавить подстраницу.

Рис. 26 Редактор страниц

Рис. 27 Блог
Страницы можно не только создавать, но еще и удалять (рис. 28). Например, страницы, которые не нужны на сайте или те, которые дублируют одну и ту же информацию сайта. Удалять страницы можно так же как редактировать и создавать, двумя способами. Первый, самый элементарный, на самом сайте при входе на него под собой. Можно увидеть кнопки внизу каждой страницы. Они выглядят вот так. Нам нужно нажимать на кнопку. После этого страница удалиться.

Второй способ тоже не такой уж и сложный, ну для этого придется заходить в Панель управления. Там нужно зайти в Редактор страниц => Управление страницами сайта. Перед нами откроется список созданных страниц. С право от названия страницы есть три рисунка: глазик, инструмент-ключ и красный крестик.

Рис. 28 Удаление страницы
Вам нужно нажать на красный крестик. После этого страница удалиться. Можно удалять любые страницы кроме Главной, поэтому ее крестик выделен не красным цветом, а серым.
Система Ucoz позволяет так же менять уже составленное меню и создавать новое меню. Для этого зайдем в Панель управления. Далее сразу же в открывшейся странице нужно выбрать Конструктор меню (рис. 29).

Рис. 29 Конструктор меню
Перед нами откроется список меню сайта (рис. 30).

Рис. 30 Список меню сайта
Рассмотрим два варианта работы с меню:
- - редактирование имеющегося меню; - создание нового меню (меню может быть сколько угодно).
Если мы хотим переименовать тот или иной пункт меню рядом с названием каждого есть две кнопки. - кнопка редактирования. При нажатие на нее открывается окошко где можно изменить название и адрес ссылки на нее.- кнопка удаления пункта меню. Если вы хотите добавить новый пункт меню, для этого чуть ниже всех перечисленных есть кнопка(рис. 31). Откроется окошко, в котором нужно указать Название и Адрес, куда будет ссылаться.

Рис. 31 Добавление пункта меню
После указания, нажать на кнопку "Применить". Так же иногда бывает, что нужно просто поменять местами некоторые пункты или подпункты в меню. Это делается достаточно просто, просто перетащив пункт или подпункт в нужное место. Самое главное, нажать на кнопку "Сохранить" после сделанных нами изменений.[31]
Похожие статьи
-
Работа в Панели управления - Разработка Web-сайта предприятия (ООО "Полтава")
Откроется страница с мастером настройки конфигурации сайта (рис. 5). В панели управления мы вводим название садика, выбираем язык Русский, так же...
-
Преимущества и недостатки сервиса Ucoz - Разработка Web-сайта предприятия (ООО "Полтава")
Начнем мы, конечно же, с преимуществ. Первое и главное преимущество сервиса Ucoz -- бесплатность и доступность. Вам не придется платить за хостинги...
-
Основные понятия в системе Ucoz - Разработка Web-сайта предприятия (ООО "Полтава")
Каждый вебмастер вынужден ведать кучу терминов и понятий ради того, чтобы разыскать определенную информацию, программу или просто с целью общаться с...
-
Основные этапы разработки сайта - Разработка Web-сайта предприятия (ООО "Полтава")
При разработки сайта, выделены следующие этапы: - определение целей сайта; - создание структуры сайта; - создание дизайна сайта; - сбор и...
-
Общие требования к сайтам - Разработка Web-сайта предприятия (ООО "Полтава")
Этапы и требования к созданию сайта: 1. Определить цели и задачи сайта. Составить список ключевых запросов для продвижения и всесторонне его оценить. Без...
-
Значимость сайта - Разработка Web-сайта предприятия (ООО "Полтава")
Создание и развитие сети Интернет расценивается как колоссальный скачок из эры укоренившегося бизнеса в эру технологий, реализуемых в режиме настоящего...
-
Типы и виды сайтов - Разработка Web-сайта предприятия (ООО "Полтава")
Сегодня во всемирной паутине содержится огромное количество самых разных сайтов. Все они отличаются по большому числу параметров. Если Вы решили создать...
-
Способы создания сайтов, Создаем сами сайт с нуля - Разработка Web-сайта предприятия (ООО "Полтава")
Иметь сайт - не только популярно и престижно, но и эффективно, рационально и разумно. Среди начинающих пользователей Интернета бытует мнение, что на...
-
Требования к трудовым процессам и оборудованию - Разработка Web-сайта предприятия (ООО "Полтава")
Производственные процессы при работе на ПК должны соответствовать требованиям ГОСТ 12.3.002-75 "ССБТ. Процессы производственные. Общие требования...
-
ВВЕДЕНИЕ - Разработка Web-сайта предприятия (ООО "Полтава")
В настоящее время Интернет прочно укоренился в нашей жизни и стал неотъемлемой частьюдля каждого из нас. WWW - это сеть Интернета, связавшая огромное...
-
Требования к функциональным характеристикам система должна обеспечивать выполнение следующих функций: - Актуальная информативность Исходные данные:...
-
Не маловажную роль играет и назначение прав группам пользователей на сайте. Для этого перейдем в раздел "Группы пользователей сайта" (рис. 33) щелкнув на...
-
Ucoz -- бесплатная система управления сайтом и хостинг для сайтов, созданных с ее использованием. Модули Ucoz могут использоваться как в единой связке...
-
Информационный безопасность программный сеть Информационная система ФГБОУ ВПО "Нижегородский государственный архитектурно-строительный университет"...
-
СТАДИИ И ЭТАПЫ РАЗРАБОТКИ - Разработка Web-сайта предприятия (ООО "Полтава")
№ Этап Результаты Срок П1 Анализ требований Техническое задание. Разработка архитектуры конечной системы, алгоритмов и спецификаций программных модулей...
-
Противопожарная защита - Разработка Web-сайта предприятия (ООО "Полтава")
Пожары в ВЦ представляют собой опасность, так как сопряжены с большими материальными потерями. Возникновение пожара возможно, если на объекте имеются...
-
Для предотвращения неблагоприятного воздействия на работающих в зданиях и рабочих помещениях вредных факторов, а именно: повышенной (или пониженной)...
-
Защита информации на бумажных (машинных) носителях и содержащейся в отходах и браке научной и производственной деятельности организации предусматривает...
-
Порядок контроля и приемки - Разработка Web-сайта предприятия (ООО "Полтава")
Предварительная приемка информационной системы осуществляется заказчиком. По результатам испытаний оформляются рекомендации по доработке информационной...
-
Разработка сайта, Среда разработки web-сайта - Разработка сайта для компании
Среда разработки web-сайта При разработке web-сайта используются: - HTML - язык разметки web-страниц; - CSS - формальный язык описания внешнего...
-
Данный курсовой проект посвящен разработке модели программно-аппаратной защиты информации на предприятии. Проблема защиты информации на предприятии...
-
ПОДСИСТЕМА РАЗГРАНИЧЕНИЯ ДОСТУПА - Разработка модели программно-аппаратной защиты на предприятии
Разграничение доступа очень эффективный способ сохранения ресурсов системы от утечек и несанкционированного доступа. Существует множество...
-
Учебный процесс в ННГАСУ сопровождается значительной информационной базой, развитием компьютерного парка и внедрением в образовательный процесс...
-
ВВЕДЕНИЕ - Разработка модели системы информационной безопасности на предприятии
Обеспечение безопасности информационных ресурсов давно стало предметом обсуждения во многих учреждениях, в совокупности с развитием информационных...
-
Количество рабочих станций, всего 20 Количество ПК, работающих в сети 21 Характеристики компьютеров От amd phenom 1055t и выше Операционная система...
-
Описание проекта, Конструкторская часть - Разработка сайта рекламного агентства "ART"
Практически все современные сайты предлагают всем своим клиентам массу возможностей самого разного плана. Любой желающий может воспользоваться услугами...
-
"ВВОД И ОФОРМЛЕНИЕ ТЕКСТА" - Презентация "Принтеры"
Создавая презентацию с помощью Мастера автоформы, мы уже вводили текст непосредственно в слайд. Однако во многих случаях работать с текстом гораздо...
-
Технические требования Конфигурация компьютера, на котором разрабатывалось программное приложение: - процессор Athlon64 X2 3800+ 2000MHz; -...
-
Отчет по выполненному заданию - Разработка учебной подсистемы учета кадров
В информационной среде одним из наиболее трудоемких, важных и ответственных этапов функционирования является формирование входных массивов на основании...
-
Требования к приложению Результатом дипломного проекта "Калькулятор коммунальных услуг" должно служить достижение и решение поставленных задач: -...
-
CMS Joomla - Разработка интернет-магазина компьютерной техники
Название Joomla появилось сравнительно недавно. Сегодня так называется популярная система управления содержимым (CMS), она написана на PHP - и...
-
Основная терминология сайта - Разработка интернет-магазина компьютерной техники
Аккаунт - учетные данные (имя и пароль), необходимые для использования какого-либо интернет-сервиса. Например, почтовый аккаунт. Браузер - программное...
-
Решение вопроса о разработке эффективной политики информационной безопасности на современном предприятии обязательно связано с проблемой выбора критериев...
-
Вывод - Разработка объектно-ориентированной модели информационной системы предприятия ЗАО "ХРОМТАН"
Технология автоматизации бизнес-процессов в применении к управлению предприятием связана с автоматизацией административного труда и направлена на...
-
Каждая СУБД имеет особенности в представлении структуры таблиц, связей, определении типов данных и т. д. которую необходимо учитывать при проектировании....
-
В процессе выполнения дипломной работы было проведено ознакомление с принципами построения баз данных. Мною изучена СУБД "MS SQL Server", которая на...
-
Интерфейс Пользовательский интерфейс программного обеспечения является неотъемлемой его частью. Именно через интерфейс конечный пользователь будет...
-
- Подключение к исходной базе данных пользователей внешних информационных систем; - Отказ в доступе к желаемому ресурсу, если пользователем не пройдена...
-
Постановка задачи Основной целью дипломной работы является создание комплексной системы информационной безопасности предприятия на примере информационной...
-
1. Общие сведения 1.1 Наименование Система информационной безопасности ФГБОУ ВПО "Нижегородский государственный архитектурно-строительный университет" 2....
Оформление и заполнение - Разработка Web-сайта предприятия (ООО "Полтава")